如何在 WordPress 中创建自定义页面模板
WordPress 页面模板是特定的模板文件,用于特定页面或页面组,这些用于单页数据的模板显示在前端。我们还可…
WordPress 页面模板是特定的模板文件,用于特定页面或页面组,这些用于单页数据的模板显示在前端。我们还可以在 WordPress 中创建自定义页面模板。
在本文中,我们将学习如何在 WordPress 中创建自定义页面模板,以及我们如何将自定义模板分配给 WordPress 中的特定页面或页面组。
在 WordPress 中创建自定义页面模板


默认情况下,WordPress 允许使用默认模板文件page.php创建页面和文章来处理前端的外观。
我们还可以对默认模板文件 ( page.php )进行更改,但这些更改会影响您已经创建的所有其他页面。
所以,这就是为什么我们需要在 WordPress 中创建一个自定义页面模板来根据要求处理特定的页面布局设计。
让我们从创建自定义页面模板开始。
要开始创建自定义模板,您只需具备基本的HTML、CSS和PHP 知识。当然,还需要有一款喜欢的文件编辑器,我常用的是Sublime Text 。
因此,打开文件编辑器并将以下代码粘贴到其中。
<?php
/*Template Name: My Custom Page Template*/
?>使用“ my-custom-page-template.php ”名称保存此文件。您可以根据需要更改文件名。但不要忘记将扩展名另存为.php。
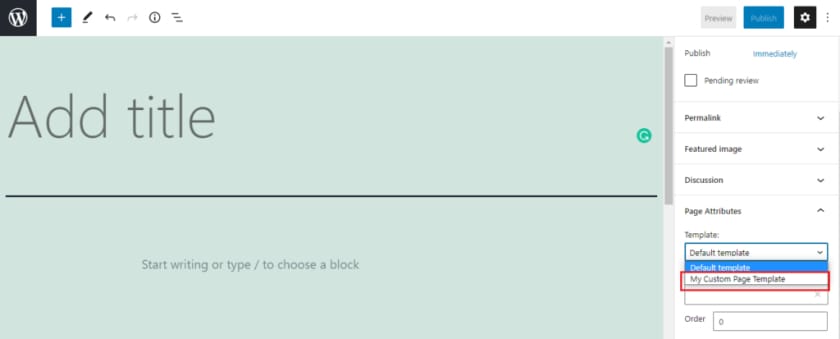
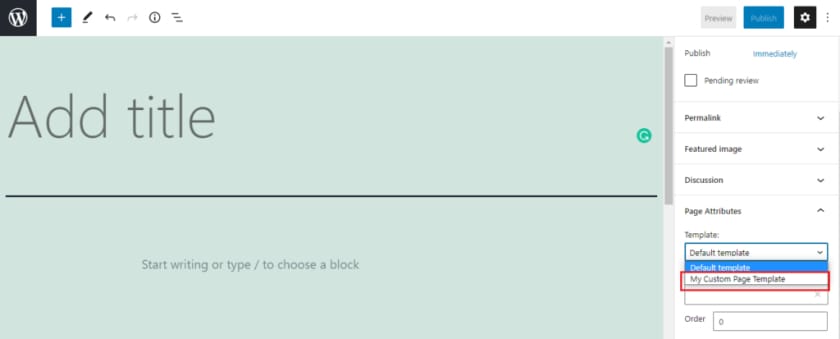
上面带有注释的文件告诉 WordPress 这是一个模板文件,模板名称是您提供的。当我们创建新页面时,它将显示在模板下拉菜单下的页面属性部分。我们将在下面看到它。
现在我们要将这个文件上传到我的主机中,我们在那里托管我们的 WordPress 网站。然后我们将测试这个文件是否工作。
上传文件有两种方式:
- 使用 cPanel 和文件管理器
- 使用 FTP(文件传输协议)帐户
在这里,我将使用 FTP 应用程序FileZilla向您展示。让我们打开 FileZilla 并使用我的 FTP 帐户详细信息登录。
导航到此路径“ /wp-content/themes/ACTIVETHEME ”文件夹。ACTIVETHEME是当前活动主题的占位符。我会建议您选择父主题的子主题。如果您没有子主题,请查看这篇文章如何在 WordPress 中制作子主题?.
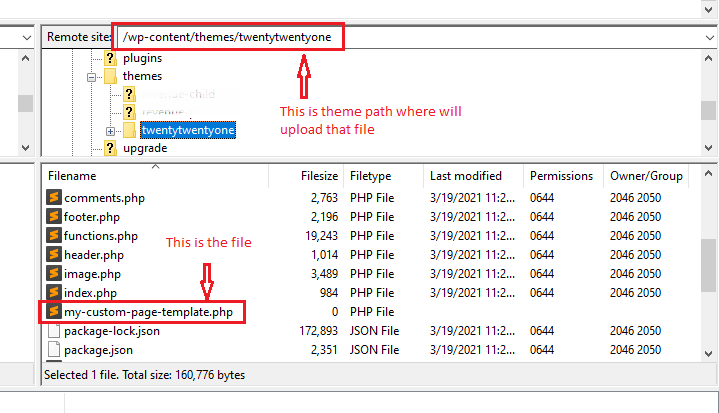
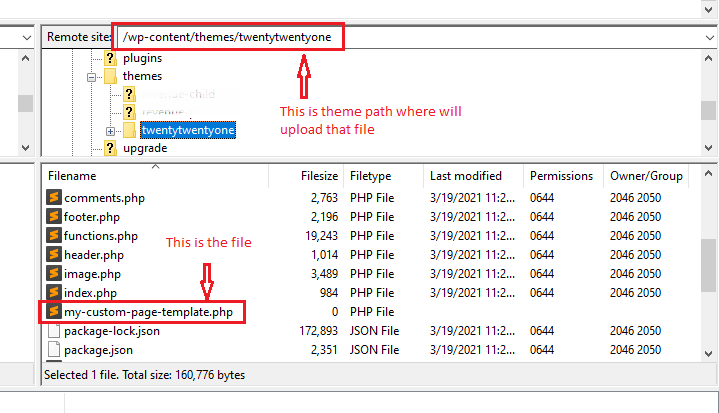
所以,我们是在当前活跃的主题上。现在将该文件上传到此文件夹。检查下图以了解。


将此图像与您所做的进行比较。所以我们可以通过创建一个新页面来继续测试这个文件。
因此,现在转到您的 WordPress 仪表板,然后单击侧边栏中“页面”选项下的“新建页面” 。您将看到该模板显示在页面属性部分下。


为页面添加新标题并从下拉列表中选择该自定义页面模板并发布页面。
现在,在前端打开这个页面。您将看到空白页面,因为我们还没有为这个模板做任何事情。
让我们在模板文件中添加一些代码以显示在前端。将以下行添加到文件中。这些函数将显示默认的页眉Header、页脚Footer、侧边栏Sidebar。
<?php /*Template Name: My Custom Page Template*/ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
/*your custom code here*/
</div>
<?php get_sidebar();
get_footer();
?>以下代码将循环post_type => post并显示所有文章的文章标题和文章内容。我使用the_title()函数来显示文章标题和the_content()函数来显示文章内容。
还有更多函数,例如:
the_title()the_content()the_post_thumbnail()the_permalink()the_excerpt()the_time()the_author()the_category()
<?php /*Template Name: My Custom Page Template*/ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php $args = array(
'post_type' => 'post'
);
$post_query = new WP_Query($args);
if($post_query->have_posts() ) {
while($post_query->have_posts() ) {
$post_query->the_post();
?>
<h2><?php the_title(); ?></h2>
<p><?php the_content(); ?></p>
<?php }
}
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>将此代码保存在您的模板文件中,它将在前端显示该页面上的所有文章,您可以根据您的设计布局进行设计,使其外观和感觉更好。
您还可以根据您的要求添加自己的自定义代码,并可以执行以下操作:
- 创建不同的页眉和页脚
- 根据您的 PSD/线框模板自定义布局
- 自定义侧边栏位置或可以删除
- 显示特定条件的特定文章类型
您可以在此自定义页面模板上执行更多操作。只需思考并执行您的自定义代码。
就是这样了。您已完成 WordPress 中的自定义页面模板。
拓展阅读:
- WordPress为文章和自定义文章类型添加自定义模板
- WordPress主题制作教程(二)主题的基本模板及常用函数
- WordPress主题开发核心知识【视频教程】
- WordPress主题开发进阶提高【视频教程】


本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。





还没有任何评论,赶紧来占个楼吧!