WordPress 如何调整评论框头像大小?
有人提起这个问题,WordPress博客怎样修改评论里面出现的头像大小?相信很多人都会遇到这样的问题…
有人提起这个问题,WordPress博客怎样修改评论里面出现的头像大小?相信很多人都会遇到这样的问题,如果你嫌现在使用的主题,评论区留言者的头像太大了,或者太小了,想要做一下调整,那么本文将为你解除这个烦恼。
如果你没有编写过WordPress主题,不了解WordPress内置函数,可能会立马想到,用CSS或HTML的<img>来调整大小不就得了?你可以在你的主题中找找,有没有地方可以让你下手?答案是,没有!
WordPress博客中的评论头像都是使用http://gravatar.com/这个网站提供的头像服务,WordPress根据评论者所留下的Email地址从gravatar获取评论者的头像,然后显示到你的评论区。在WordPress中,用于获取gravatar头像的函数是get_avatar(),可控制头像大小的函数除了get_avatar外,还有wp_list_comments()。废话少说,现在开始进入正题,我提供了两种修改方法,相信可以适用于绝大多数的WordPress主题,以下是具体的修改方法。
打开主题目录下的 comments.php 或 functions.php,查找:
get_avatar应该可以找到类似代码:
get_avatar($comment, 32);括号中的数值32就是头像的尺寸,可能跟你的不太一样,你可以通过更改这个数字来调整你的评论区头像尺寸,数值 1 ~ 512 之间。
如果主题的那两个文件都找不到get_avatar,那就打开主题目录下的 comments.php,查找:
wp_list_comments应该可以找到类似代码( … 代表未知内容,不同主题不一样):
wp_list_comments('...');将其改成:
wp_list_comments('...&avatar_size=50');50是头像的大小,根据需要,自己改!也就是在括号中代码的基础上,在末尾添加:
&avatar_size=50如果在你的主题中找到的是:
wp_list_comments();那就将其改成:
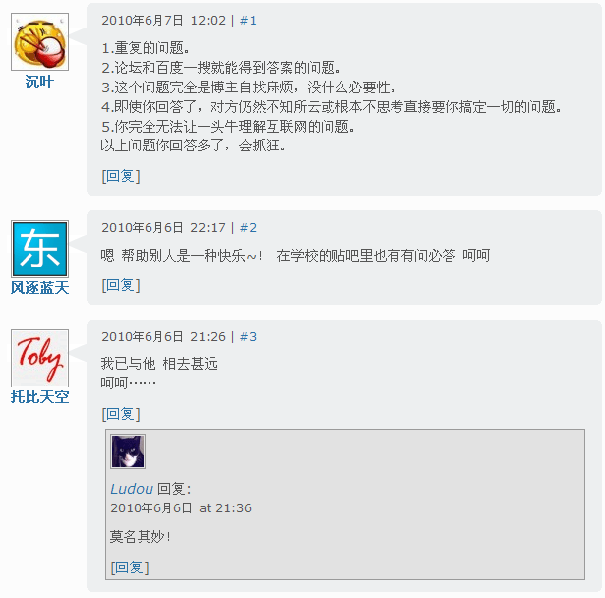
wp_list_comments('avatar_size=50');以下是我使用尺寸为 50 的评论头像效果,同样你可以在我的博客留言区看到类似效果:

— 完 —
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!