WordPress创建标签列表页
至今我都没有完全理解什么是SEO,据说为博客创建一个单独的标签列表页,是有利于SEO的,不知道有没有这么一回事…
至今我都没有完全理解什么是SEO,据说为博客创建一个单独的标签列表页,是有利于SEO的,不知道有没有这么一回事。我热衷于技术,还是喜欢折腾代码,先不管对SEO有没有利,我还是教大家如何在WordPress博客中实现这个功能吧。
实现方法:
1、在当前主题目录下新建一个php文件,命名为tag-cloud.php,然后将page.php中的所有代码复制到tag-cloud.php中
2、用文本编辑器打开tag-cloud.php,删除开头的所有注释(如果有的话),即 /* 与 */ ,以及它们之间的所有内容
3、将第一个 <?php 改成
<?php
/*
Template Name: Tags Cloud
*/4、将 the_content(); 改成 wp_tag_cloud();
5、进入WordPress管理后台 – 页面 – 创建页面,标题为标签云(可以自己起名),内容不要填,右侧可以选择模板,选择 Tags Cloud 即可
6、标签页创建成功。
现成模板:
如果你觉得这样的标签页不太好看,或者你想要简单点的标签样式,你可以下载以下模板,用文本编辑器打开,按要求修改一下代码,然后放到当前主题目录下,接着按照以上第 5 步操作即可:
模板下载:tag-cloud.php
网址示例:http://fanli.ludou.org/tags
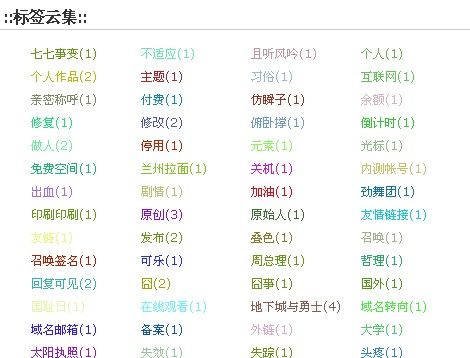
另一种效果:
如果你想整一个更加炫目的效果,如下图这样的:

可以用以上写好代码的tag-cloud.php,将wp_tag_cloud();改成:
/**
* 名称: WordPress创建标签列表页
* 作者:露兜
* 博客:https://www.ludou.org/
* 最后修改:2010年08月20日
*/
$html = '<ul class="post_tags">';
foreach (get_tags( array('number' => 50, 'orderby' => 'count', 'order' => 'DESC', 'hide_empty' => false) ) as $tag){
$color = dechex(rand(0,16777215));
$tag_link = get_tag_link($tag->term_id);
$html .= "<li><a href='{$tag_link}' title='{$tag->name} Tag' class='{$tag->slug}' style='color:#{$color}'>";
$html .= "{$tag->name} ({$tag->count})</a></li>";
}
$html .= '</ul>';
echo $html;代码说明:
- 以上代码最多输出50个标签,如果你想控制标签数量,请将以上代码第9行的50修改成你需要的数字
- 以上代码控制标签按标签所含的文章数从多到少排序,如果你想按名称方式排序,请将以上代码第9行的 count 改成 name
- 以上代码将会显示包含文章数为0的标签,如果你不想显示空标签,请将以上代码第9行的 false 改成 true
然后在主题目录下的style.css中添加css样式(以下代码仅供参考):
ul.post_tags li {
display:block;
width:23%;
list-style:none;
background:none;
float:left;
}— 完 —
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!