让WordPress登录框显示/隐藏输入的密码
如果你不想用WordPress后台的登录页,而是想在前台添加登录功能,请移步:WordPress实现前台登录功…
如果你不想用WordPress后台的登录页,而是想在前台添加登录功能,请移步:WordPress实现前台登录功能
上次我们介绍了:让WordPress登录页的密码框显示最后一个输入的字符,这可以让用户知道刚刚输入了什么字符,减少了输错密码的可能性,同时兼具防偷窥功能。
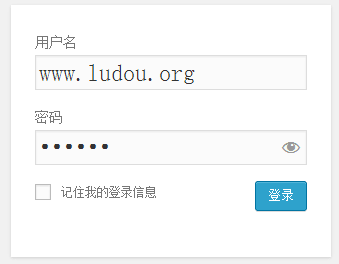
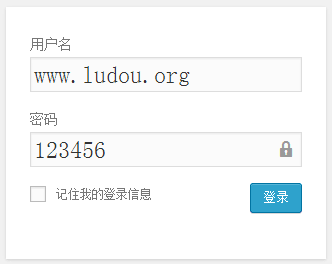
现在,我们还有另外一种选择,直接让用户自行根据需要选择是全部隐藏输入的密码,还是全部显示输入的密码。在全部显示密码框的内容时,用户输错的可能性就大大降低,这也是微软推荐的一种密码框处理方式。效果如下:

全部隐藏密码,点击密码框右边的眼睛图标可以显示密码

全部显示密码,点击密码框右边的锁头图标可以隐藏密码
今天,我将给大家介绍,在WordPress中如何实现这个的功能,步骤非常简单。
1、添加js
点此下载 需要用到的js,将此js文件放到当前使用主题的根目录下。
2、添加php代码
function ludou_prevue() {
wp_enqueue_script("jquery");
wp_enqueue_script( 'prevue', get_template_directory_uri() . '/jquery.prevue.min.js', array(), '1.0', true );
?>
<style type="text/css">
.prevue-icon-eye:before { content: "f177"; }
.prevue-icon-eye-off:before { content: "f160"; }
</style>
<?php
}
add_action( 'login_enqueue_scripts', 'ludou_prevue' );
?>好了,大功造成!
补充说明
1、如果你要将js文件放在当前主题的js目录,那你需要将php代码第3行中的 /jquery.prevue.min.js 改成 /js/jquery.prevue.min.js
2、此功能需要1.9.0以上版本的jQuery支持。
此功能用到了以下jQuery插件:Prevue.js
— 完 —
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!