WP集成七牛云存储(原创)
借助:七牛镜像存储 WordPress 插件 七牛镜像存储 WordPress 插件 安装本插件1.4…
借助:七牛镜像存储 WordPress 插件
七牛镜像存储 WordPress 插件
安装本插件1.4.5及以上版本,请先安装并激活WPJAM BASIC插件。
如果是使用1.4.5以下版本,WPJAM BASIC插件已包含七牛插件,如果启用WPJAM BASIC插件,请先停用插件。
个人总结:
1、在七牛设置一个公开的空间

2、绑定域名在加速域名这里填写自己的网站的二级域名,比如:cdn.yoursite.com 。最后点击创建。


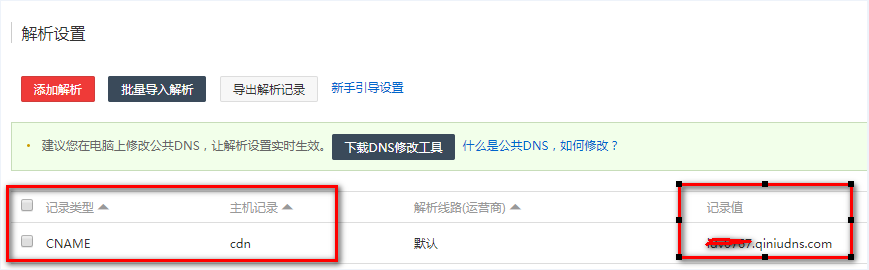
3、去你的网站域名管理系统去配置CNAME别名,主机记录就是你的二级域名的首段,别写多了!记录值在【融合 CDN 加速域名】这里点击你刚设置的二级域名进去,会看到
一个七牛给你分配的CNAME, xxxx.qiniudns.com,填这个值就行了。最后点保存。

4、在【融合 CDN 加速域名】查看状态,30分钟内会出现成功的状态表示基本上是配置成功了。
如何测试,访问WP首页,点击页面,都会自动同步静态文件到七牛云上(不过,单纯的在媒体库中上传文件,是不会同步过去的,只有访问前台页面的时候会同步)

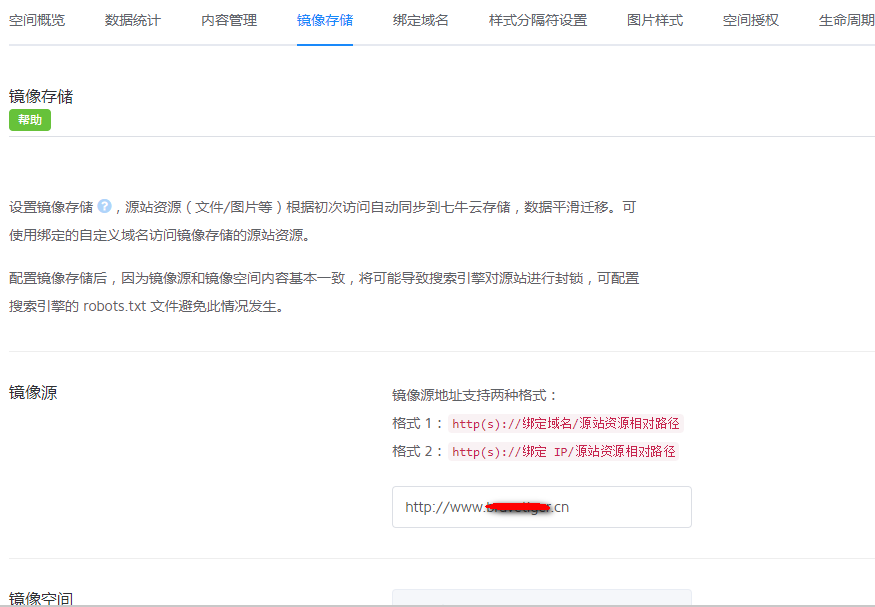
5、配置镜像源,也就是你的网站地址:www.yoursite.com

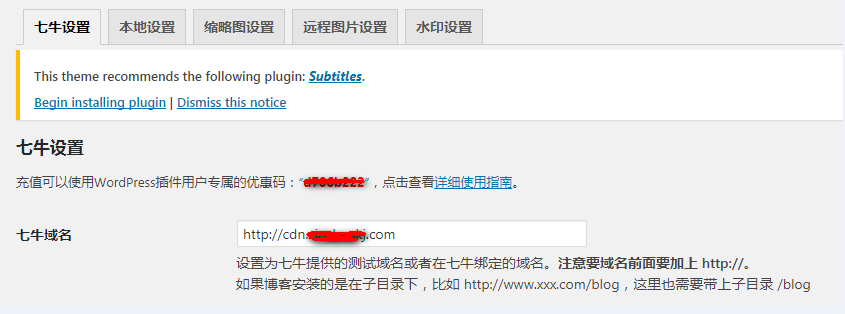
6、关于插件端的配置可以参考下面的说明和插件提供的安装手册,需要注意的是:七牛域名这里填入您设定的二级域名(加速域名)
远程图片设置,如果是其他网站复制过来的文章,里面的图片会自动同步到七牛云端,不会在本地服务器存储。
自己在文章中上传的图片,当在前台页面访问文章的时候,会同步到七牛云端,相当于双端存储。

转载教程:
七牛云存储是由七牛提供的在线存储服务,通过云端接口向企业客户提供网上无限存储空间,和传统的云存储服务(如 Amazon S3)不同,七牛云存储还增加了上传下载传输加速以及富媒体云端处理特性。
七牛云存储支持绑定域名(需要备案域名),全网 CDN 加速(多数据中心+多加速节点,上传下载均加速)、持续在线,可以无限扩展、用户只需按需付费,无硬件投资,并且还有免费套餐的,每个月 10G 流量,总空间 10GB。
七牛镜像存储 WordPress 插件
除了云存储以外,七牛还支持镜像存储,镜像存储是指你网站的数据在存储在自己服务器上的情况下,额外使用七牛云存储作为镜像服务器,让网站的用户每次访问的时候都从七牛云存储上读取。如果七牛云存储上没有用户需要读取的数据,则七牛的服务器会从源站拉取资源,然后再返回给网站的用户。
对于很多 WordPress 站点来说,有了这个功能,就无需将原来的图片上传到七牛的服务器上,只需在 WordPress 站点做些简单的修改,就可以使用七牛的 CDN 服务了,真正显示一键实现 WordPress 博客静态文件 CDN 加速。所以我基于七牛镜像存储这个特性制作了七牛镜像存储 WordPress 插件。

这个插件主要包含以下功能:
- 一键将 WordPress 的静态资源镜像到七牛
- 支持将远程图片也保存并镜像到七牛
- 使用七牛数据处理功能给图片设置水印
- 在 WordPress 后台直接更新数据
- 支持设置分类,标签缩略图,日志缩略图获取更完善
- 还提供一批带缩略图的相关日志,最新日志,最热日志的日志列表
插件安装简单说分成两个过程:
- 在七牛设置镜像存储
- 下载插件在 WordPress 后台设置
详细安装和使用请直接下载七牛镜像存储 WordPress 插件使用指南这份PDF文档回家慢慢看,一定要看,不然你会设置错误的。
使用七牛缩略图功能
我们知道七牛有很强大的缩略图功能,我爱水煮鱼首页和分类页的缩略图就是使用七牛的缩略图功能实现的。
虽然 WordPress 也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。
日志缩略图
所以我在七牛镜像云存储插件中也新增了 wpjam_post_thumbnail 函数帮你通过使用七牛的缩略图 API 直接生成缩略图,下面是使用方法:
<?php if(wpjam_has_post_thumbnail()){?>
<div class="entry-thumb">
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a>
</div>
<?php } ?>这个函数有两个参数:
- $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是 150px,高也是 150px。
- $crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。
另外这个函数相比 WordPress 默认的 the_post_thumbnail 函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。
至于上面代码放到什么地方,我只能说你主题原来the_post_thumbnail()函数是在放到哪里,这个函数就放到哪里。 ?
日志列表缩略图
相关日志:
wpjam_related_posts($number=5, $args);在需要显示相关日志的地方插入以上模板函数,其中:
- $number:相关日志显示数量。
- $arg:相关日志显示的参数。
$arg 参数默认为:
array(
'class'=>'', //外层ul的class。
'thumb' => true, //是否带缩略图,默认带
'size' => 'thumbnail', //缩略图大小
'crop'=> true, //缩略图是否裁剪
'thumb_class'=>'wp-post-image', //缩略图的class
'number_per_row'=>5 //如果设置为缩略图为横排,每行个数
);最新日志:
wpjam_new_posts($number=5, $post_type="post", $args= array());- $number:最新日志显示数量。
- $post_type:最新日志类型。
- $arg:最新日志显示的参数,默认和相关日志$arg参数一样。
最热日志:
wpjam_top_viewd_posts($number=5, $days=0, $args= array());- $number:最热日志显示数量。
- $days:从最新多少天内获取最热日志,默认0为所有。
- $arg:最新日志显示的参数,默认和相关日志$arg参数一样。
开始使用七牛云存储和优惠码
相比其他云存储服务,七牛还有一个很大的优势,就是七牛是有免费套餐的,每个月 10G 流量,总空间 10GB,点击这里申请七牛账户,体验下使用七牛加速之后的博客速度。 ?
下载:
- 七牛镜像存储 WordPress 插件
- 七牛镜像存储 WordPress 插件使用指南
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!