WordPress 主题教程 #1:介绍
从零开始制作 WordPress 主题的教程是一个循序渐进的教程,不会一次就教会你所有的东西,那样也是不大可能…
从零开始制作 WordPress 主题的教程是一个循序渐进的教程,不会一次就教会你所有的东西,那样也是不大可能的,这个教程也不是 WordPress 主题制作的参考,而是一步一步教你从零开始教你如何制作 WordPress 主题,所以首先一定要耐心。
这一篇介绍首先是 WordPress 主题制作的一个最基本的介绍,这里会涉及到 HTML 和 WordPress 的基本规则和一些专业术语,以及 WordPress 主题的层式结构,这些概念是很重要的,在教程以后部分的很多地方都会讲到,所以开始之前一定要搞清楚。
HTML 基本规则:
-
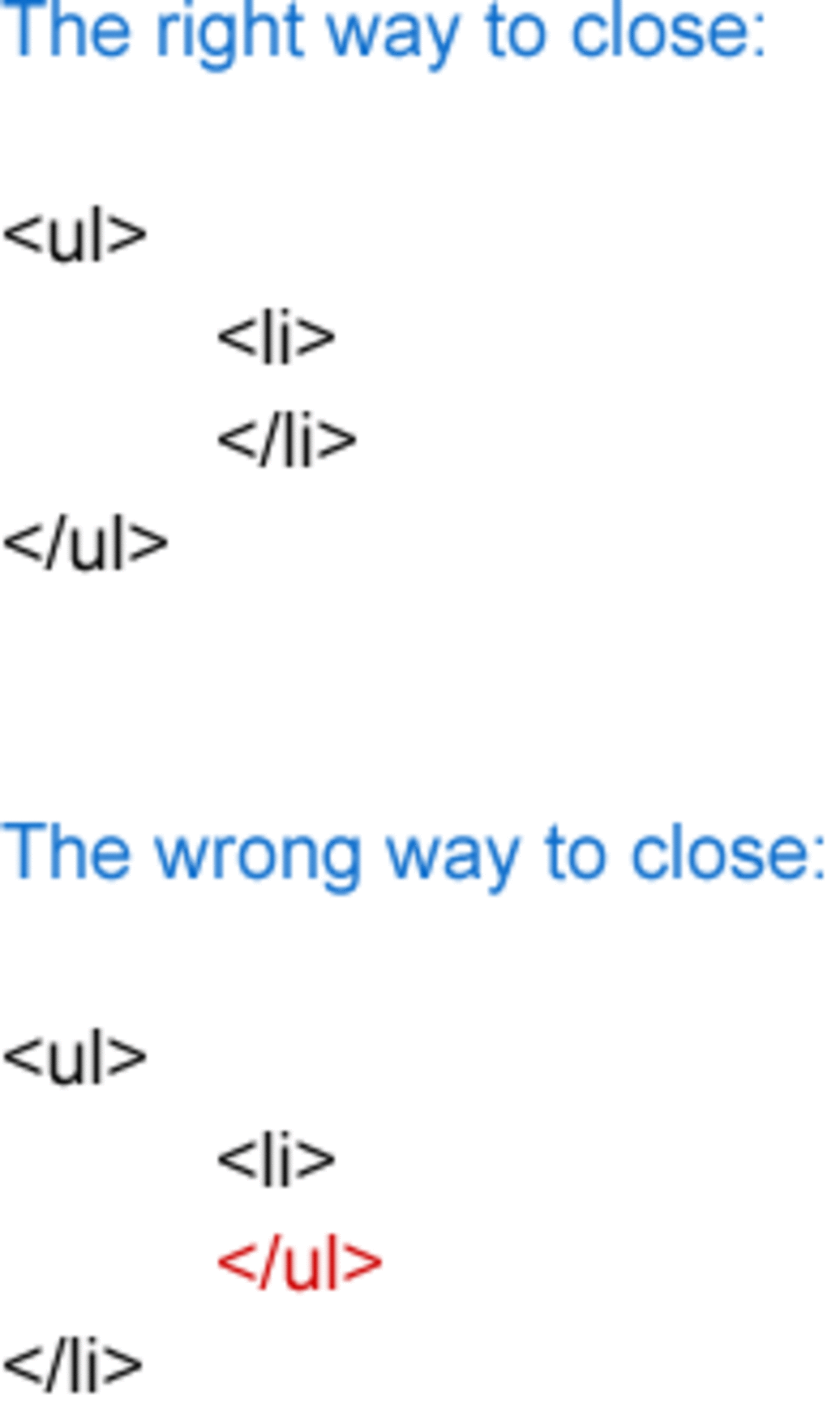
规则 #1:以正确的顺序关闭所有 HTML 标签。

每个 HTML 标签都是在 < 和 > 中,如果没有斜线 /,则说明这个标签是开始标签,有则是结束标签。所以:<> 是开始标签,而</> 是结束标签。
在上面的例子中,我们使用了 ul(无序列表)和 li (列表元素)这两个标签。li 的开始和结束标签必须在 ul 的开始和结束标签的里面,这就是标签正确嵌套方式。
-
规则 #2:每个主题至少要有这两个文件 – style.css 和 index.php。index.php 告诉主题中所有的元素如何布局,style.css 则告诉主题中所有的元素该如何展示,以及它们的样式。下面是一个完整的主题含有的文件列表,现在我们不用详细了解这个列表每个文件的意思,有个这样的印象就可以了:
- style.css
- index.php
- home.php
- single.php
- page.php
- archive.php
- category.php
- search.php
- 404.php
- comments.php
- comments-popup.php
- author.php
- date.php
WordPress 专业术语:
- Template(模板) — 其实就是一个代码集,主题中很多地方会利用到这个代码集,所以把它们整合成一个模板,这样就就不必一遍遍输入这些重复代码。
- Template file(模板文件) — 一个包含一个或者多个代码集(模板)文件。每个主题是由多个模板文件组成的,比如:index.php,style.css,sidebar.php 等等。
- Theme(主题)或者 WordPress theme(WordPress 主题) — 所有你正在使用的文件:文本,图像,代码等等。注意: WordPress theme(主题)和 WordPress template(s)(模板)是两个不同的东西,尽管有些人认为他们一样。
- Post(日志或者文章) — 现在你读的就是一篇日志。此外,它是你 blog 的一个简单的条目,如:一个页面或者一篇日记。
- Page(静态页面) — 一种特殊的 post,它不是以分类组织的。它有别于你其他的日志。注意:在 WordPress,page(页面)和 Page(静态页面)是两种不同的东西。
WordPress 主题的层次结构:
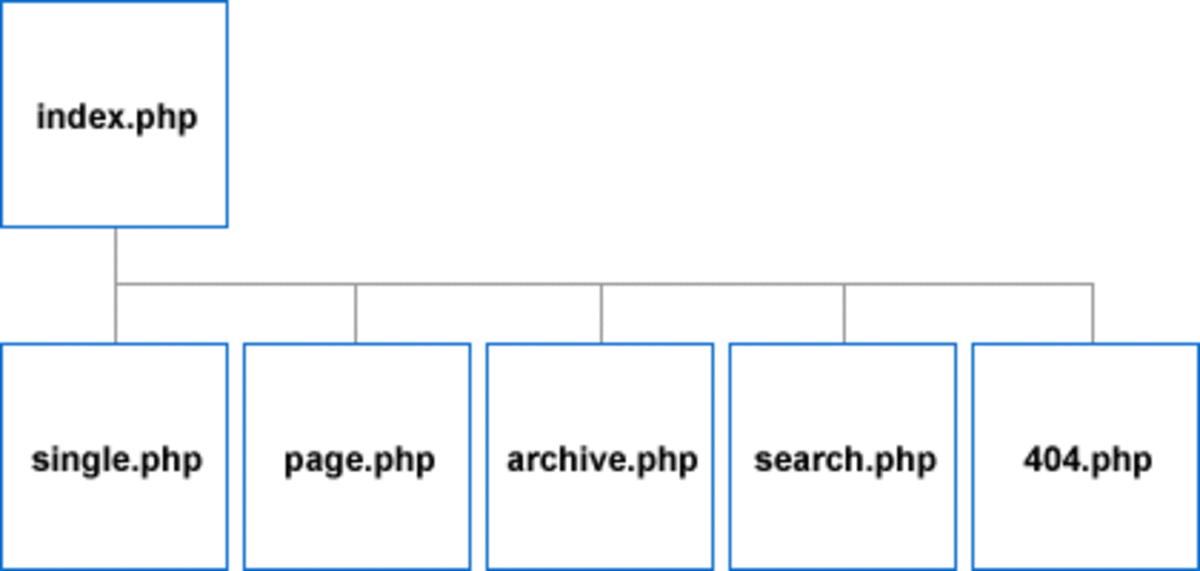
下图就是 WordPress 的层次结构,它简单的向你展示,一旦你主题中的某个文件丢失了,WordPress 主题系统将会使用其他什么模板文件来代替。这里列出了 6 个文件而不是完整的 13 个,因为这 6 个是相对更重要一些,不过在接下来的教程中,余下的文件也都会讲到。

另外我们还可以通过上面这张图中模板文件所处的位置来知道各个主题文件的重要性,越靠左越重要。
这里可能大家有个疑问,为什么 WordPress 模板文件会有层次结构,或者说是重要性级别呢?因为 WordPress 利用这个层次结构去寻找相应的模板文件显示页面,并且在相应的文件丢失之后如何处理。
比如 archive.php 模板文件(用来显示存档页面)丢失了,那么 WordPress 将会使用 index.php 来控制存档页面如何显示。
比如 single.php 模板文件丢失了呢,哪个模板文件它用来显示单一日志页面呢?它会寻找 index.php。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!