WordPress 主题教程 #6c:存档和链接列表
存档和链接列表是从零开始创建 WordPress 主题系列教程的第六篇的第三分,这篇将比较简单,讲解如何调用存…
存档和链接列表是从零开始创建 WordPress 主题系列教程的第六篇的第三分,这篇将比较简单,讲解如何调用存档链接列表和友情链接(blogroll)列表。
第1步 – 添加存档链接列表。
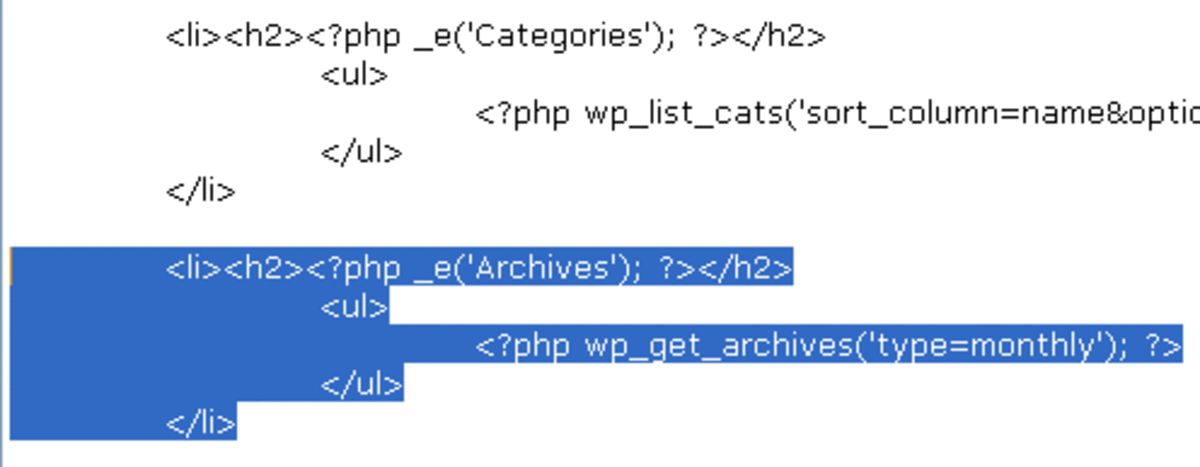
在侧边栏区域的 Categories 列表下面输入以下代码:
复制之后检查下代码是否和下面一样:

保存并刷新浏览器。结果如下所示:

发生什么了?
我们使用了 wp_get_arhives() 这个 PHP 函数,并用了 type 这个参数以及 monthly 作为它的值,这样就按月调用存档链接列表。
- <li> – 开始列表元素
- <h2> – 开始子标题
- <?php _e(’Archives’); ?> – 子标题文本
- </h2> – 结束子标题
- <ul> – 开始在存档链接这个无序列表
- <?php wp_get_archives(’type=monthly’); ?> – 按月调用存档列表链接,并把每个链接放入 <li> 和 </li> 标签中。如果查看源代码,我们会看到 wp_get_archives() 为每个链接产生了列表元素(LI)标签,就像 wp_list_cats() 这个函数一样。
- </ul> – 结束在子标题下的无序列表
- </li> – 结束列表元素
第2步:添加友情链接列表
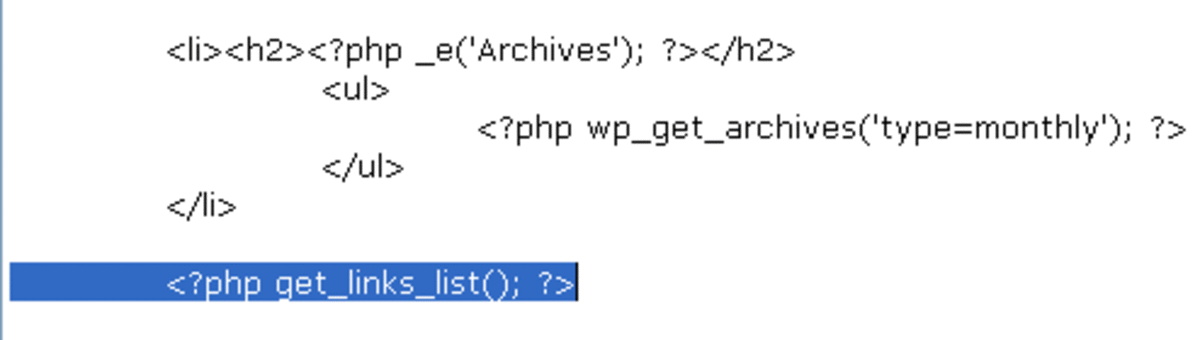
在存档链接列表下输入以下代码:
<?php get_links_list(); ?>

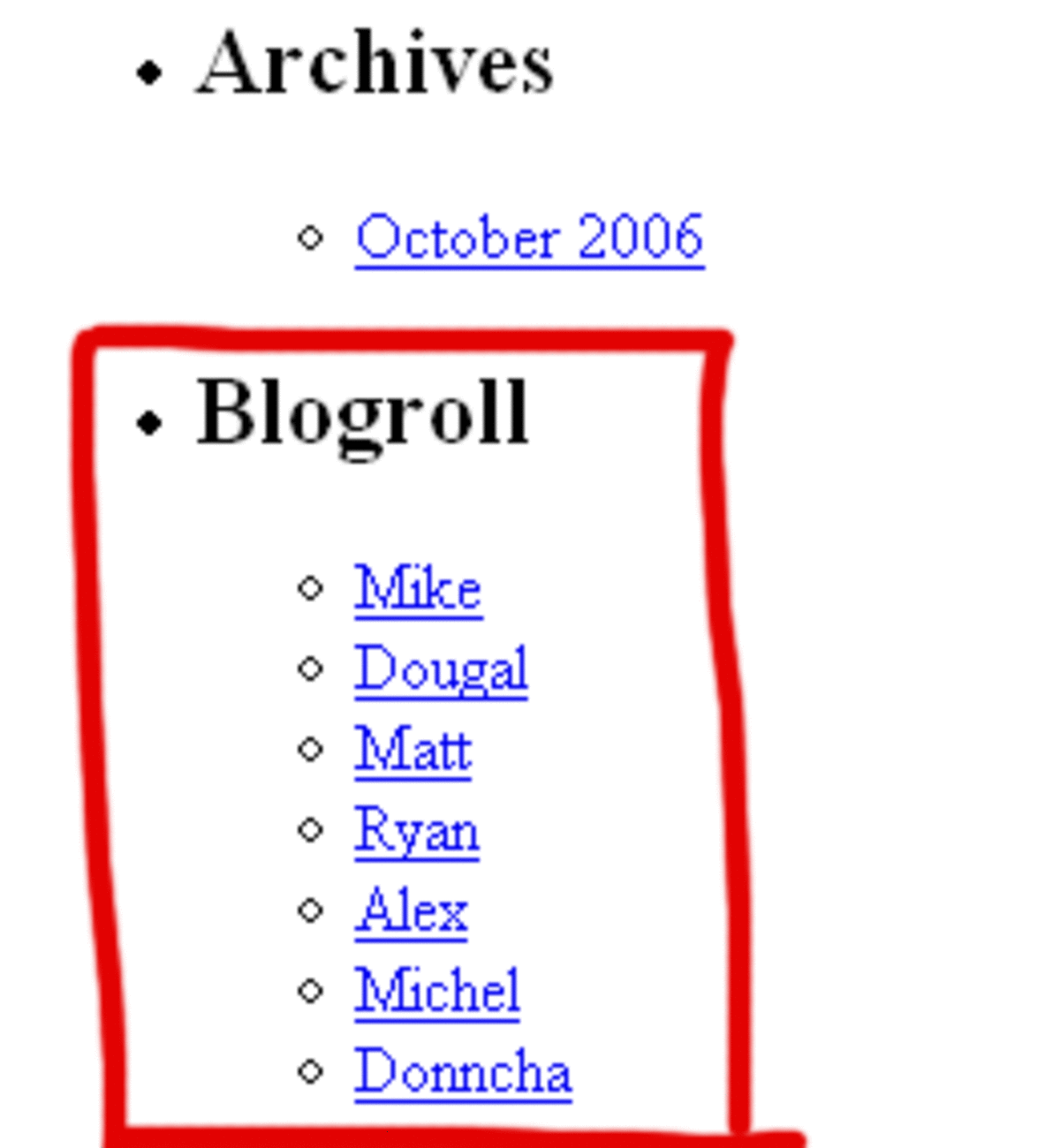
保存并刷新,结果如下:

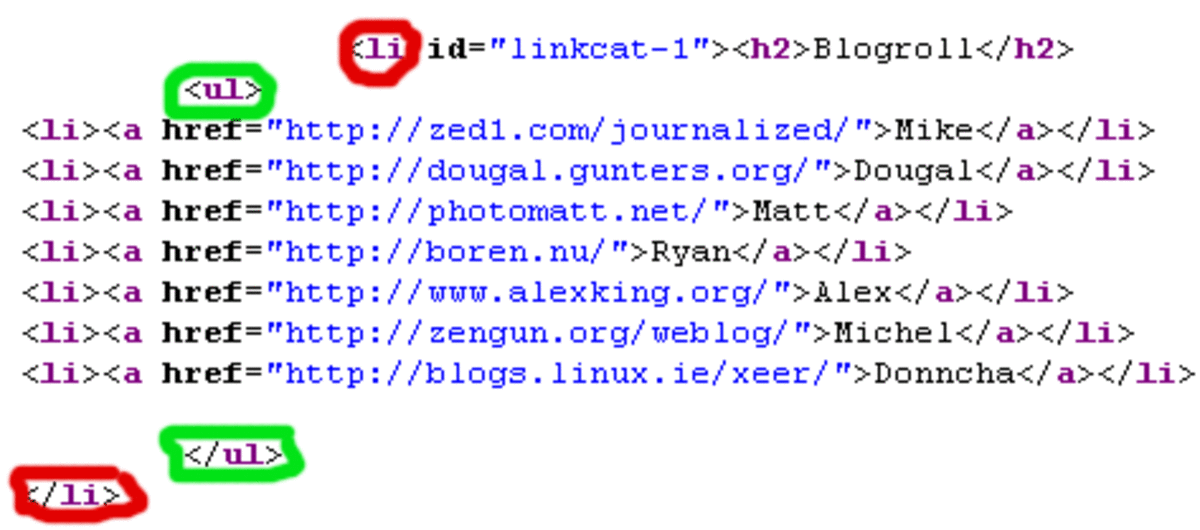
默认情况下,我的 blogroll 和你的是没有什么不同,这里是它在源代码中的样子:

上面的代码完全没有正确的被缩进,因为它们是由函数 get_links_list() 产生的,就像上一篇所学的函数 wp_list_pages() 产生的代码一样,但是它遵循规则 #1,按正确顺序关闭所有的东西。我已经圈出了元素和无序列表的标签让你看得更明显。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!