WordPress 主题教程 #13:样式化侧边栏
样式化侧边栏是从零开始创建 WordPress 主题系列教程的第十三篇,这篇主要讲解如何样式化侧边栏里面的所有…
样式化侧边栏是从零开始创建 WordPress 主题系列教程的第十三篇,这篇主要讲解如何样式化侧边栏里面的所有元素,在对侧边栏样式化之后,这系列教程就将差不多结束了。
打开 XAMPP,主题文件夹,Firefox,IE 和 style.css 文件。
第1步:样式化侧边栏的无序列表
在 .sidebar{} 下输入:
.sidebar ul{
list-style-type: none;
margin: 0;
padding: 0 10px 0 10px;
}现在已经为侧边栏样式化父级无序列表(UL)标签。所有的子 UL 或者内嵌的 UL 将会击继承同样的样式。在这里,它是无列表样式,零空白和10像素的填充。
如下所示:

第二级的(或内嵌的) UL 继承了第一级 UL 的样式。如果你给了第一级 UL 应用了边框,第二级的 UL 同样也会有个边框。
保存并刷新就可以看到列表条目现在已经没有前面的圆点了。

注意下你是如何增加顶部和底部填充的。
第2步:给 LI 添加填充
在 .sidebar ul{} 下输入:
.sidebar ul li{
padding: 10px 0 10px 0;
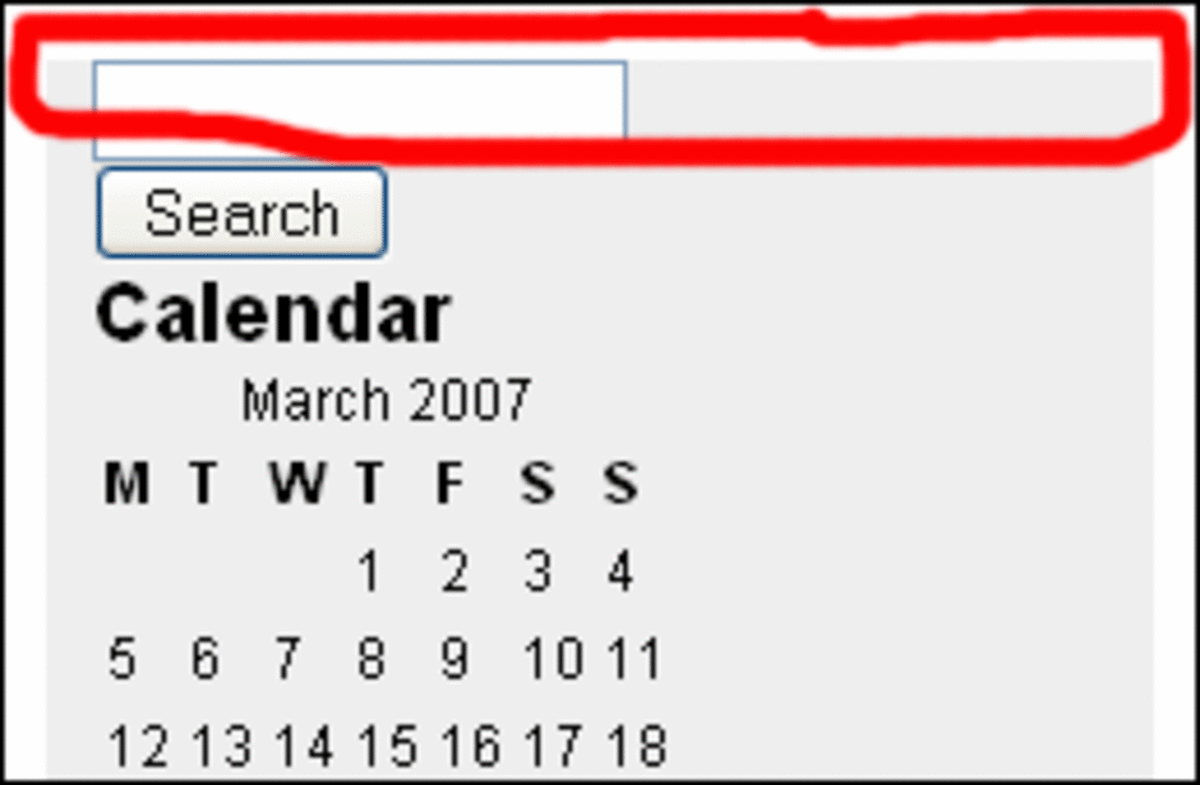
}这是现在的填充:

在进行这步之前,搜索框和日历之间以及日历和页面之间是没有空间,如何给这些模块之间添加空间呢,我们需要给 .sidebar ul li{} 添加的10像素顶部和底部填充。为什么不在第一个地方的 UL 标签增加10像素的填充呢?这样的话将会有20像素的顶部填充和20像素的底部填充。如果你还是不明白,那么就去给 .sidebar ul{} 增加顶部和底部填充,就会看到问题的所在了。
第3步:样式化侧边栏下的子标题
在 .sidebar ul li{} 下输入:
.sidebar ul li h2{
font-family: Georgia, Sans-serif;
font-size: 14px;
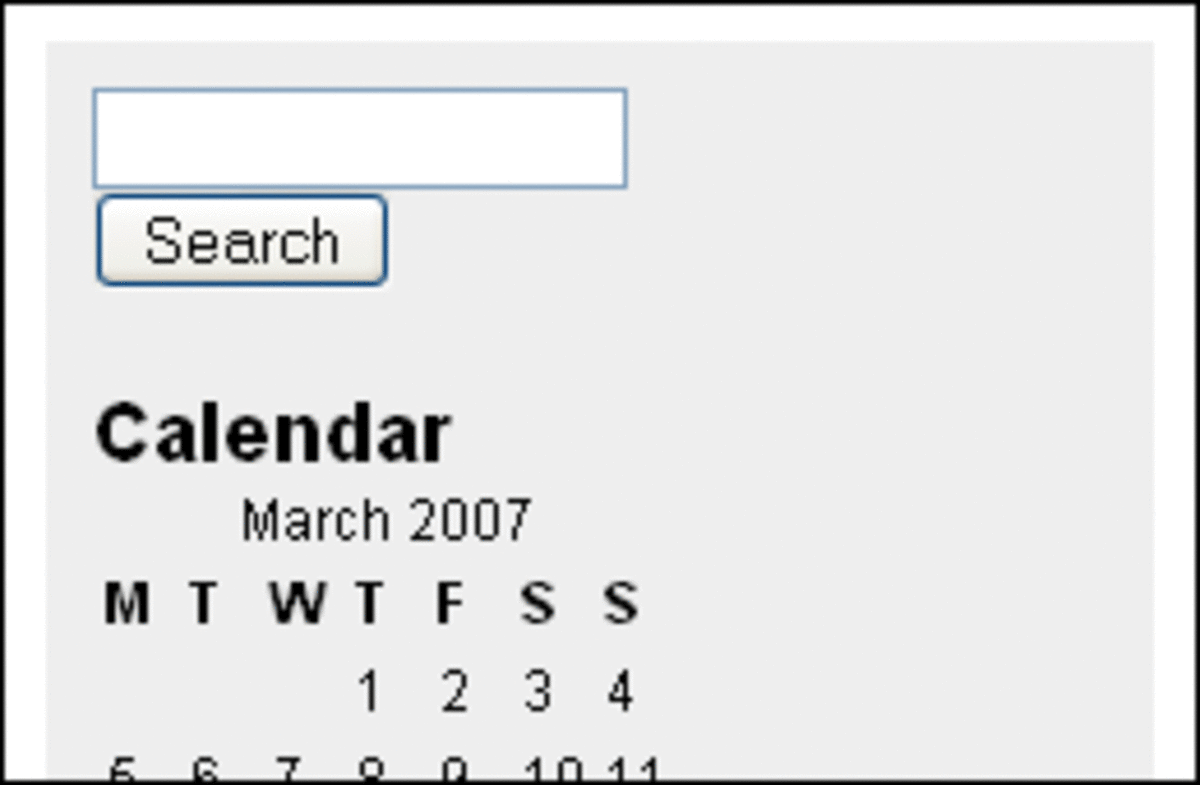
}还记得我们已经样式化了在 .post{} 下的子标题,但是这个是不会对侧边栏的子标题起作用的,因为前面我们仅仅样式化在 .post{} 下的子标题?现在我们是在样式化侧边栏下的子标题,结果如下:

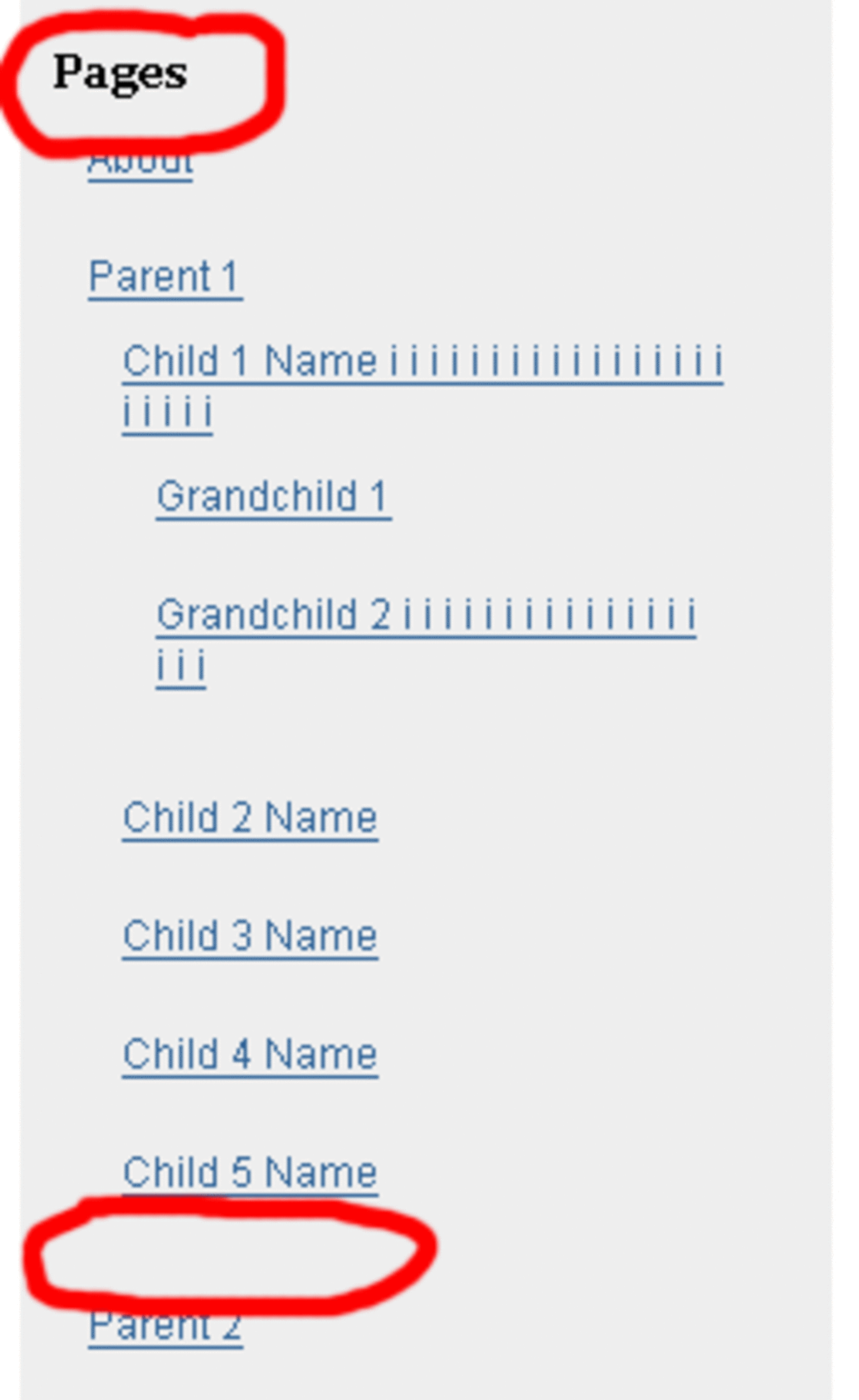
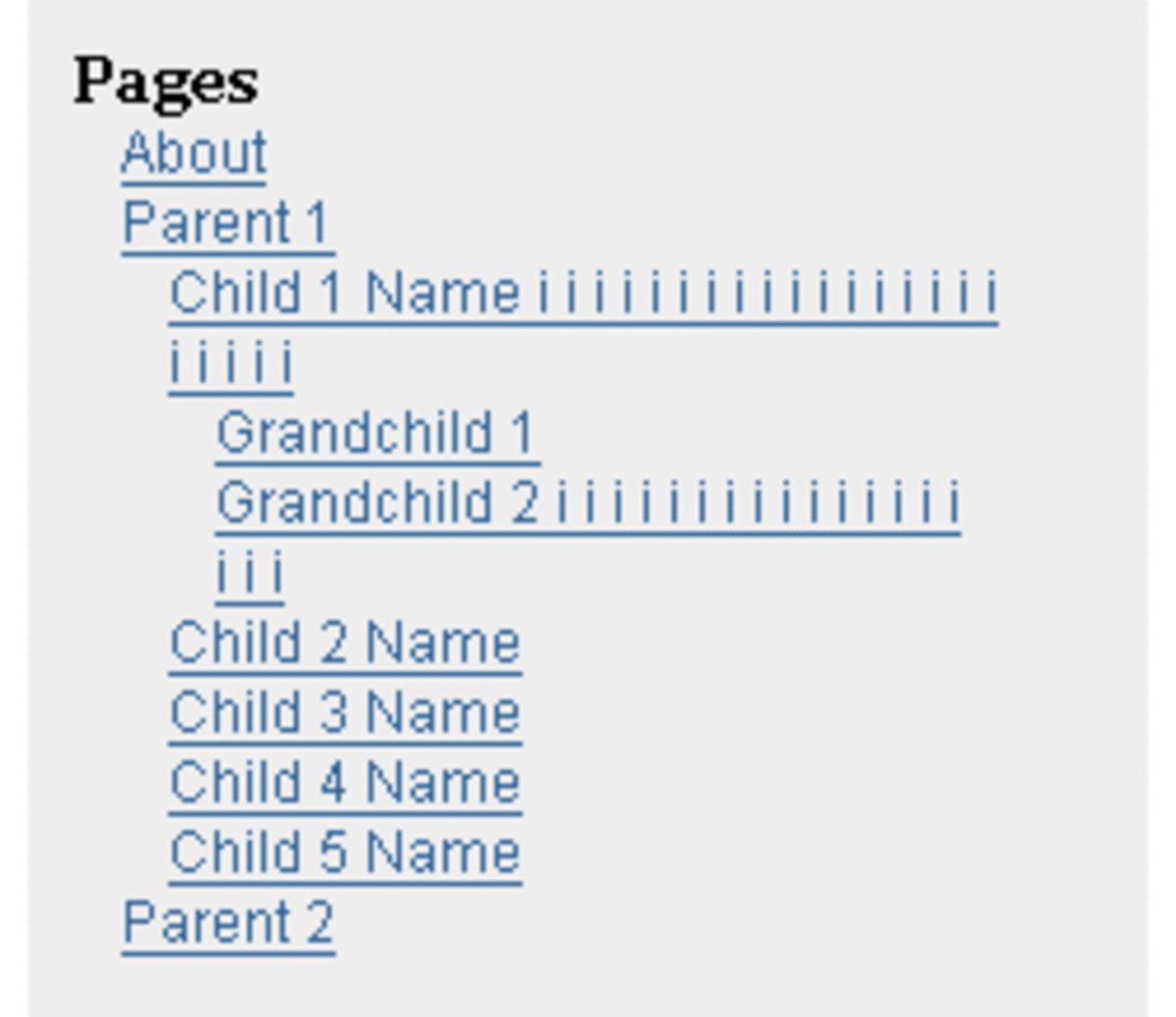
这就是我的页面链接的样子。可能默认安装下的 WordPrss 只有一个链接:About。我的离线 WordPress 增加了多重页面链接是为了测试最低级别的链接看起的样子,注意到我已圈出在底部有不必要额外的填充,这是一个非常好的关于样式继承的例子。这里不是10像素而是20。
因为你给 .sidebar ul li{} 增加了填充,为了解决这个问题,直行第4步。
第4步:清除子 UL 下的 LI 填充
在 .sidebar ul li h2{} 下输入:
.sidebar ul ul li{
padding: 0;
}在 .sidebar ul ul li{} 中连续的 UL 指明了我们是在定义第二级别的 LIs。再说一次,当所有的值都为 0 的时候,你不需要 px 这个后缀。
结果如下:

行距太近了,所以我们把行高改成 24px。
增加 line-height: 24px; 到 .sidebar ul ul li{}.

另外,如果你在 IE 下,搜索框下有多出了额外的空白,在下面增加 form:
body, h2, h2, h3, h4, h5, h6, address, blockquote, dd, dl, hr, p{
margin: 0;
padding: 0;
}改成:
body, h2, h2, h3, h4, h5, h6, address, blockquote, dd, dl, hr, p<strong>, form</strong>{
margin: 0;
padding: 0;
}第5步(可选的):扩展日历宽度到整个侧边栏
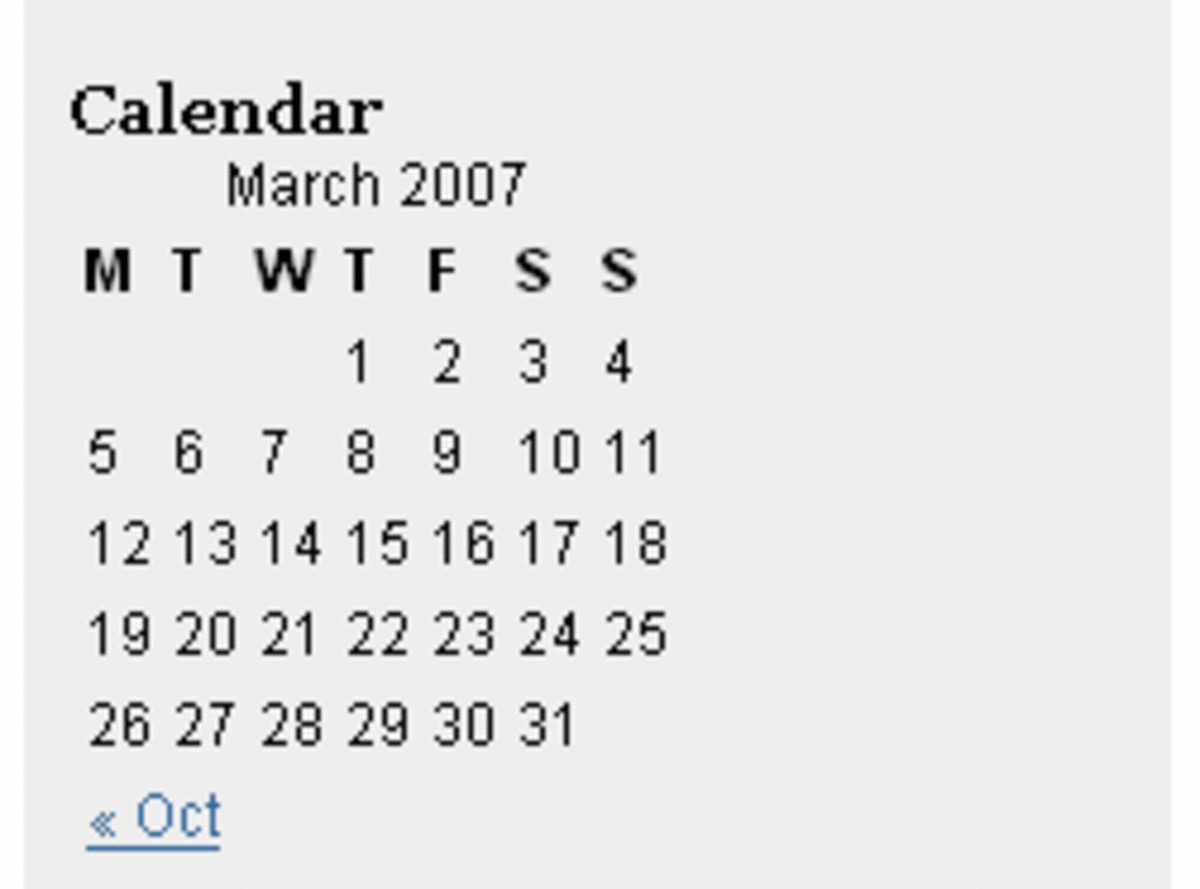
执行这一步,如果你想让你的日历的数据能够扩展并覆盖整个侧边栏的宽度。当前你的日历应该是这样的:

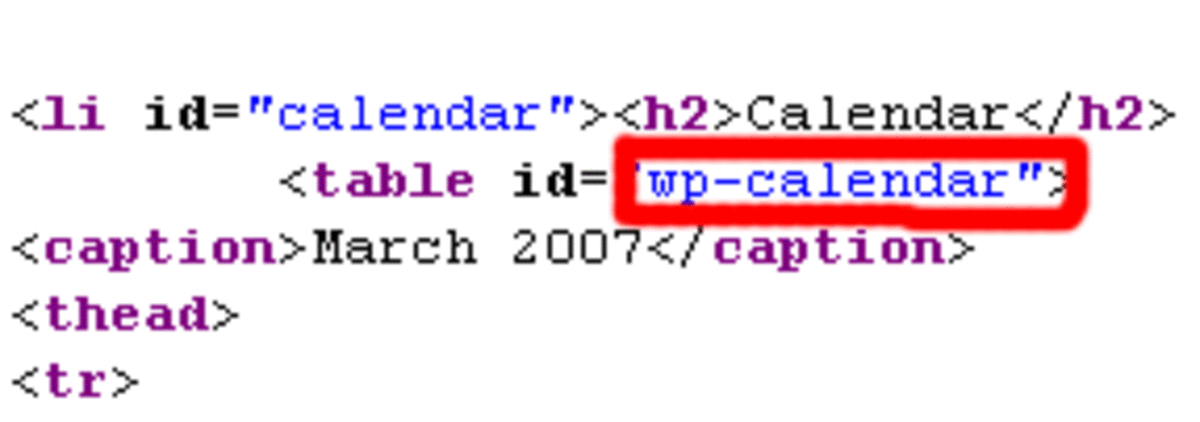
为了样式化日历,找出在里面的标签和这个便签的名字或者 id。 查看 > 页面源代码或者源代码,侧边栏是在底部,所以到源代码的底部查找 Calendar。

现在我们知道日历是在一个 TABLE 标签中并以 wp-calendar 作为 id。那么如何在 style.css 文件中锁定 wp-calendar table 呢?
答案是 table#wp-calendar{}。为什么?早前,你学了使用 # 号当样式化使用 id 而不是 class 命名的 DIV。在这里,是 table 而不是 DIV,跟着是 id 的值,wp-calendar。
如果仅仅 #wp-calendar{} 也是可以的因为它是唯一的而且 WordPress 不会使用 #wp-calendar 给别的标签。但是你应该试着特定化当能够的时候。如果要更加特定化 使用 .sidebar ul li table#wp-calendar{},想更加特定化?好的,使用 .sidebar ul li#calendar table#wp-calendar{}. 因为列表条目(LI)包含日历子标题和一个 id 被命名为 calendar 的日历表格。
现在你知道可以使用什么,如何怎么扩展 table,给表格加上 width: 100%; 。
在 .sidebar ul ul li{} 下输入:
table#wp-calendar{
width: 100%;
}保存和刷新,结果如下:

width: 100%; 因为你想日历表格适应到侧边栏的宽度,无论你把侧边栏改成多少像素。
可能这样看起来并不好,但是我相信你已经知道如何改进。日历需要更多的样式去看起来更好。技巧:再次查看源代码,找出在 TABLE 下的哪个标签你可以样式化。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!