WordPress 快捷管理工具条:WordPress Admin Toolbar Bookmarklet
当我们想要在 WordPress 撰写日志的时候,一般是需要到你博客的后台,登录之后,点击 日志 > 撰…
当我们想要在 WordPress 撰写日志的时候,一般是需要到你博客的后台,登录之后,点击 日志 > 撰写日志,然后开始写,如果每次都这样是比较麻烦的,当然我们可以直接把撰写日志保存到浏览器的工具栏上,但是如果下次想快速进入,又保存一个书签到浏览器的工具栏上?这样显然不是最好的解决问题的方法。
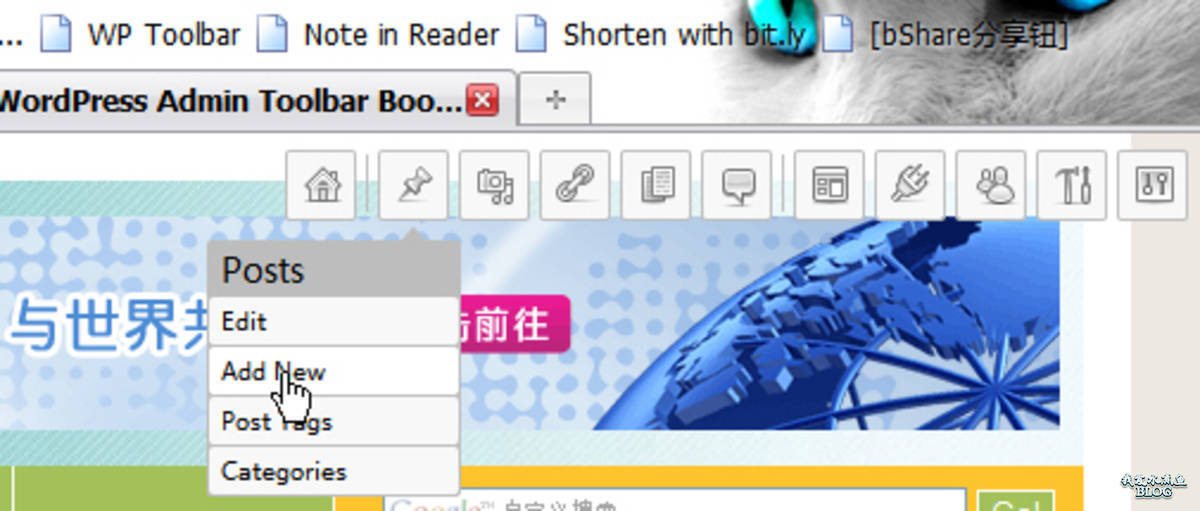
有没有好的方法能够快速调用 WordPress 各个菜单呢?我们可以使用 WordPress Admin Toolbar Bookmarklet 来实现快捷访问 WordPress 后台管理菜单。WordPress Admin Toolbar Bookmarklet 是一个基于 Javascript 构建的的浏览器工具栏的 Bookmarklet,它能让你简单通过点击就能快速访问到 WordPress 后台所有菜单和子菜单。一旦你把它拖到浏览器的快速工具栏的时候,你就可以通过点击它来访问当前 WordPress 站点的后台菜单:

使用 WordPress Admin Toolbar Bookmarklet 快捷访问后台菜单
这个 Bookmarklet 是使用强大的 jQuery 类库,并且它假定你当前浏览的页面是是基于 WordPress 并且 WordPress 安装在根目录下,点击该 Boookmarklet 会把默认的 WordPress 后台管理菜单附加到你当前浏览的页面,并且通过 CSS 把这个工具条定位到页面的右上角。这样你就可以快捷访问到后台的任何菜单了。你可以把下面的 Bookmarklet 拖到浏览器的工具栏试下:
WP Toolbar
这个 Bookmarklet 的局限是首先要你把浏览器的当前页面设置为你的 WordPress 页面,并且还需要 WordPress 是安装在根目录下。如果这个 Bookmarklet 能够提供定制,能够自己定制 WordPress 博客的首页 URL,让我们能够在任何时候,任何页面都能快捷访问后台菜单,那会更加完美了。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!