使用 WordPress 的导航菜单
WordPress 原来默认的导航菜单只能是页面,或者分类,或者两者,如果想自己加入一个自定义链接都需要修改主…
WordPress 原来默认的导航菜单只能是页面,或者分类,或者两者,如果想自己加入一个自定义链接都需要修改主题,非常不方便,所以一个完全可定制化的自定义的 WordPress 导航菜单成了所有人的需求。
而 WordPress 3.0 的其中一个非常重要的功能是一个全新的菜单管理系统,这个系统可以让我们创建包含由日志,页面,分类,标签和其他链接组成的完全自定义菜单,并且还支持多级菜单,非常方便和强大,今天就谈谈如果使用 WordPress 3.0 这个全新的导航菜单。
WordPress 导航菜单系统的概述
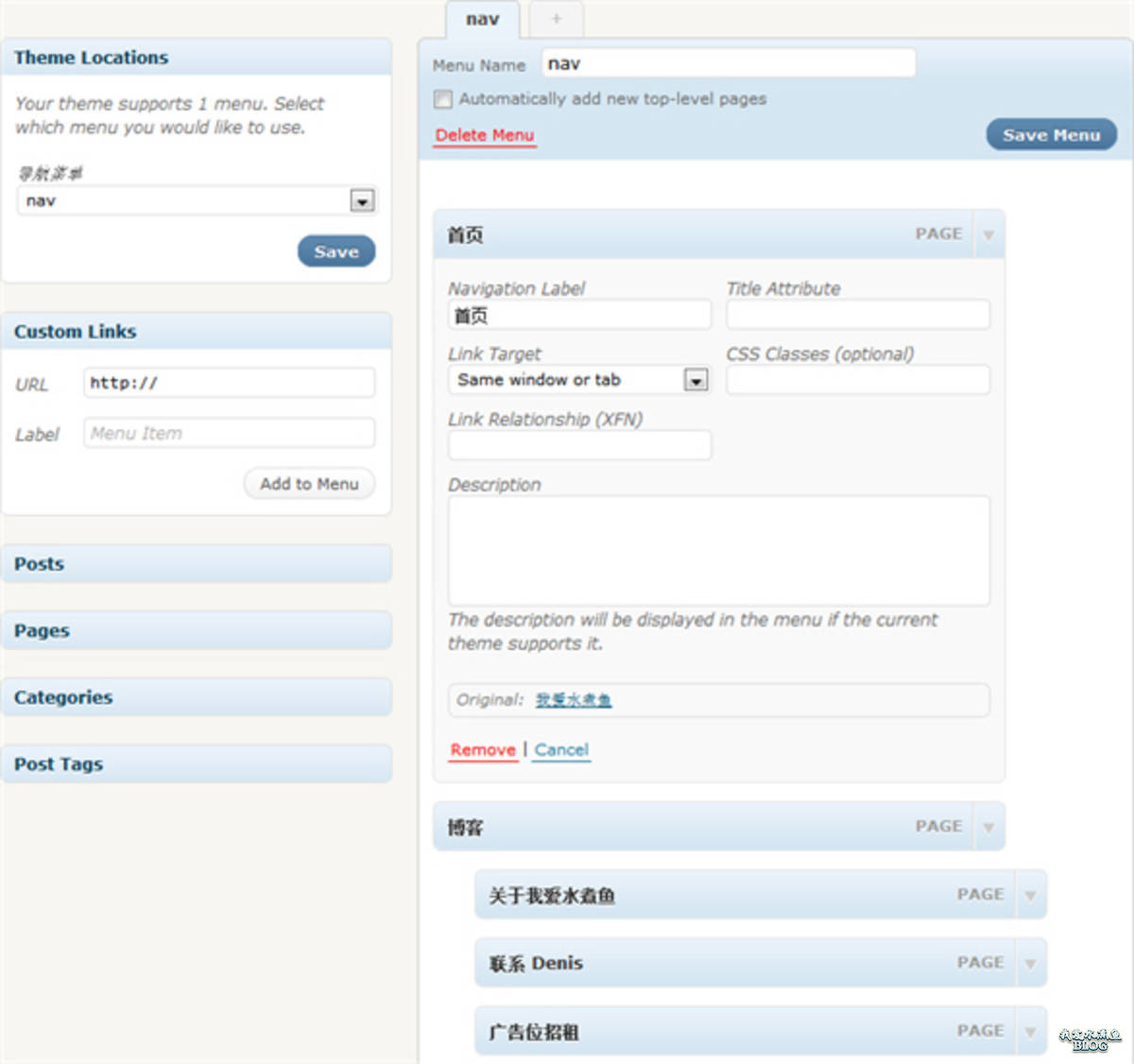
首先我们简单解释下这个导航系统的几个概念:
-
主题位置:就是定义导航菜单在当前主题位置的名称,比如你在导航位置定义了一个菜单,名字就叫做导航菜单,那么这里就显示“导航菜单”。你可以定义多个主题位置的名称,也就是说可以在主题多个地方使用菜单系统,比如侧边栏的 Widget 等。
-
独立的菜单:上面定义了菜单在主题的位置,那么这里就是定义菜单的具体内容。
-
添加菜单项:会提供一堆选择让你添加,比如分类,页面,标签,日志,其他日志分类,还有自定义链接等。
-
菜单项:可以对具体的菜单项进行配置,比如设置是否新窗口打开,这个菜单项标题,描述,Class 等等。

使用 WordPress 的导航菜单
如何激活 WordPress 自带的导航菜单
要使用 WordPress 导航菜单功能,首先要给当前的主题注册导航菜单,从上面我们知道,我们可以注册一个或者多个导航菜单的主题位置,我么可以使用下面两个函数:
register_nav_menu():注册一个主题位置。register_nav_menus():注册多个主题位置(使用数组形式)。
这里我们只注册一个导航菜单的主题位置:
register_nav_menu( 'nav-menu', '导航菜单');
nav-menu 是这个导航菜单的名字,用来在函数中定义身份的,而“导航菜单”则是名称,在 WordPress 后台使用的时候可见。
添加和显示导航菜单
注册好之后,就可以到 WordPress 后台 > 外观 > 菜单 添加菜单,添加的菜单的顺序是这样的:
- 首先定义好一个单独的菜单。
- 然后吧这个菜单赋给一个主题位置。
- 接下来就是添加和配置菜单项。
然后我们到主题的显示菜单的位置通过以下 wp_nav_menu() 就能把刚才定义的菜单显示出来,当然 wp_nav_menu() 这个函数可以有非常详细的参数,但是这里只要简单使用就可以,在特殊的情况下才可能使用到。
样式化导航菜单
样式化导航菜单非常简单,你只需要对 current-menu-item 和 current-menu-parent 这两个 Class 进行定义即可。如:
#menu-nav li.current-menu-item, #menu-nav li.current-menu-parent, #menu-nav li:hover {
background:#1BA6B2;
text-decoration:none;
position: relative;
}
然后定义各级菜单的显示和层次效果即可。
关于 WordPress 导航菜单就介绍到这里。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!