WordPress 自定义菜单功能介绍和使用详解
一个常规的网站,一般都会有一个网站导航。这里的导航,通常包含网站的栏目、特殊的页面等等。对于一个博客来说,我们…
一个常规的网站,一般都会有一个网站导航。这里的导航,通常包含网站的栏目、特殊的页面等等。对于一个博客来说,我们也需要一个这样的导航。如果仅仅是调用文章分类 或者页面链接作为导航的话,会比较难控制,无法自由的添加链接等。当然,成熟的 WordPress 系统已经为我们考虑到了这一点,添加了一个 “自定义菜单” 功能。使用这个功能,可以在 后台 > 外观 > 菜单 中编辑,当然最好前提是你使用的主题支持这一个功能。
在 WordPress 后台使用自定义菜单
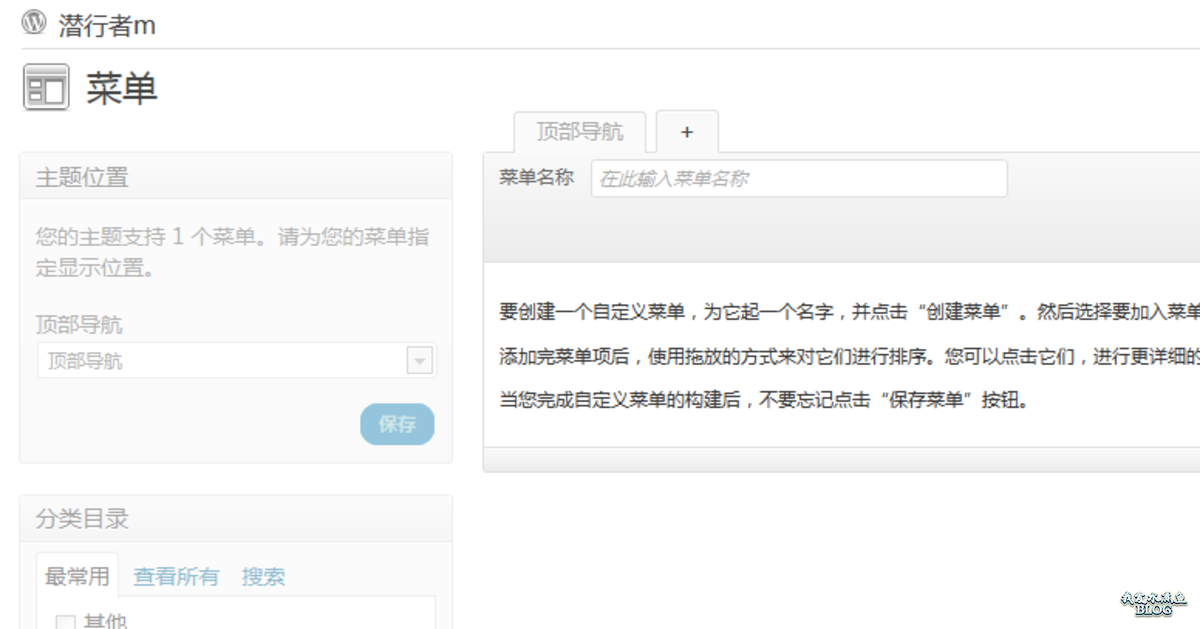
当我们在后台打开 “菜单” 的时候,通常会看到类似这样的界面:

没有配置之前,是无法使用的。我们需要先输入一个菜单名称才能继续使用。这里的菜单名称,仅仅作为一个关联数据用的标记,所以可以随便起名。完成之后,左边的区域就可以配置使用了。
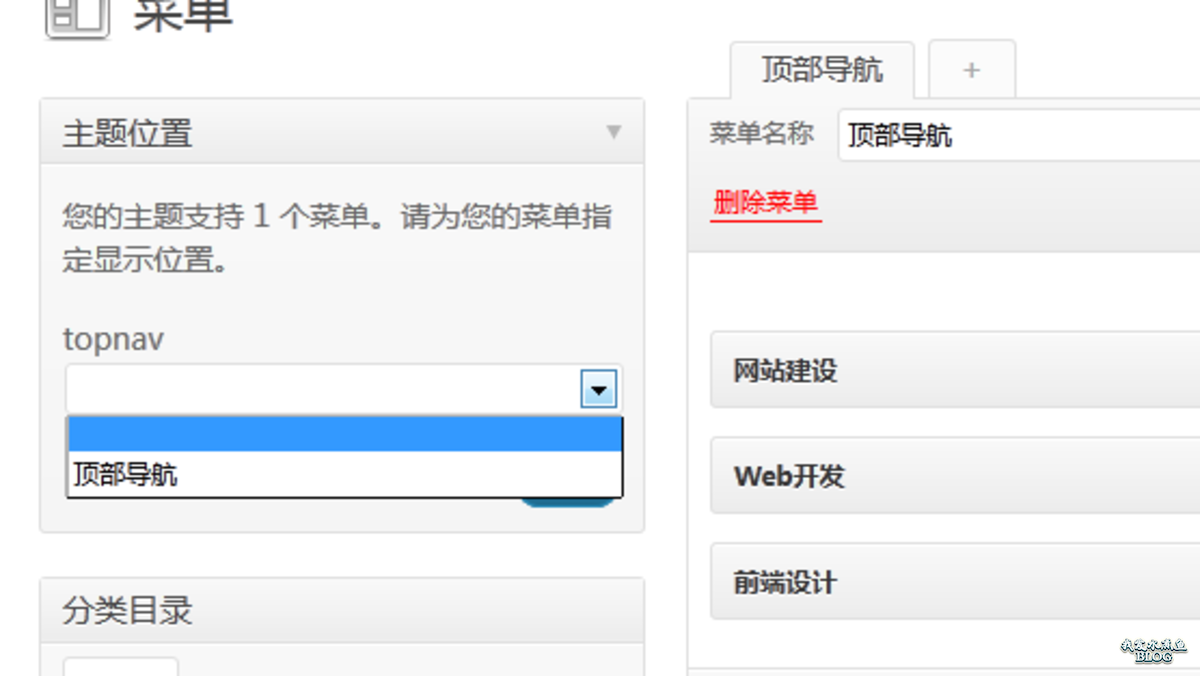
如果你的主题不支持自定义菜单功能,那么左边的 主题位置 面板会提示你,这个自定义菜单的选项将会在侧边栏显示。如果主题支持自定义菜单功能,那么这个面板则会提示有支持几个自定义菜单、自定义菜单的名称(需要定义)是什么。

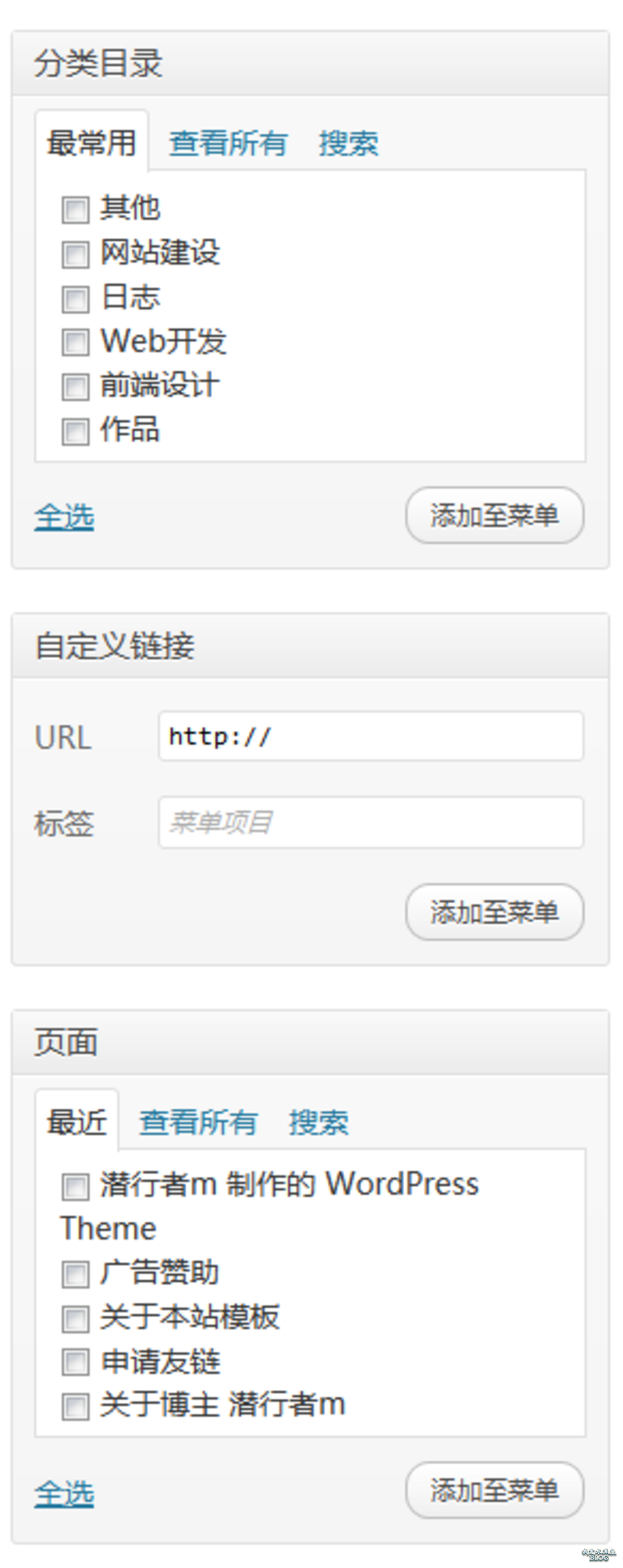
上面提示,有一个自定义菜单,并且名称为 topnav 。现在,我要制作这个自定义菜单的内容。在左边有三个面板:分类目录、自定义链接、页面。里面包含着你当前博客里面的相关数据。

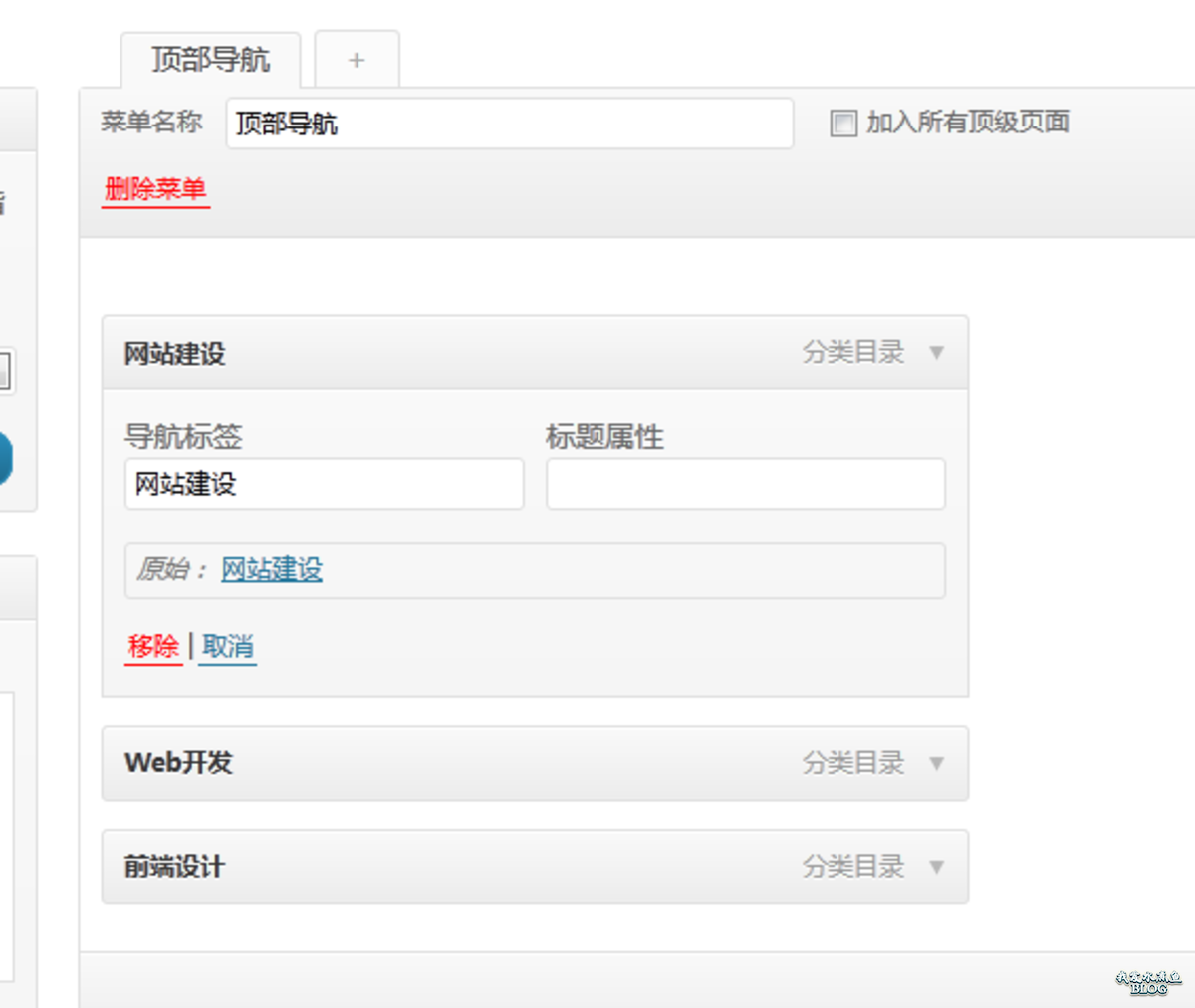
我们只需要勾选相应的内容或者直接拖动到右边的刚刚设置的菜单面板中即可。

注意的是,可以通过拖动改变显示顺序,而且还可以修改显示的名称。所以说,这个功能非常的强大而且灵活。这样,一个导航链接就做好了。

让 WordPress 主题支持自定义菜单功能
下面来详细讲解如何在主题中,添加这个功能。也很简单,只需要在两个地方,添加两小段代码即可!
register_nav_menus
首先,需要在主题的 functions.php 文件中,声明一下存在这个功能。只需要添加下面一段代码即可:
if(function_exists('register_nav_menus')){
register_nav_menus( array(
'header-menu' => __( 'topnav' )
) );
}
这段代码首先判断当前主题是否支持这个功能,然后注册一个名称为 topnav 的自定义菜单。也就是上面在 主题位置 面板中看到的自定义菜单名称。
实现 WordPress 自定义菜单功能这个功能有两个函数 register_nav_menu 和 register_nav_menus 顾名思义,第一个函数用于创建一个自定义菜单,第二个函数用于创建多个自定义菜单。两个函数使用大同小异,下面也是根据第二个函数进行讲解。
register_nav_menus 使用方法也很简单,只需要传递一个数组参数即可。
<?php register_nav_menus( $locations ); ?>这个数组是必选参数,定义自定义菜单的位置标记(键名)和位置描述(键值)。例如:
register_nav_menus( array(
'header-menu' => __( 'topnav' ),
'footer_menu' => 'My Custom Footer Menu'
) );上面的这段代码,定义了两个自定义菜单,它们的标记(可以随便起)分别为:header-menu、footer_menu。它们后面对应的描述,将会显示在后台的 主题位置 面板上,供你选择。在 ‘header-menu’ => __( ‘topnav’ ) 这句代码中,我加了__() 这个函数,它是用于跨语言翻译用的。
wp_nav_menu
之后,在主题中添加自定义菜单。在主题中合适的位置,添加下面的函数:
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' )); ?>这句代码使用了 wp_nav_menu 函数。这个函数也是传递一个数组作为参数,但是这个数字里面的键名比较多。下面根据官方文档的说明选择几个重要的做了一个简单的翻译:
<?php $defaults = array(
'theme_location' => '',
'menu' => '',
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s">%3$s</ul>',
'depth' => 0,
'walker' => ''
); ?>
<?php wp_nav_menu( $defaults ); ?>
'theme_location' => 可选,值为之前在functions.php中 register_nav_menus 传递的数组参数中的键名,进行绑定。默认:无 'container' => 可选,决定是否要对生成的 自定义菜单(ul) 进行包裹,以及使用什么包裹。如果不需要,传递参数 false。默认:div 'container_class' => 可选,为上面包裹的容器添加 class 属性。下面的 container_id 功能类似。 'before' => 可选,在输出的列表中的 a 标签之前添加文本信息。after 功能类似。 'link_before' => 可选,在输出的列表中的链接文字前面加上文字(注意与上面的区别)。link_after 功能类似。 'items_wrap' => 可选,设置包裹自定义菜单的标签形式。默认:<ul id="%1$s">%3$s</ul>,通常不要修改 。
这样,刚刚我添加的那一句代码的意思很明确了,就是在这里调用名为 header-menu 的自定义菜单位置。而这个自定义菜单位置的名称为 topnav,在 WordPress 后台中,我新建了一个名为 “顶部导航” 的菜单,然后与这个 topnav 进行了关联。那么这句代码就调用了我设置的 “顶部导航” 菜单的内容。
我们不仅仅可以用它来做导航,还可以像上面那样,在多个位置添加多个自定义菜单。例如可以在底部加一个自定义菜单,这样在后台就可以设置底部的链接等等,功能非常强大。
不过需要注意一点,WordPress 目前的较新版本 3.4.2 被爆出一个 BUG ,不支持 自定义菜单。当然很快就出了补丁。如果你使用 3.4.2 版本的时候,自定义菜单无法使用,可以自行搜索一下解决方法。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!