使用 WordPress 的子主题(Child Themes)功能快速制作自己的主题
在了解子主题功能之前,先来看一下你在使用 WordPress 的时候是否是这样:不会自己制作主题,只好从网上下…
在了解子主题功能之前,先来看一下你在使用 WordPress 的时候是否是这样:不会自己制作主题,只好从网上下载一个,这个主题整体风格比较适合,但是有些小地方不太好,自己只是有一点 CSS 基础,可以修改一些简单的样式。修改的时候,却发现主题文件这么多,里面掺杂各种 PHP、HTML 代码,让人不知道在哪里修改。
太好了,那么我们开始学习子主题吧,子主题就是来解决这个问题的。它可以基于某个主题,继承它的功能和样式,然后让你自己进行简单的代码编写就可以衍生出一个新的版本。你还可以对子主题增加样式、功能等等,不仅仅是修改父主题样式那么简单。
做一个子主题非常简单,只需要用 FTP 什么的新建一个目录,然后增加几个文件就可以。你只需要了解很简单的 HTML 和 CSS 知识就可以修改父主题的样式等,当然当父主题升级之后,子主题样式、功能不会被覆盖失效。所以从这个角度来说,如果你想修改一个主题,你应该用子主题这个功能,而不是直接修改原主题文件。
下面就来具体实践看一下,我们就以 Twenty Twelve 这个主题为例吧,其他的主题都是一样的。
子主题的目录结构
子主题也是一个主题,也跟其他主题一样,放在 wp-content/themes 目录下面的文件夹中,文件夹的名称可以随便定义,为了形象一点,在示例中,我们可以新建 twentytwelve-child 这样一个文件夹存放子主题。这样的话,我们的 themes 文件夹中,至少有两个文件夹:twentytwelve、twentytwelve-child ,因为子主题要基于父主题,所以主题目录肯定要有父主题。
在子主题中,一般有下面几个文件:
- style.css (这个必须有)
- functions.php (这个可以有)
- 其他模板文件 (这个可以有)
- 其他文件 (这个可以有)
style.css 是必须的
这是构建子主题中唯一必须有的文件,因为 WordPress 根据主题中的 style.css 头部信息来获取主题信息。特别是子主题,除了像一般主题一样添加头部信息之外,还需要添加父主题的名称,这样 WordPress 才能获取父主题的资源文件。
style.css 头部信息通常是这样的
/*
Theme Name: Twenty Twelve Child
Theme URI: http://example.com/
Description: Child theme for the Twenty Twelve theme
Author: Your name here
Author URI: http://example.com/about/
Template: twentytwelve
Version: 0.1.0
*/它是一段 CSS 注释,但会被 WordPress 识别,必须放在 style.css 的最顶端。很明显,这段注释里面包含了 主题名称、主题地址、描述、作者、作者名称、模板(父主题)、主题版本号。在这些参数里面,只有 Theme Name 和 Template 是必须有的,其中 Template 参数的作用,就是指定父主题,是在子主题中用的,所以在一般的主题中,是不会有 Template 这个参数的。
新建目录并且把上面注释写进 style.css 文件中,你再登陆 WordPress 后台,找到 主题 选项,就可以看到并且选择这个主题了。

马上动手做一个基础的子主题
假设我现在在用 Twenty Twelve 这个主题,我突然想修改一下网站标题文字颜色,想改成红色(red),那么我可以这样做。
- 按照上面说的,新建一个目录,然后新建一个 style.css 文件,把上面注释信息复制进去修改一下。
- 登陆后台,启用这个子主题。
- 在 style.css 文件中,导入父主题的 style.css 文件(使用 @import )。
- 想办法找到要修改内容的 HTML 结构,并且在下面编写对应的 CSS 代码。
前两步上面说过了,不再赘述。第三步中,具体的代码是这样的
@import url("../twentytwelve/style.css");就是利用 @import 导入命令,利用相对目录结构,把父主题的 CSS 文件导入进来,如果父主题不仅仅有 style.css 文件,还有其他的 CSS 文件等,那就多写几行 @import 导入进来。
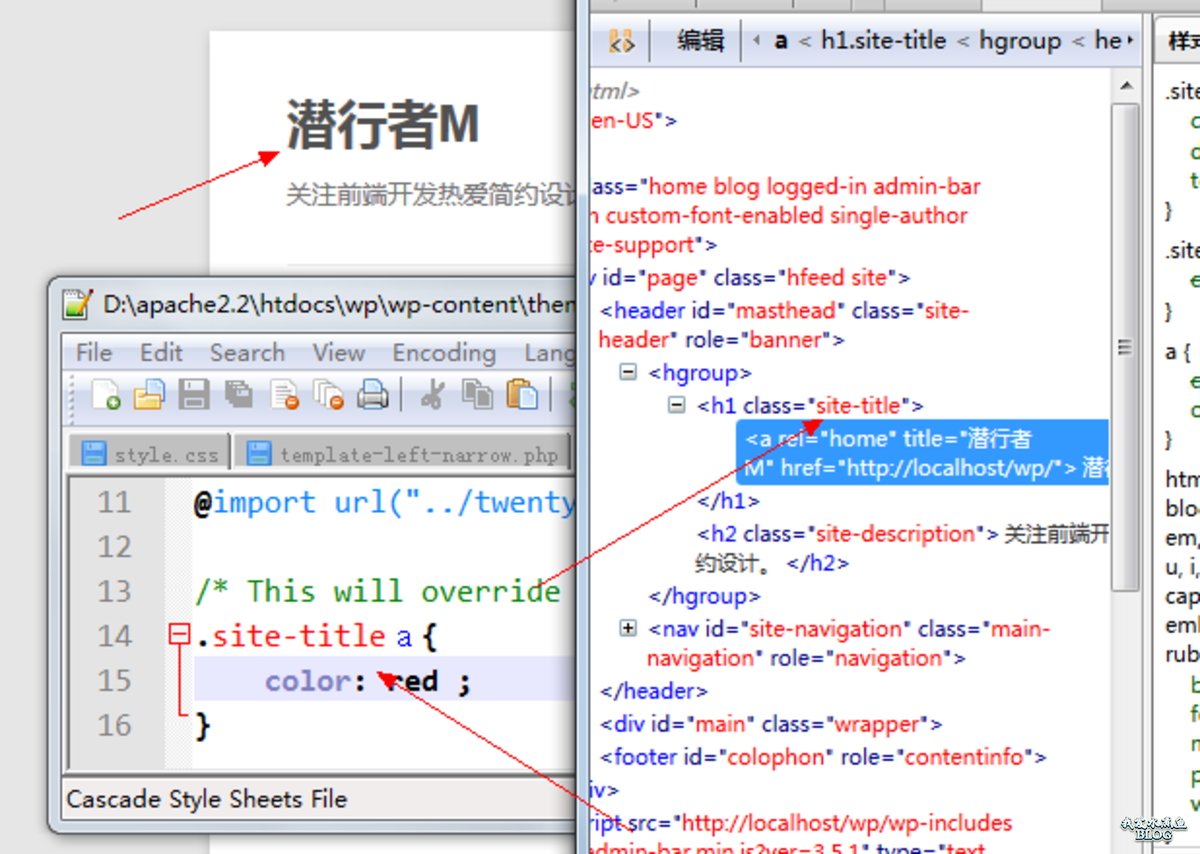
第四步中,我们可以先用 FireBug 查看网页结构,找到相应的 class 或者 id,然后编写出来 CSS 代码,放在 @import 语句的下面。

好了,保存一下,刷新浏览器。你会发现,没有变化。对,你没看错,确实没有变化,因为编写的这条 CSS 的优先级不够。
代码之所以要放在 @import 导入命令的下面,不仅仅是因为网页中的代码顺序,在后面的 CSS 样式会覆盖前面的同等优先级的 CSS 样式,还需要特别注意的是如果在 @import 命令之前添加 CSS 代码,会导致父主题的样式不会导入。
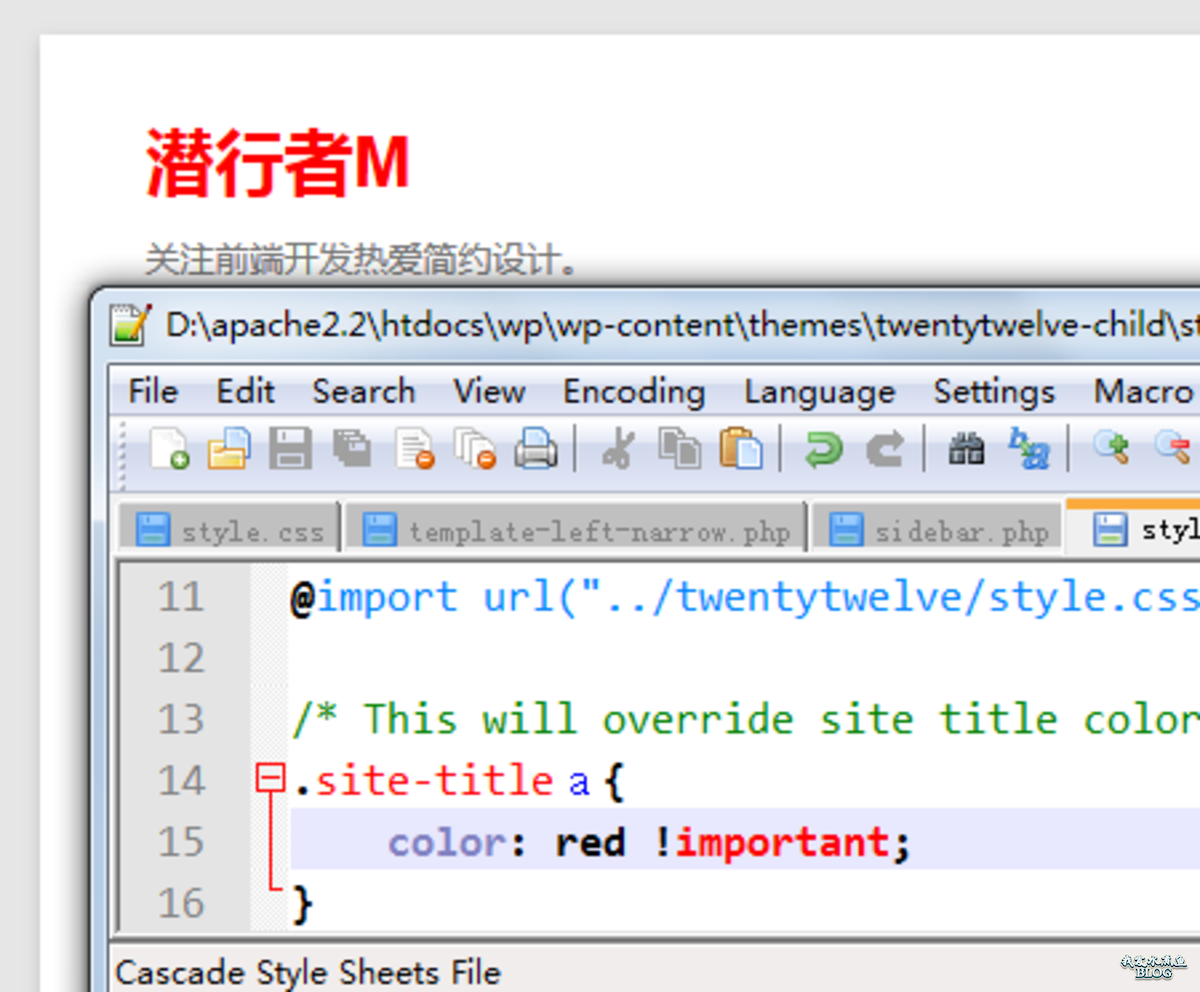
优先级计算的不够精确的话,就会出现这种情况了,我们可以直接加上 !important 命令,直接把当前 CSS 的优先级提到最高,这样就显示出来效果了。

我们就这样成功又快速的利用子主题修改了父主题的样式,对于修改其他样式,同样的方法,不再举例赘述。
引用父主题的 functions.php 文件
functions.php 文件是一个主题中的功能文件,可以包含主题的各种功能,通常是一个主题必不可少的文件。在子主题中引用父主题的 functions.php 文件不像是引用 style.css 文件会把原先的样式覆盖掉,而是把子主题的 functions.php 的内容追加到父主题的 functions.php 文件的前面,优先加载。
我们有时候想要增加功能到一个主题上面,但是当主题升级之后,我们增加的功能就被覆盖掉了,我们还需要再复制进去。比较聪明的办法就是利用子主题的这个特性,想要增加父主题的功能,我们可以新建一个子主题,然后把功能放在 functions.php 中,这样即使是父主题升级了也没有关系。注意,你不需要把父主题的 functions.php 文件内容,全部复制到子主题的 functions.php 中。
关于 functions.php 中功能代码的编写,就跟普通主题的一样,例如下面一个例子(添加 favicon.ico 到头部):
<?php
function favicon_link() {
echo '<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />' . "n";
}
add_action('wp_head', 'favicon_link');
?>但是有时候我想替换父主题的某些功能怎么办?别忘了子主题这个 functions.php 文件的引用机制,是在父主题的 functions.php 之前加载使用的。那么我们就可以利用这个特性,来替换父主题的相关函数等。例如:
if (!function_exists('theme_special_nav')) {
function theme_special_nav() {
// Do something.
}
}这样,子主题就可以通过事先简单的声明来替换父主题的 PHP 函数功能啦。
引用子主题中的其他文件
如果在子主题目录中还有一些其他的文件要引入,你可以使用 get_stylesheet_directory() 这个函数来获取当前子主题的目录位置。因为父主题的 style.css 文件被你的子主题的 style.css 文件替换了,但是你的子主题 style.css 文件却在子主题目录中,使用 get_stylesheet_directory() 函数可以指向你的子主题目录位置,这样就可以引用子主题目录里面的文件啦。
这个例子使用 require_once 引入一个存放在你子主题目录中的文件。
require_once( get_stylesheet_directory(). '/my_included_file.php' );使用文章格式(Post Formats)
子主题会继承父主题的文章格式(如果父主题有的话),如果你在子主题中使用 add_theme_support(‘post-formats’) 函数来定义文章类型,会覆盖掉父主题原有的设置。
修改替换父主题的模板文件
如果子主题只能替换一下 CSS 或者 functions.php 的功能,那简直弱爆了。假如觉得父主题的文章页面(single.php)的 HTML 结构已经满足不了我强大的样式定义需求了,那么我可以通过在子主题中增加一个同名的模板文件(single.php)直接覆盖掉父主题对应的模板文件,注意一定要和父主题的模板文件同名才可以覆盖。需要注意一点,在 WordPress 3.0 之后的版本,子主题的 index.php 才能去覆盖父主题的 index.php。
再唠叨一遍,你在子主题中所做的一切,都不会影响到原来的父主题,所以即使是父主题升级了,模板文件变动了,你的子主题的相关代码仍然会起作用。
这个功能通常用在下面几个场景:
- 添加一个父主题原来没有的模板文件
- 增加一个比父模板更加具体的模板文件 点击这里查看模板层次
- 替换父主题的某个模板文件
引用其他文件
子主题实质上就是一个独立的主题,不仅仅可以使用 style.css、functions.php 等文件,还可以增加其他的主题必备的文件和资源,例如:图片、样式、Javascript 等。当然,你要通过正确的链接地址引用到它们。
更多相关资料
- 官方原版功能介绍
- 将你的子主题国际化
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!