自定义 WordPress 评论表单和功能实现
WordPress 是一个可以高度自定义的平台,它提供了很多接口等方便开发者根据自己的需求来自定义功能和外表。…
WordPress 是一个可以高度自定义的平台,它提供了很多接口等方便开发者根据自己的需求来自定义功能和外表。在一些使用 WordPress 搭建的产品介绍、个人介绍、博客等类型的网站中,评论往往是必不可少的模块。而评论模块中,评论表单又是个比较重要的部分,对于某些特殊的需求,我们往往需要修改表单的外表或者增加一些功能(例如让评论者填写更多的个人信息),本文就来彻底的讲解一下与之相关的函数和修改方法。
关于 WordPress 表单的基础知识
我们先来了解一下基础知识。在 WordPress 主题中,使用 comment_form 函数来生成一个评论表单。通常把评论模块的代码写进单独的 comments.php 文件中,然后使用 comments_template 这个函数在 single.php、page.php 等文件底部引用评论模块。
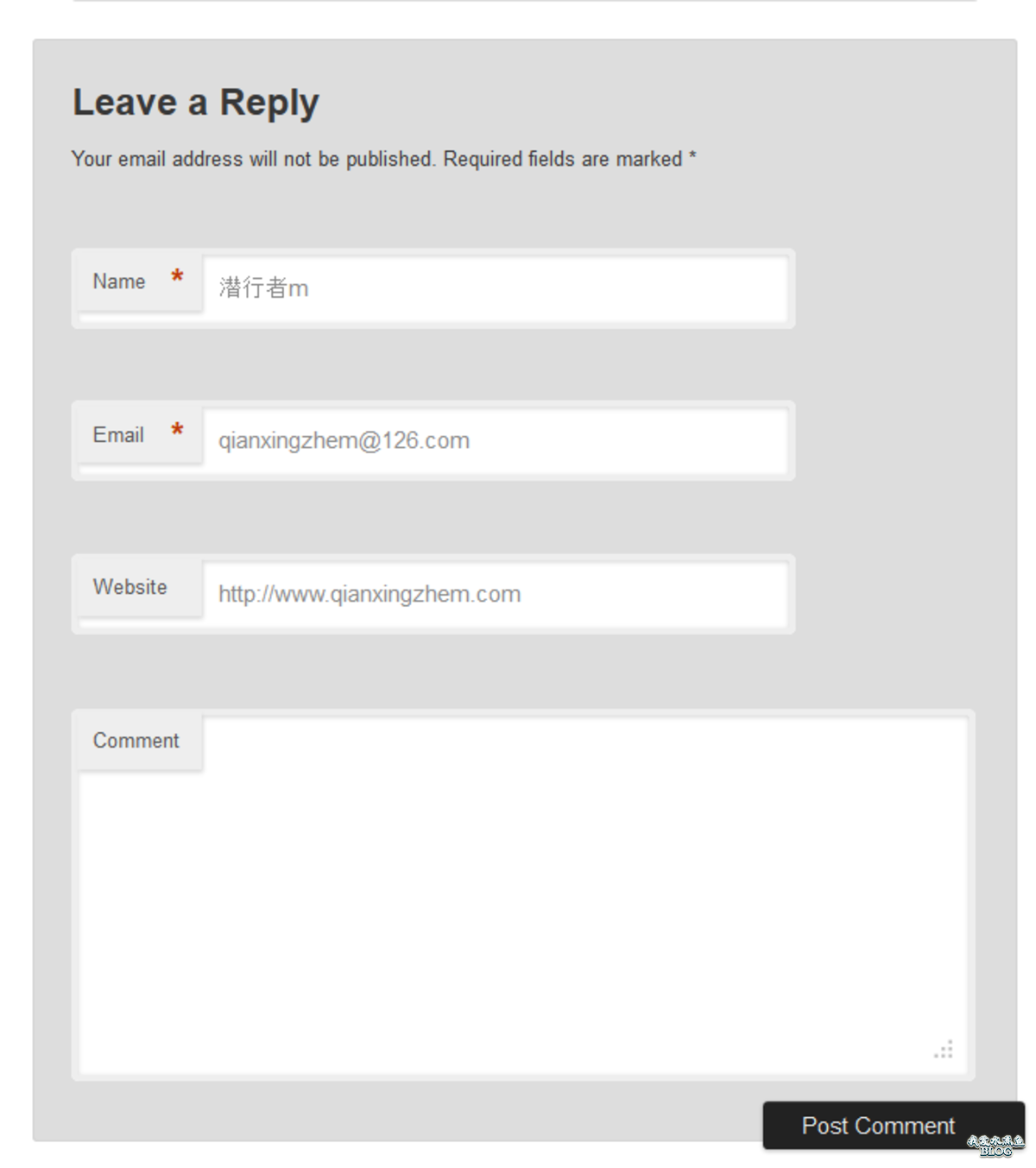
本文中,使用 twentyeleven 这个官方主题作为演示,因为这个主题写的很标准,便于后面的自定义操作。我们现在可以打开这个主题下面的 comments.php 文件,浏览第 74 行后面。可以看到它直接使用了一句 来调用评论表单。默认的显示效果如下:

调用这个函数,官方会默认生成这样一个带有 名字、邮箱、网址、评论框 的标准表单。下面我们就要对它进行各种改造了,强烈建议你开启这个主题,然后亲自修改文件观看实际效果。
深入了解 comment_form 函数
comment_form 是可以传递一些参数,我们可以通过编写对应的参数实现表单自定义。你可以打开官方文档看一下:http://codex.wordpress.org/Function_Reference/comment_form
。这里比较常用的有下面几个参数:
- fields – 控制显示哪几个表单,默认的是三个:网名(name)、邮箱(email)、网址(url)。
- comment_notes_before – 在评论表单前面显示提示信息。
- comment_notes_after – 在评论表单后面显示提示信息。
- title_reply – 这个参数改变评论表单标题,默认是:Leave a Reply。
- label_submit – 这个参数改变评论表单提交按钮文字,默认是:Post Comment。
我们下面就通过修改这几个参数来实现自定义表单。
自定义 WordPress 评论表单的方法
增加、去掉评论表单中的项目,需要使用 fields 参数。默认的 WordPress 的 fields 参数的内容如下:
$fields = array(
'author' => '
<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' />
',
'email' => '
<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' />
',
'url' => '
<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label>' .
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" />
',
);如果你有点 PHP 基础,上面的代码很容易理解吧,如果我们想去掉“网址”文本框,我们把上面 ‘url’ 的键删掉即可。我们使用下面语句来替换 twentyeleven 主题中 comments.php 文件中第 74 行后面的的调用表单的函数 comment_form :
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '
<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' />
',
'email' => '
<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' />
',
);
$comments_args = array(
'fields' => $fields
);
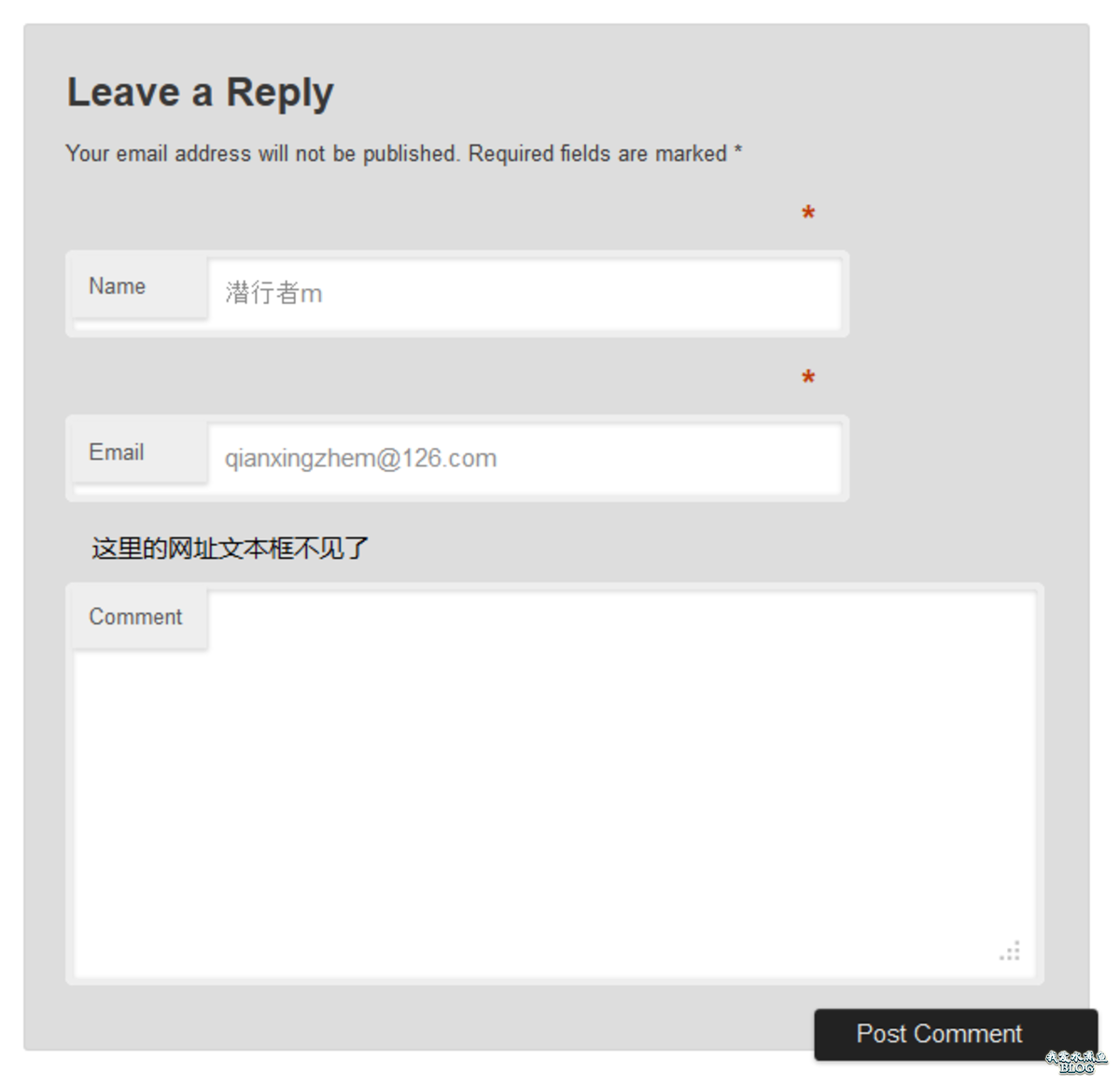
comment_form($comments_args);上面代码很容易理解,先使用 wp_get_current_commenter 函数来获取当前的评论者的一些信息,方便下面调用。然后生成了一个 fields 变量,内容是一个包含 author、email 两个键的数组,对应的键值就是评论表单的 HTML 结构。保存刷新一下就可以看到改变了:

同样道理,如果想只显示一个 网名 文本框,你就吧 email 键也删掉。当然,因为 email 文本框是必填的,这样会导致出现一些问题。上面介绍的几个常用的参数,跟 fields 参数的用法类似,下面我们想要改变评论表单标题和发表按钮文字的话,可以这样写:
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '
<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' />
',
'email' => '
<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' />
',
);
$comments_args = array(
'fields' => $fields,
'title_reply'=>'评论一下',
'label_submit' => '发射!'
);
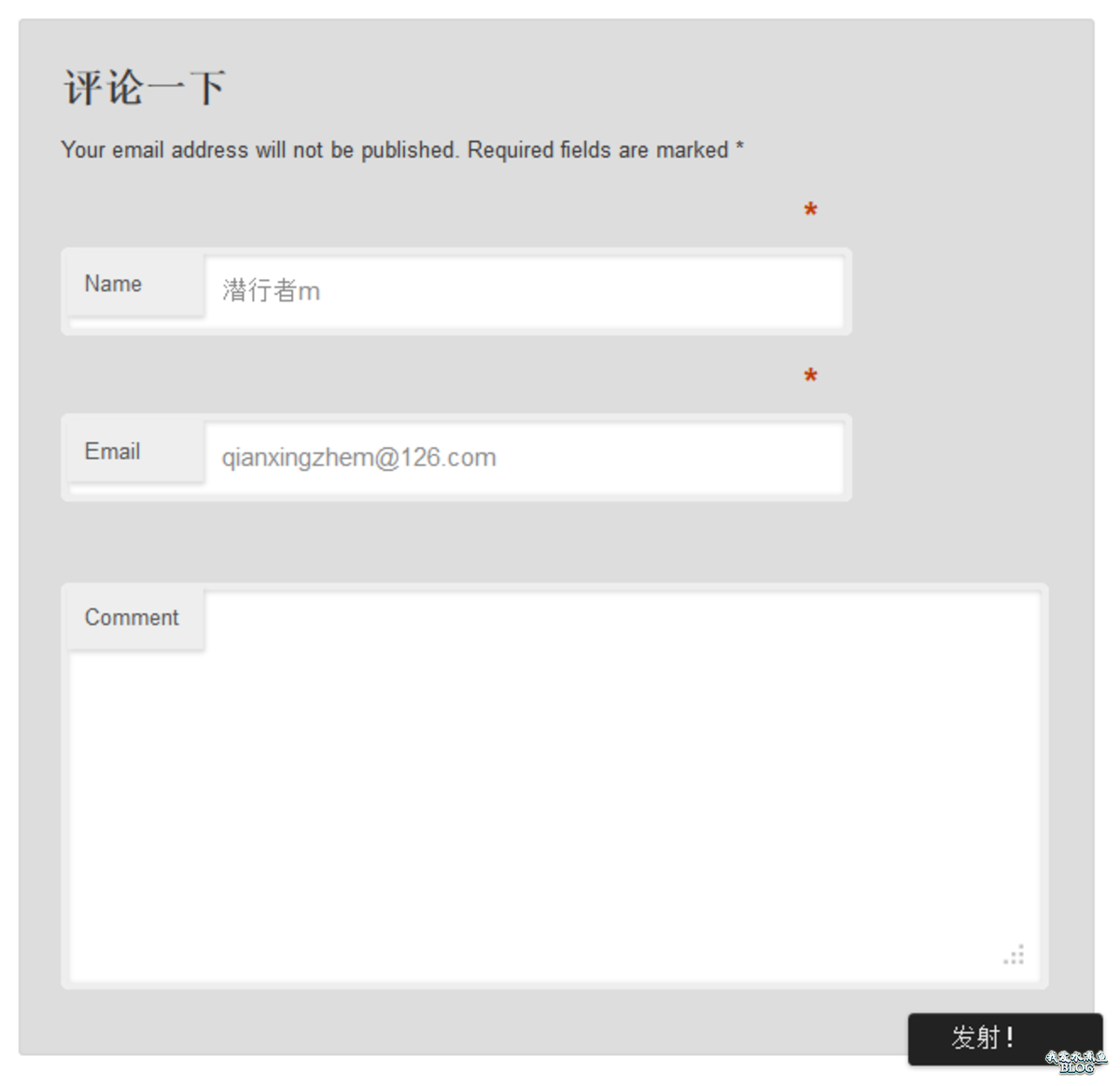
comment_form($comments_args);保存刷新一下,就可以看到咱们修改的文字了:

要注意的是,如果你的主题是要给别人用的,特别是外国人,为了国际化,修改的内容要用 __() 这个函数包裹,可以方便翻译,例如:__( ‘发射!’ ) 。
为表单增加更多文本框
上面说了怎么去掉某个表单中的文本框,如果我觉得表单功能太弱,想要用户在发表评论的时候填写更多的信息呢?我们仍然使用 fields 这个参数来传递。如果想要增加一个新的文本框让评论者填写自己所在的地区,我们使用下面这段代码:
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '
<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' />
',
'email' => '
<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' />
',
'position' => '
<p class="comment-form-position"><label for="position">' . __( '地区' ) . '</label>' .
'<input id="position" name="position" type="text" size="30" />
'
);
$comments_args = array(
'fields' => $fields,
'title_reply'=>'评论一下',
'label_submit' => '发射!'
);
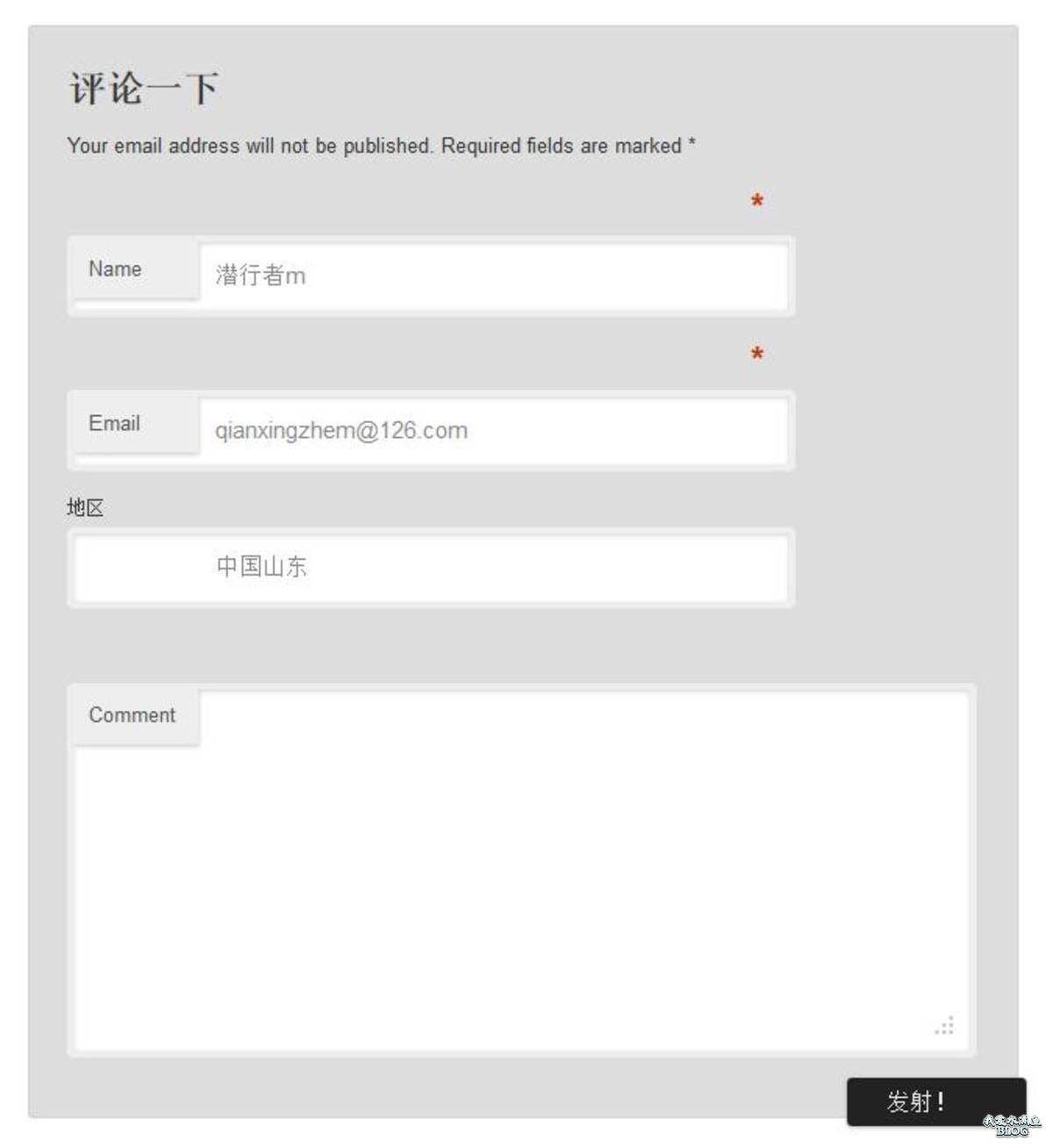
comment_form($comments_args);保存刷新之后,就会多出来一个 “地区” 表单,由于是新建的,所以没有样式,你可以编写一些 CSS 美化一下,这里不再赘述。

虽然我们可以在这个文本框中填写信息,但是你点击发送之后,不会有任何变化,因为还没有具体的功能代码接受你这个新建表单的内容。实现这个功能需要用到 comment_post 这个 hook 钩子。先给出具体代码:
function add_comment_meta_values($comment_id) {
if(isset($_POST['position'])) {
$position = wp_filter_nohtml_kses($_POST['position']);
add_comment_meta($comment_id, 'position', $position, false);
}
}
add_action ('comment_post', 'add_comment_meta_values', 1);将上面代码复制到 functions.php 文件中即可。上面代码大体功能就是:在评论内容被提交的时候会触发 comment_post 这个 hook ,使用 add_action 函数为 comment_post 这个 hook 绑定一个函数,函数的内容就是接收表单中 position 这个文本框的内容,然后过滤掉 html 标签,再使用 add_comment_meta 这个函数将内容插入到数据库中。具体插入到 wp_commentmeta 这个表中,你提交了信息之后,会在这个表中发现对应内容

仅仅存到了数据库中当然不行了,我们还要取出来在评论内容中显示。使用下面代码可以调用出来对应的内容:
<?php echo "TA 现在在: ".get_comment_meta( $comment->comment_ID, 'position', true ); ?>在 functions.php 文件的 570 行附近,找到 comment_text 这个函数,在后面插入这句代码就可以显示出来了。保存刷新之后就可以看到刚刚输入的内容:

主要提供了一个思路和基本的方法,抛砖引玉,根据你的个人需求进行进一步的改造等。
总结和思维发散
本文使用 twentyeleven 这个官方主题作为演示是有原因的,因为它的代码非常规范、标准。实现这个本文中自定义方法,主题必须使用 comment_form 这个函数生成表单。我大体看了一下,国外的主题写的比较规范,而国内的一些主题则不是使用 comment_form 函数生成的表单,而是直接写上了表单的 HTML 结构,然后插入一些 PHP 函数。这样,本文所说的方法肯定就会失效了。
这种方法是通过直接修改主题目录下面的 comments.php 文件实现的,这样可能不好管理。WordPress 也提供了对应 hook 来实现本文的效果,例如前面提到的去掉表单中的某个文本框,可以使用 comment_form_default_fields 这个 hook 来实现。具体代码请看之前写过的文章:WordPress 技巧:去掉评论模块中的网站链接表单。其他的可以自行摸索,这样可以只在 functions.php 中修改方便管理。
了解了基本实现过程,你就可以根据自己的需求新建表单的文本框等信息了,不要忘了编写对应的 CSS 代码让表单更加美观。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!