Responsible 插件在 WordPress Admin Bar 添加响应式测试工具
用户使用移动设备访问网站越来越多,我爱水煮鱼这样技术的博客都有 1/3 用户使用手机访问了,并且大部分是通过微…
用户使用移动设备访问网站越来越多,我爱水煮鱼这样技术的博客都有 1/3 用户使用手机访问了,并且大部分是通过微信访问的,那么测试你的 WordPress 博客在各种移动设备下的表现尤为重要,今天给大家介绍一款 WordPress 插件:Responsible,它可以在你 WordPress 博客的 Admin Bar 上添加响应式测试工具。
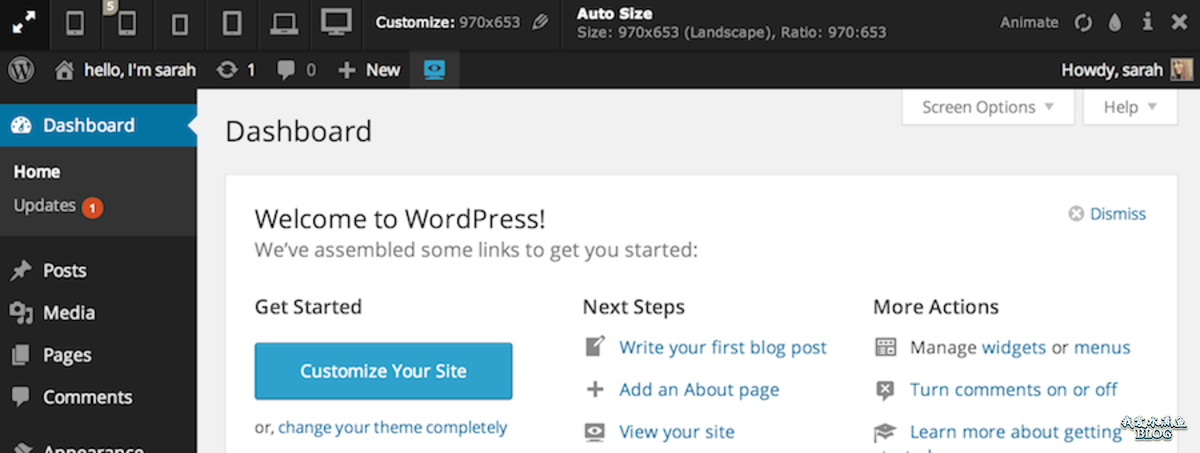
Responsible 支持6种不同尺寸的设备,每种设备都会在 Admin Bar 添加一个图标:

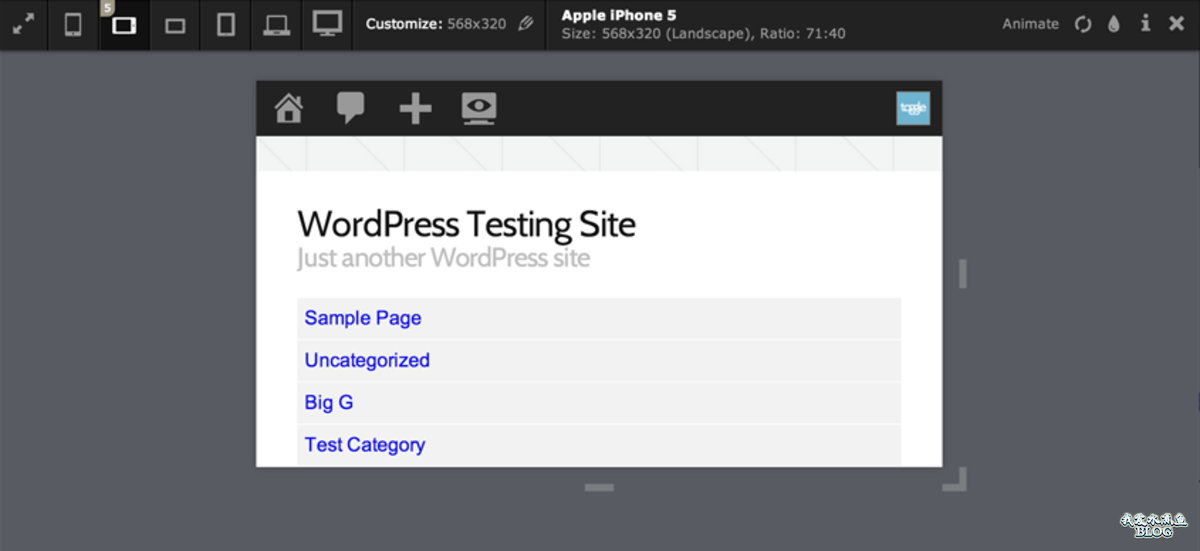
点击每个设备的图标会自动改变大小,无论在前台还是后台。下面就是点击 iPhone 横屏之后的效果:

Responsible 目前支持的6种尺寸:
- Mobile: 320×480(竖屏),比例:2:3
- Apple iPhone 5:320×568(竖屏),比例:9:16
- 小平板:600×800(竖屏),比例:3:4
- 平板(比如 Apple iPad 2-3,mini):768×1024(竖屏),比例:3:4
- 宽屏: 1280×800(横屏),比例:8:5
- HDTV 1080p:1920×1080(横屏),比例:16:9
如果你觉得安装一个插件太麻烦,你也可以安装下 Responsible 的浏览器 bookmarklet。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!