Shortcake:给 WordPress Shortcode 添加编辑界面
Shortcake 是一个新的 WordPress 插件,他可以让 WordPress 开发者非常容易给 Sh…
Shortcake 是一个新的 WordPress 插件,他可以让 WordPress 开发者非常容易给 Shortcode 添加编辑界面,用户编辑 Shortcode 的内容和属性。
Shortcake 使用效果
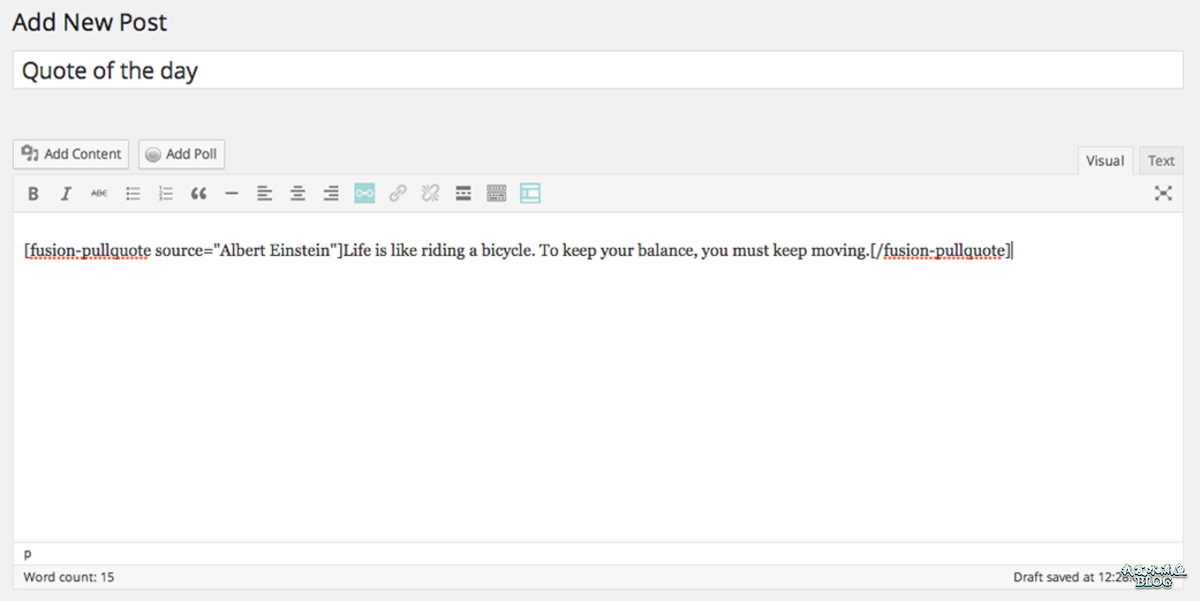
下图就是使用 Shortcake 之前,编辑 Shortcode 的界面:

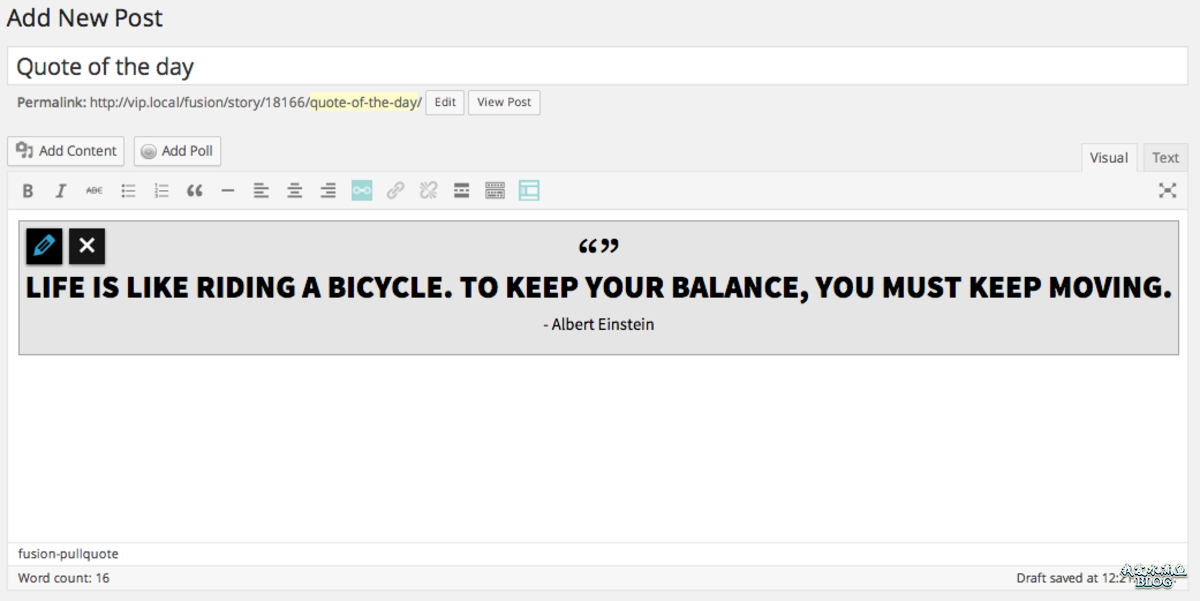
使用了 Shortcake 之后,整个 Shortcode 就可以点击:

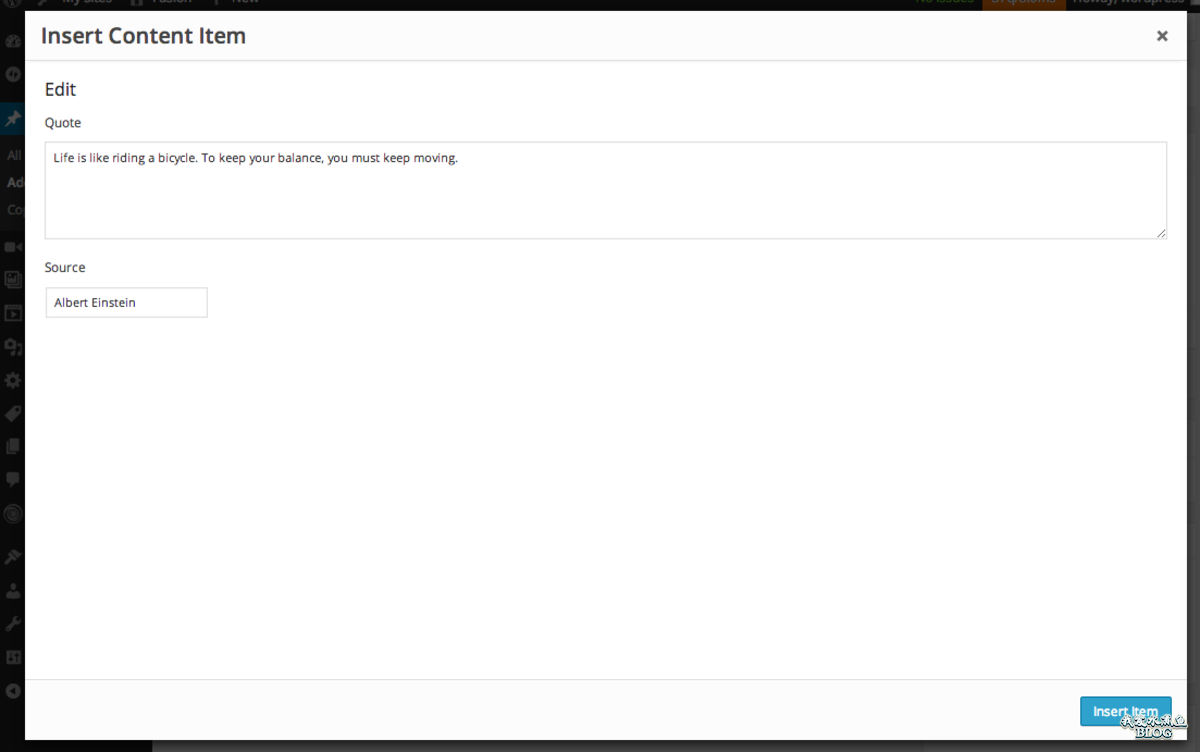
点击 Shortcode 就可以编辑这个 Shortcode 的内容和属性:

让你的 Shortcode 支持 Shortcake
假如你定义了一个 pullquote 的 Shortcode,它有内容,还一个名为 source 的属性:
add_shortcode( 'pullquote', function( $attr, $content = '' ) {
$attr = wp_parse_args( $attr, array(
'source' => ''
) );
ob_start();
?>
<section class="pullquote">
<?php echo esc_html( $content ); ?>
<cite><em><?php echo esc_html( $attr['source'] ); ?></em></cite>
</section>
<?php
return ob_get_clean();
} );
[/code]
我们就可以使用下面的代码给这个 shortcode 注册它的 UI:
[code]
shortcode_ui_register_for_shortcode(
'pullquote',
array(
// 显示的标签,必须.
'label' => 'Pullquote',
// 所有的 shortcode 属性和默认值
'attrs' => array(
array(
'label' => 'Quote',
'attr' => 'content',
'type' => 'textarea',
),
array(
'label' => 'Cite',
'attr' => 'source',
'type' => 'text',
),
),
)
);下载:Shortcake。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!