WordPress 后台样式:输入框 input class
我们在 WordPress 后台创建表单的时候,可以使用一些预定义好的 class 来定义输入框的宽度,而不需…
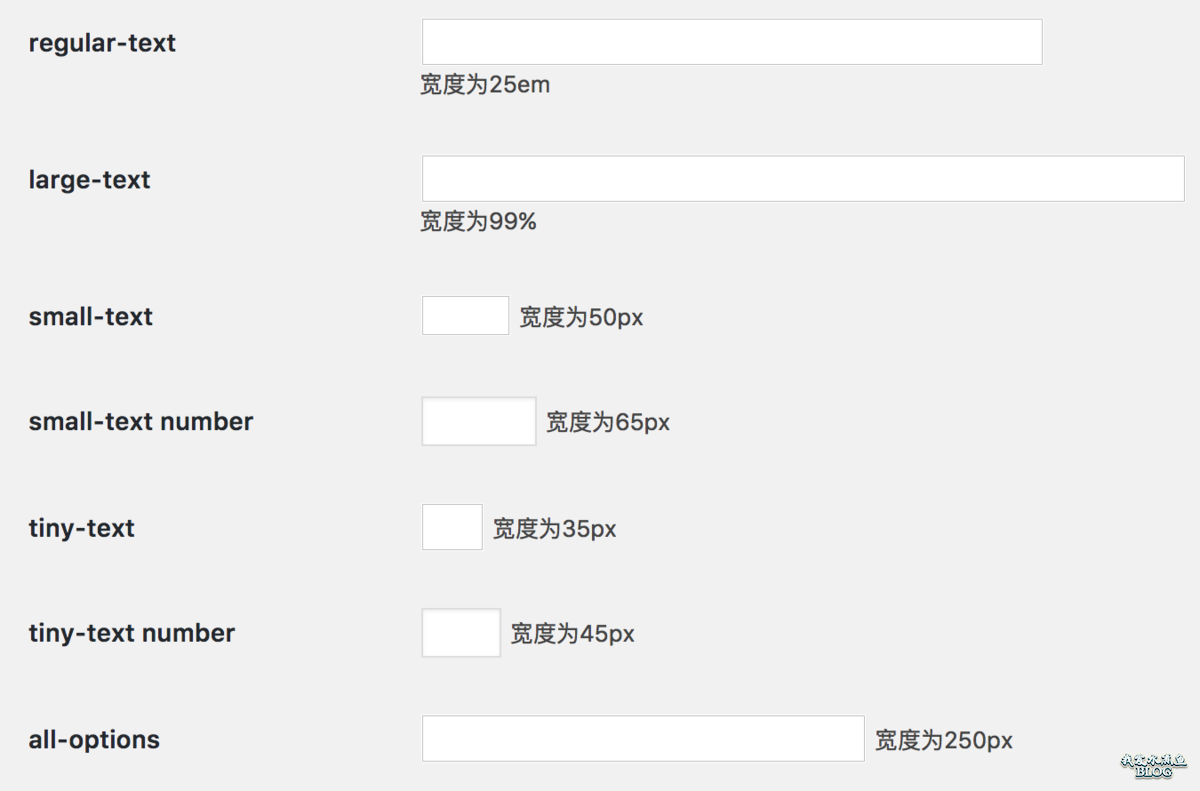
我们在 WordPress 后台创建表单的时候,可以使用一些预定义好的 class 来定义输入框的宽度,而不需自己写样式,下图就是常用的输入框样式的效果:

下面我们详细讲解一下的:
最常用的是 regular-text,宽度为25em:
.regular-text {
width: 25em;
}如果你要通栏显示,可以用 large-text,宽度为99%:
input.large-text,
textarea.large-text {
width: 99%;
}如果小文本,可以使用 small-text,宽度为50px:
input.small-text {
width: 50px;
padding: 1px 6px;
}如果是 number 类型的话,会大一点,宽度为65px:
input[type="number"].small-text {
width: 65px;
}还要更小的话:WordPress 还有 tiny-text,宽度为35px:
input.tiny-text {
width: 35px;
}同样如果是 number 类型的话,会大一点,宽度为45px:
input[type="number"].tiny-text {
width: 45px;
}如果想介于常规和小文本之间,WordPress 还提供了一个 all-options,这个名字不知道什么意思,宽度为250px:
textarea.all-options,
input.all-options {
width: 250px;
}专题:WordPress 后台样式:
- WordPress 后台样式:输入框 input class
- WordPress 后台样式:Admin Notice 操作提示
- WordPress 后台样式:Button 按钮
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!