Advanced Post Image Plugin
English Advanced Post Images plugin can generate thumbn…
English
Advanced Post Images plugin can generate thumbnails of the first image of latest (number is set by user) posts and link back to the them.
Installation and Usage
- Upload the advanced-post-image.php to to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Place <?php get_post_image_list(); ?> in your templates
- create the folder thumb under the directory wp-content/uploads/, and set it to 777
If you want to control the number, the thumb image’s width and height, you can use the following four parameters in the function <?php get_post_image_list(); ?>
$image_number = 10 // the image number, default is 10
$thumb_width = 50 // the thumb image's width, default is 50px
$thumb_height = 50 // the thumb image's height, default is 50px
$type = "recent" // the list's type, "recent" displays latest posts's image while "random" display random posts's image
You can use the ul.post-image-list CSS selector to stlye the images list.
Download: Advanced Post Image Plugin
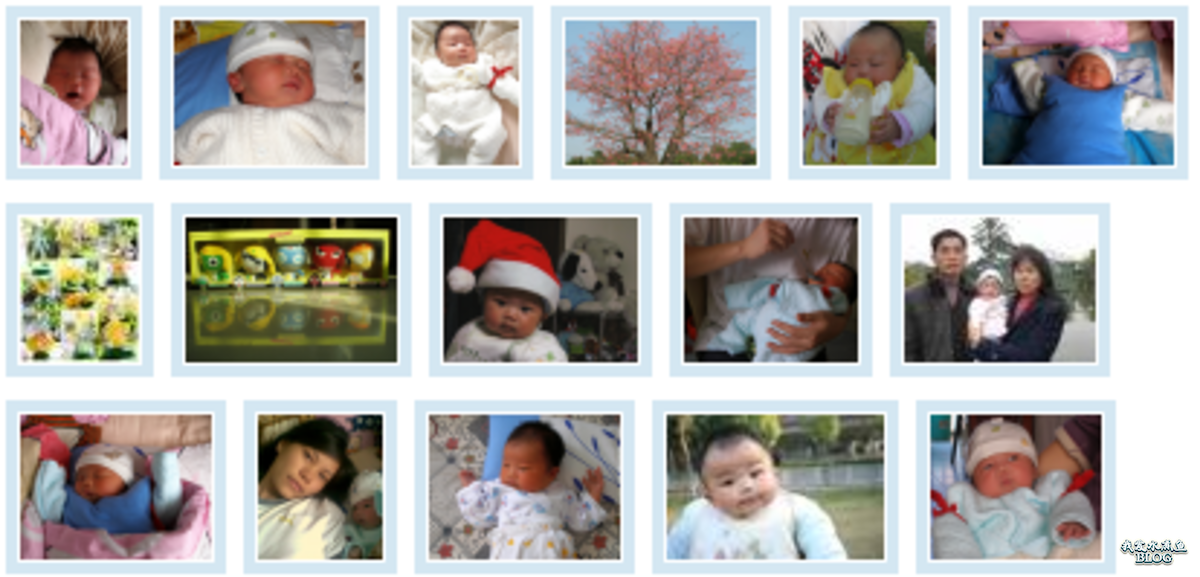
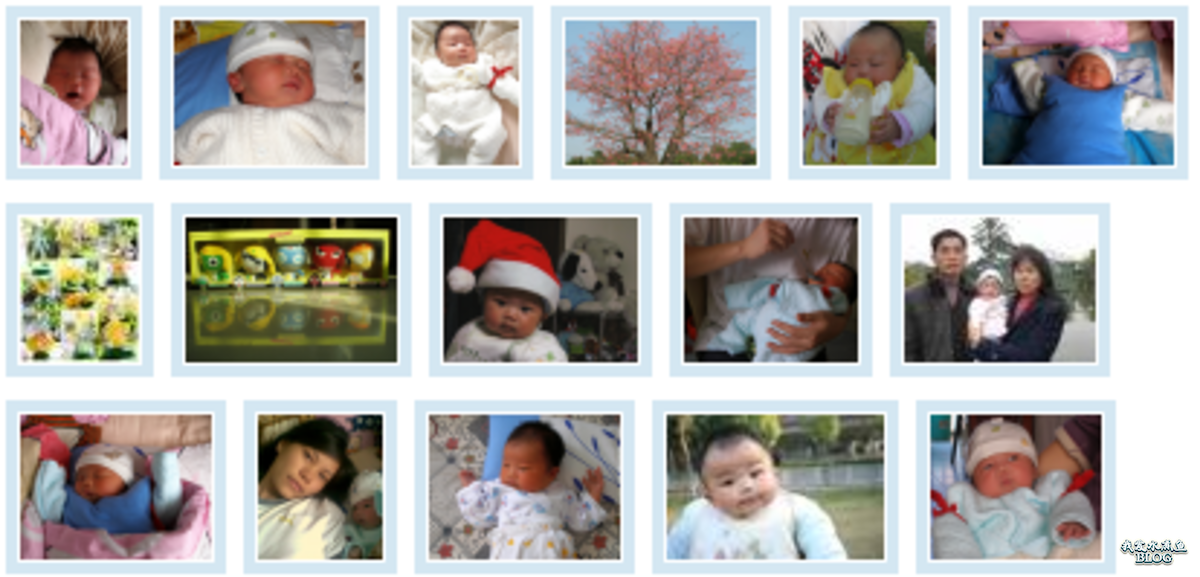
Demo: 
You can donate via payapl to support the plugin’s development, ?
![]()
中文
这是该插件的初始版本,Advanced Post Image 插件会生成最新日志(数字由用户设定)的第一张图片的缩略图,然后产生一个链回原来日志的列表。
安装和使用
- 上传 advanced-post-image.php 到 /wp-content/plugins/ 目录下
- 在插件菜单下激活插件
- 在模板文件中适当的位置插入 <?php get_post_image_list(); ?> 模板函数
- 在 wp-content/uploads/ 目录下创建 thumb 文件夹并将其设置为 777
你可以使用函数 <?php get_post_image_list(); ?> 的以下四个参数:
$image_number = 10 // 设置显示图片个数,默认为10 张
$thumb_width = 50 // 设置所略图的宽度,默认为 50 像素,如果为 0,则会根据高度自动修改,但是宽度和高度至少填一个
$thumb_height = 50 // 设置所略图的高度,默认为 50 像素,如果为 0,则会根据宽度自动修改,但是宽度和高度至少填一个
$type = "recent" // 设置列表的类型,"recent" 显示最近日志的图片, "random" 则显示随机日志的图片
你可以根据 ul.post-image-list 这个 CSS selector 去样式化图片列表
下载:Advanced Post Image Plugin
演示:
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!