为WordPress编辑器增加中文字体
WordPress自带的TinyMCE编辑器,对于一般的文字编辑已足够了,但还是有童鞋希望它功能更多,所以诞生…
WordPress自带的TinyMCE编辑器,对于一般的文字编辑已足够了,但还是有童鞋希望它功能更多,所以诞生了各种编辑器增强插件,其实不用插件也可以为默认编辑器增加各种功能,比如之前写的为WordPress默认编辑器TinyMCE增加额外的按钮,下面的方法可以为编辑器增加选择中文字体功能。

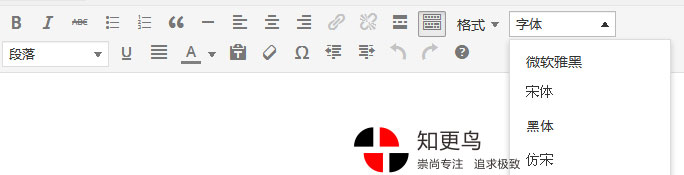
中文字体
将如下代码加到当前主题的 functions.php 模板文件中:
- function custum_fontfamily($initArray){
- $initArray[‘font_formats’] = “微软雅黑=’微软雅黑’;宋体=’宋体’;黑体=’黑体’;仿宋=’仿宋’;楷体=’楷体’;隶书=’隶书’;幼圆=’幼圆’;”;
- return $initArray;
- }
- add_filter(‘tiny_mce_before_init’, ‘custum_fontfamily’);
WordPress默认TinyMCE编辑器并没有选择字体功能,所以还需要把下面代码也一同加到 functions.php 模板文件中:
- function enable_more_buttons($buttons) {
- $buttons[] = ‘styleselect’;
- $buttons[] = ‘fontselect’;
- return $buttons;
- }
- add_filter(“mce_buttons”, “enable_more_buttons”);
适用于WordPress 4.0,之前版本未试。
添加更多按钮功能参阅:为WordPress默认编辑器TinyMCE增加额外的按钮
类别:WordPress入门、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!