WPJAM Basic 的 Tooltip 工具提示函数 wpjam_admin_tooltip()
最近要在 WordPress 后台页面实现 Tooltip 工具提示框,翻了一下,最简单的方法都是纯 CSS …
最近要在 WordPress 后台页面实现 Tooltip 工具提示框,翻了一下,最简单的方法都是纯 CSS 实现的,所以我结合了一下,在 WPJAM Basic 中整合了 wpjam_admin_tooltip($text, $tooltip) 函数,一键就能实现 Tooltip 工具提示。
wpjam_admin_tooltip 函数有两个参数:
-
$text:显示的文本。 -
$tooltip:工具提示的文本。

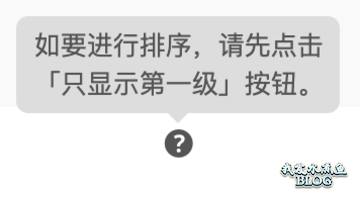
比如上面截图中的工具提示:
wpjam_admin_tooltip('<span class="dashicons dashicons-editor-help"></span>', '如要进行排序,请先点击「只显示第一层」按钮。');该功能已经整合到 WPJAM Basic 插件中,并已免费提供下载,简单勾选或者设置下即可开启!
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!