WordPress 教程:在 WordPress 中如何使用 Dashicons
Dashicons 是 WordPress 官方出的用于后台的图标字体,可以用于 WordPress 的各个地…
Dashicons 是 WordPress 官方出的用于后台的图标字体,可以用于 WordPress 的各个地方,也可以用在 WordPreess 前台,但是你事先要加载相关的 CSS。
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'dashicons' );
});下面讲讲如何在 WordPress 各个地方如何使用 Dashicons
register_post_type() 中使用:
注册文章类型的时候,如果要自定义文章类型在后台左侧菜单的图标,可以指定 menu_icon 的参数为 dashicons:
add_action( 'init', function() {
register_post_type( 'acme_product',
array(
'label' => 'Products',
'public' => true,
'has_archive' => true,
'menu_icon' => 'dashicons-products',
)
);
});add_menu_page() 中使用:
自定义后台页面的时候,也可以指定第六个图标的参数为 dashicons:
function wpjam_add_my_custom_menu(){
add_menu_page(
'My Page',
'My Title',
'manage_options',
'my-page',
'my_admin_page_function',
'dashicons-admin-media'
);
}CSS/HTML 中使用:
也可以直接使用 Dashicons,用两种用法:
应用到现有标签,使用 dashicons-before class:
<p class="dashicons-before dashicons-smiley">笑脸</p>使用独立的标签,使用 dashicons class:
<span class="dashicons dashicons-smiley"></span>笑脸所有 Dashicons 图标:
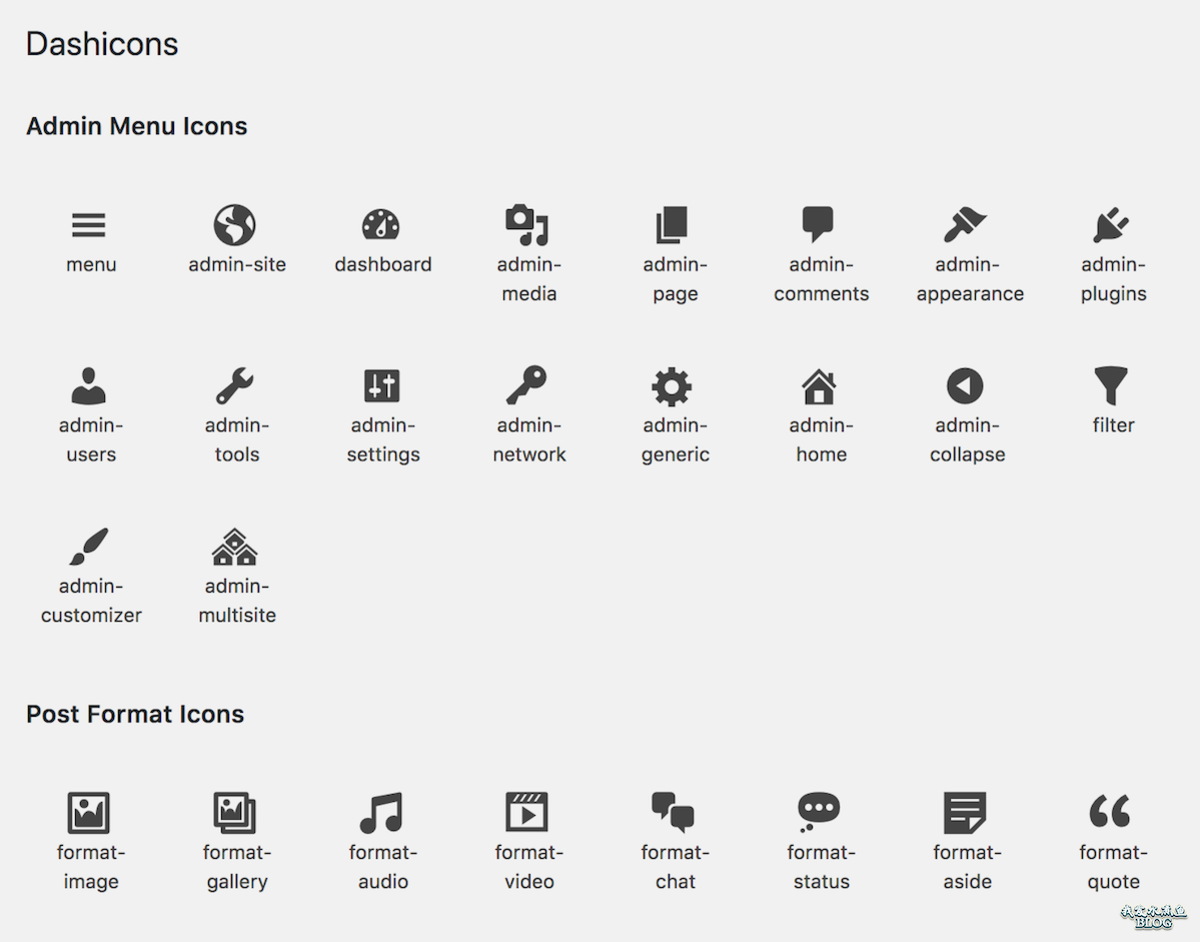
那么到底有哪些 Dashicons 图标呢?为了方便插件或者主题开发者方便选择 Dashicons,WPJAM Basic 插件集成了 Dashicons 功能,在后台罗列出所有的 Dashicons 以及每个 Dashicon 的名称和 HTML 代码。
点击「WPJAM」菜单下的「 Dashicon」子菜单,首先看到的按照分类显示的所有 Dashicons 列表:

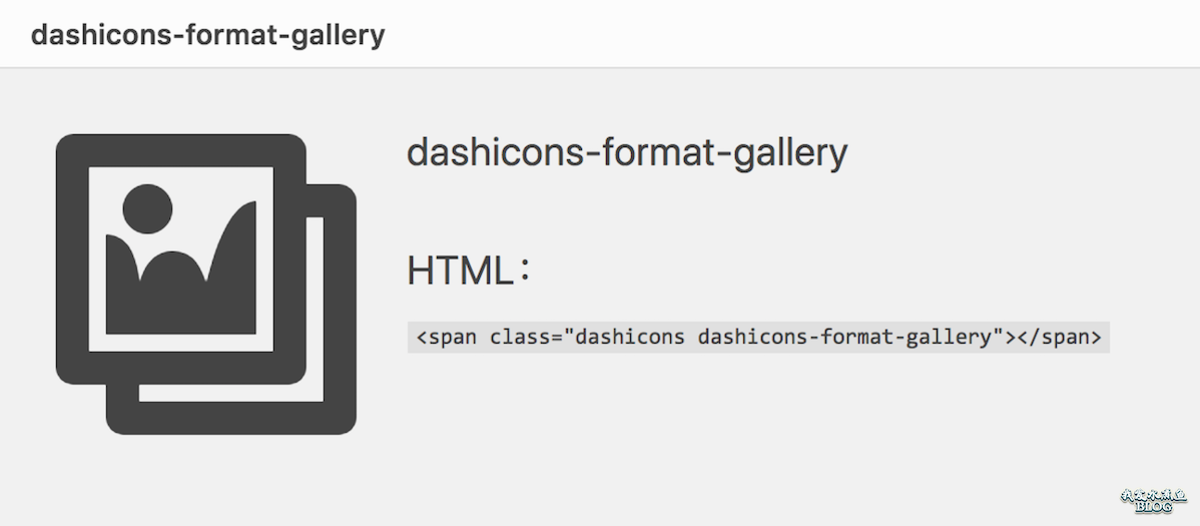
点击某个 Dashicon,就会显示大图,和其名称,对应的的 HTML 代码:

©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!