WPJAM「网址导航」:最轻便快捷的网址导航插件
很早之前我使用 WordPress 做过一个叫做「iPad导航」的网址导航站点,基于这个站点,我开始了第一次创…
很早之前我使用 WordPress 做过一个叫做「iPad导航」的网址导航站点,基于这个站点,我开始了第一次创业。时过境迁,现在网址导航站点可能已经不再那么重要了,但是一些独立垂直的网址导航站点还是有它的独特魅力。
所以我和 xintheme 一起联合做了一个网址导航插件,让你通过最简单的方式就能够创建一个导航站点。
首先说明一下,这是一个 WordPress 插件,理论上兼容所有的 WordPress 主题,但不能保证 100%,在 Autumn Pro 主题上是保证可以的,这是建立在 Autumn Pro 上面的演示:http://autumn-pro.xintheme.cn/navs。
安装 WPJAM「网址导航」
首先所有 WPJAM 出品的插件都需要先安装 WPJAM Basic 插件,然后 WPJAM「网址导航」插件安装非常方便,下载上传到插件目录,激活即可,如果没有别的问题的话,安装成功之后,你在后台可以看到如下的界面:

快速创建导航链接
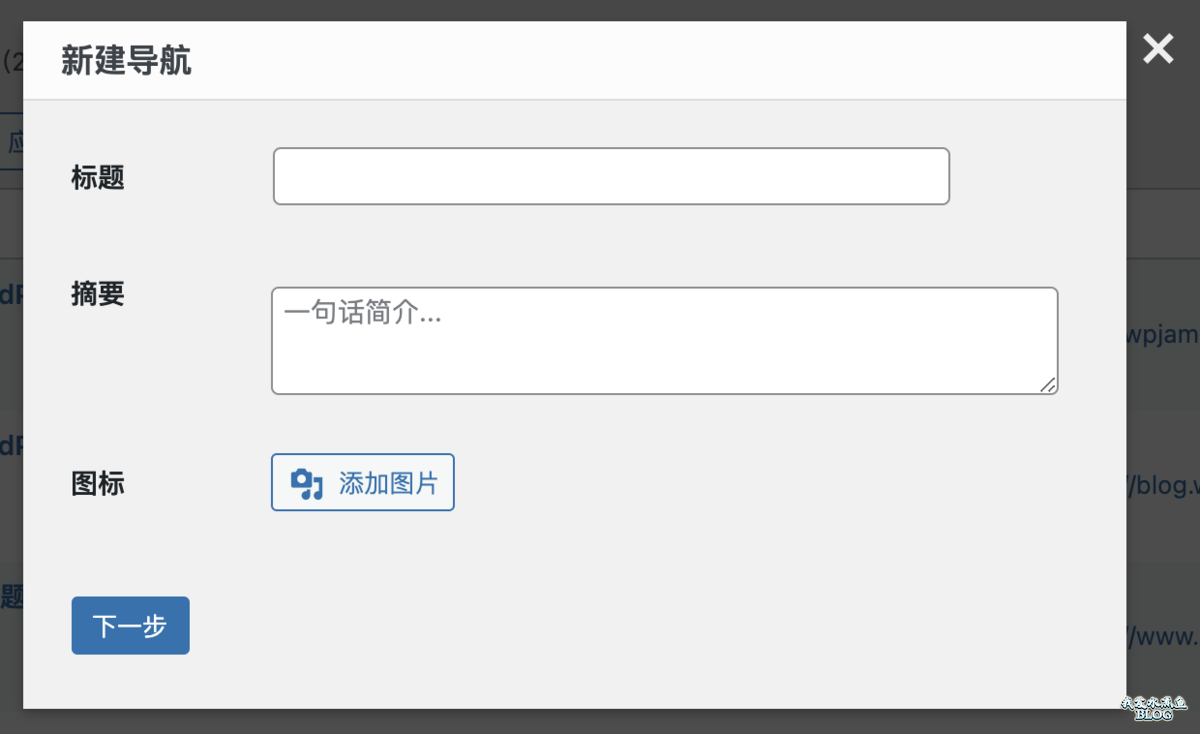
在网址导航后台列表页可以分步骤快速添加一个导航网址,点击新建按钮直接弹窗:

输入导航标题,摘要和图标之后,点击下一步:

这时候选择类型,目前支持,链接,公众号和小程序,公众号和小程序,需要你上传二维码图片,继续点击下一步:

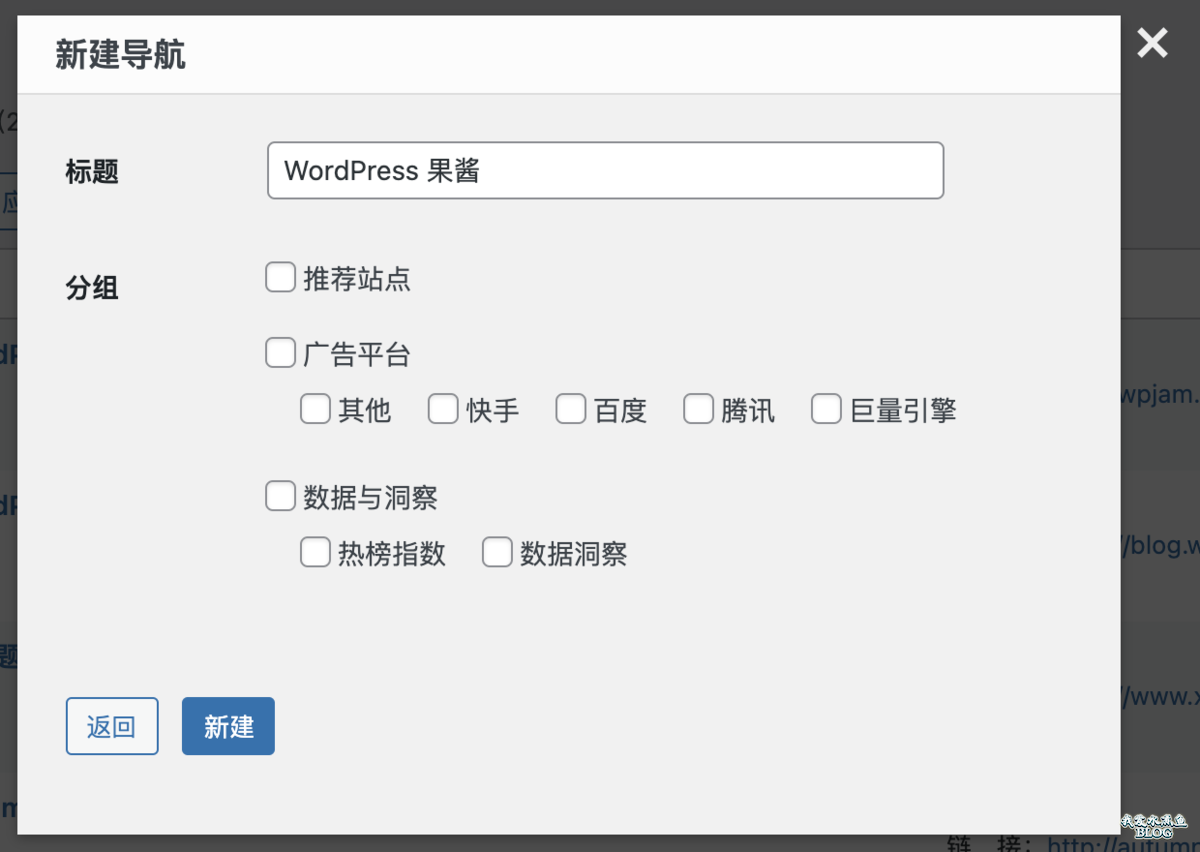
最后一步选择一下分组,就创建成功了。
快速编辑和排序
上面的分步操作,也可以在列表页支持快速操作,所以你可以在列表页直接修改标题,图标,类型和链接等等,非常快捷方便。

如果需要对网址的显示进行顺序,也非常快捷,只需要拖动就能实现,因为网址的顺序是在某个分组下的顺序,所以首先在点击某个分组,然后点击排序那一栏下面的排序操作,向上,向下,或者直接拖动即可。
基本上把大部分的操作都放到了列表页,除了你希望去更新导航网址的详细介绍,才需要点击编辑进入边界详情页面,进行富文本操作,和你平时编辑文章一样,这里就不再介绍了。
分组样式和排序
导航分组就是在界面上把网址导航分门别类显示,为了显示方便,我把分组强制设置为两级。
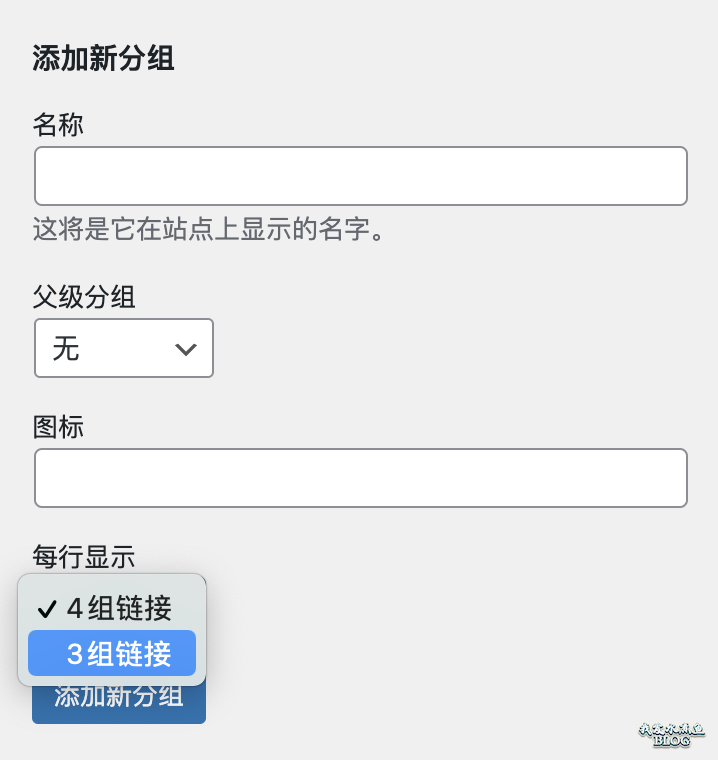
在新建分组页面,可以轻易猜到,分组就是 WordPress 自定义分类实现的:

相比之下,它多了一个图标,目前支持 WordPress 的 Dashicons,输入 Dashicons 的名称即可。
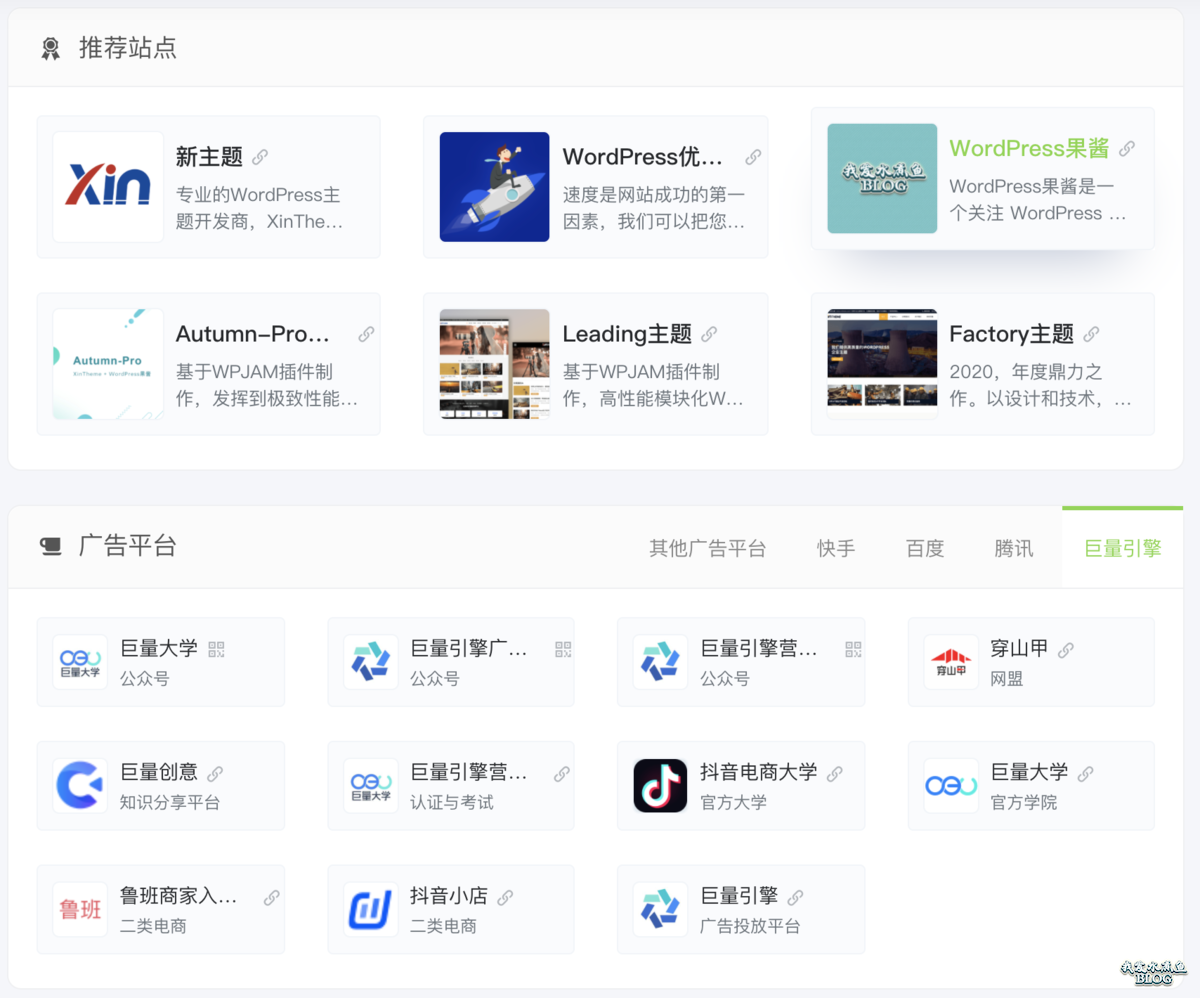
然后还可以设置每行显示4组还是3组链接,如下图所示,第一组是每行3组链接的样式,第二组是每行4组链接的样式:

分组也是可以排序的,首先对第一级进行排序,然后在第一级的下一级的二级分组进行排序:

这个功能是基于 WPJAM 的分类管理插件实现的,你装了之后就有了这个排序功能,这里就不多说了,详细请查看分类管理插件的详细介绍。
网址导航插件的更多设置
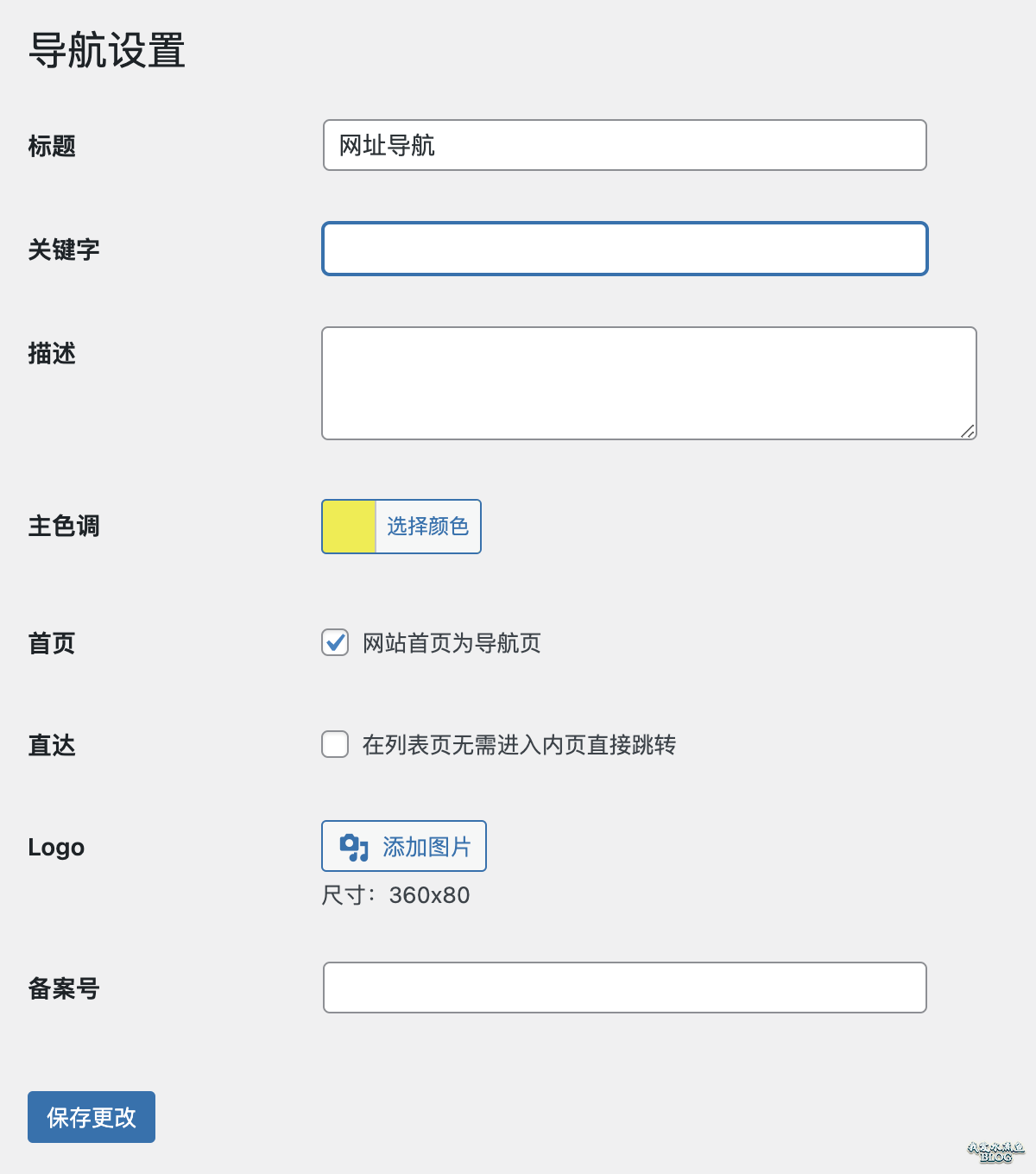
每个插件多多少少都有一些设置,WPJAM 「网址导航」也不例外:

前面三项设置页面的标题,SEO 关键字和描述,然后设置主色调,接下来的两项比较重要:
- 勾选「首页」,那么网址导航的页面将直接提到你网站的首页,否则它的链接为 https://网址/navs。
- 勾选「直达」,则用户点击链接直接跳转,不会进入内页。
最后还可以设置一下 logo,因为为了兼容,备案号也是要求你直接输入一下。
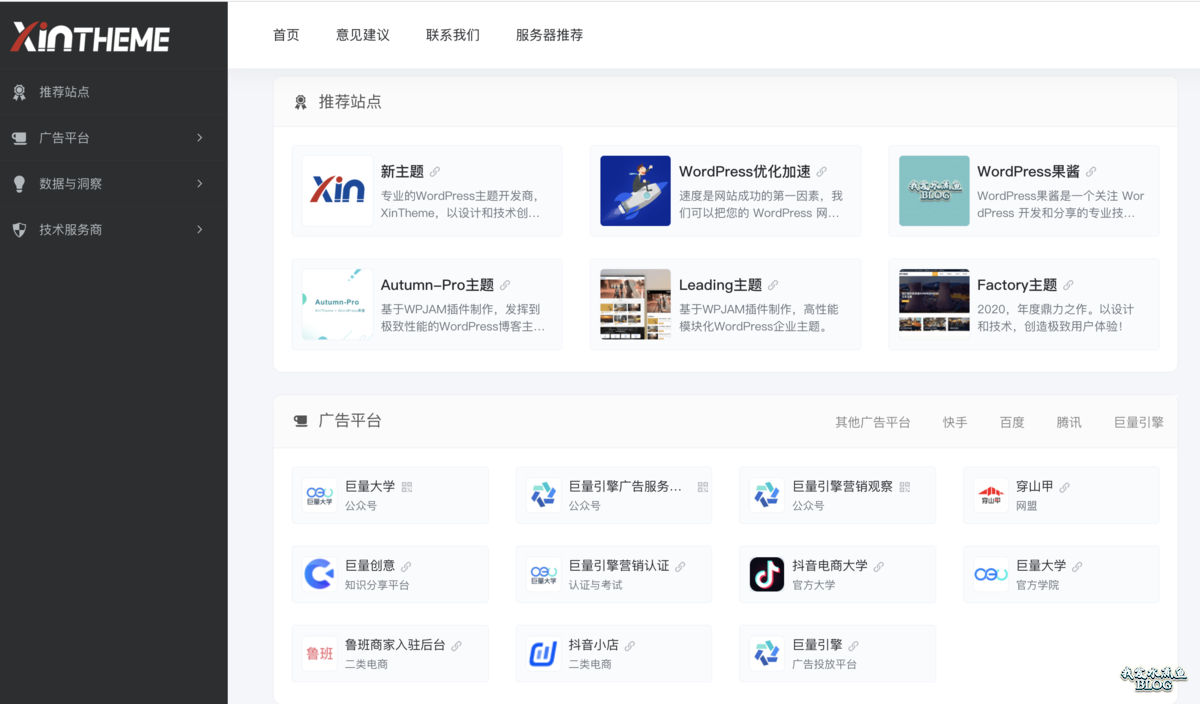
最后还可以在后台的「外观」下的「菜单」中设置单独的导航菜单,最终的效果如下:

最后再提示一下,WPJAM 「网址导航」的演示地址是:http://autumn-pro.xintheme.cn/navs,然后插件是免费的:

关注公众号「WordPress果酱」
回复「网址导航」即可获取。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!