一行代码就实现 WordPress 博客暗黑模式
暗黑模式是指把所有 UI 换成黑色或者深色的一个主题模式,现在主流的操作系统都已经支持暗黑模式了,比如 Mac…
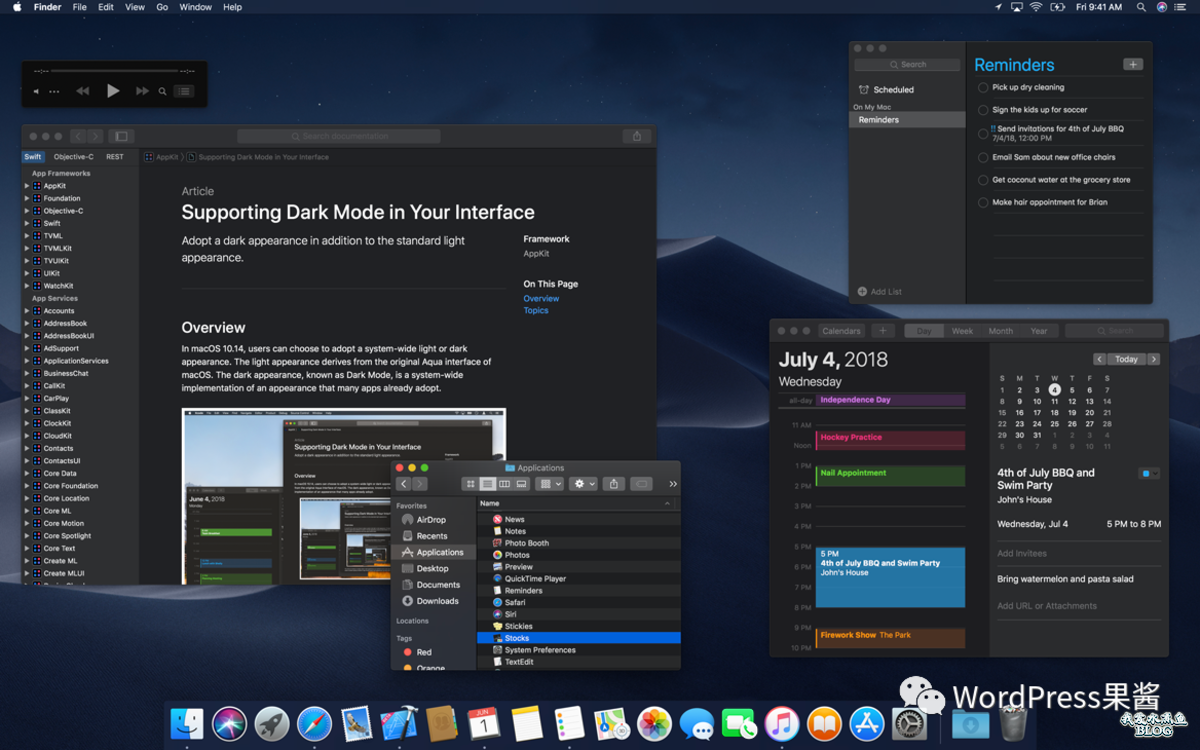
暗黑模式是指把所有 UI 换成黑色或者深色的一个主题模式,现在主流的操作系统都已经支持暗黑模式了,比如 Mac 系统的暗黑模式:
如果用户的系统已经支持了暗黑模式,所以我们的网站最好也实现暗黑模式。如何实现给网站实现网站暗黑模式,一般来说需要写一个暗黑模式下的 CSS。
一行代码就实现网站暗黑模式
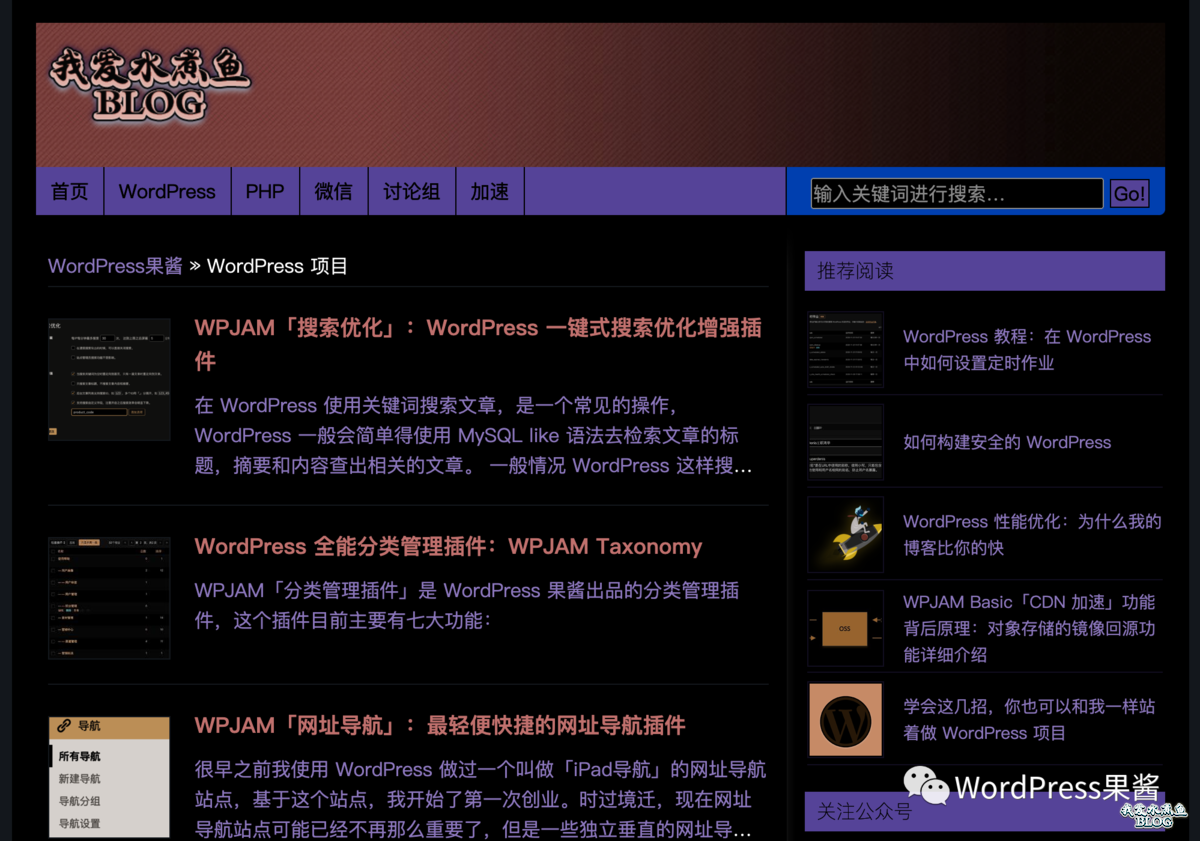
比如「WordPress果酱」的博客页面,默认是:

我们可以给使用 CSS 3 的滤镜将页面的所有标签的颜色都反转:
html{filter: invert(100%);}效果:

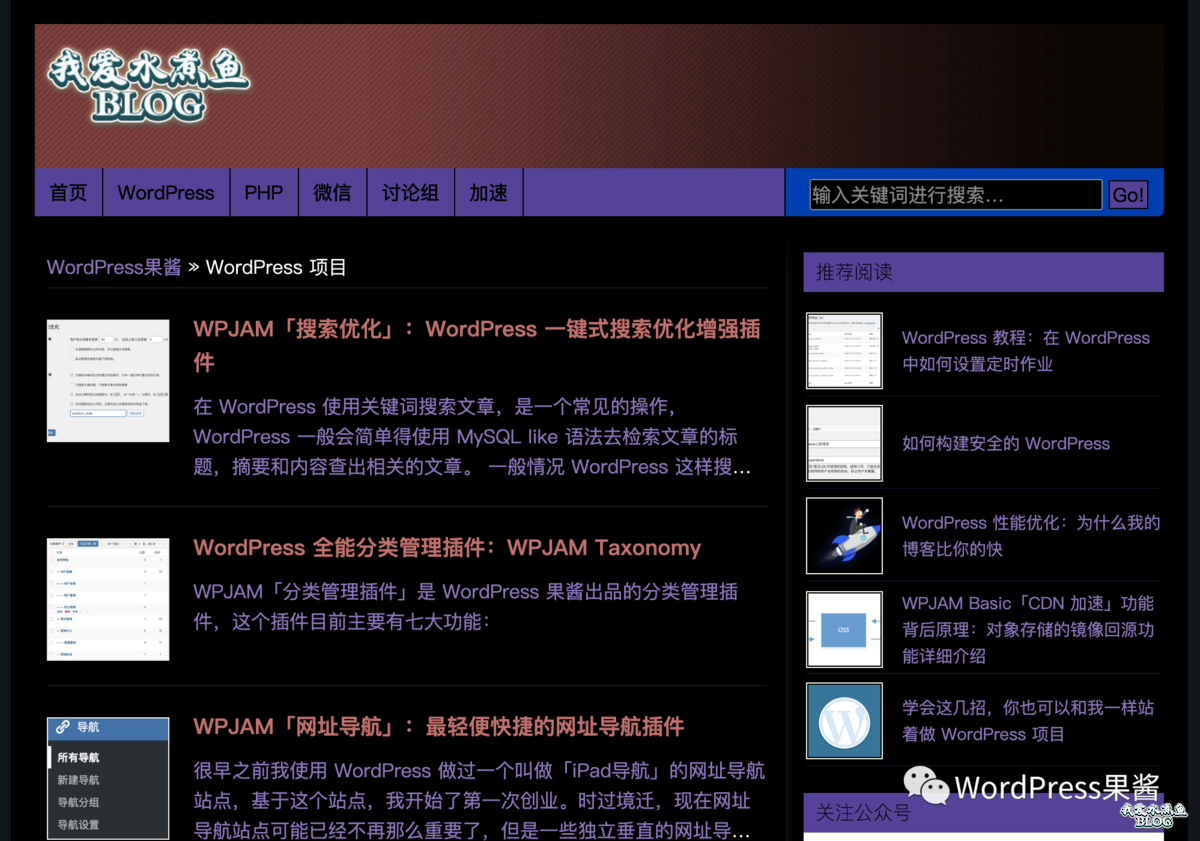
厄,把图片也反转了,有点见了鬼的感觉,那图片再反转下:
img{filter: invert(100%);}效果:

感觉博客绿色变成紫色不好看,暗黑模式应该仅仅亮度反转,色相不应该反转,CSS 的 invert 滤镜是亮度和色相同时反转,我们可以用另外个 CSS 滤镜 hue-rotate 把颜色的色相再反转回来,然后再把图片亮度调低一点。
html, img { filter: invert(1) hue-rotate(180deg); }
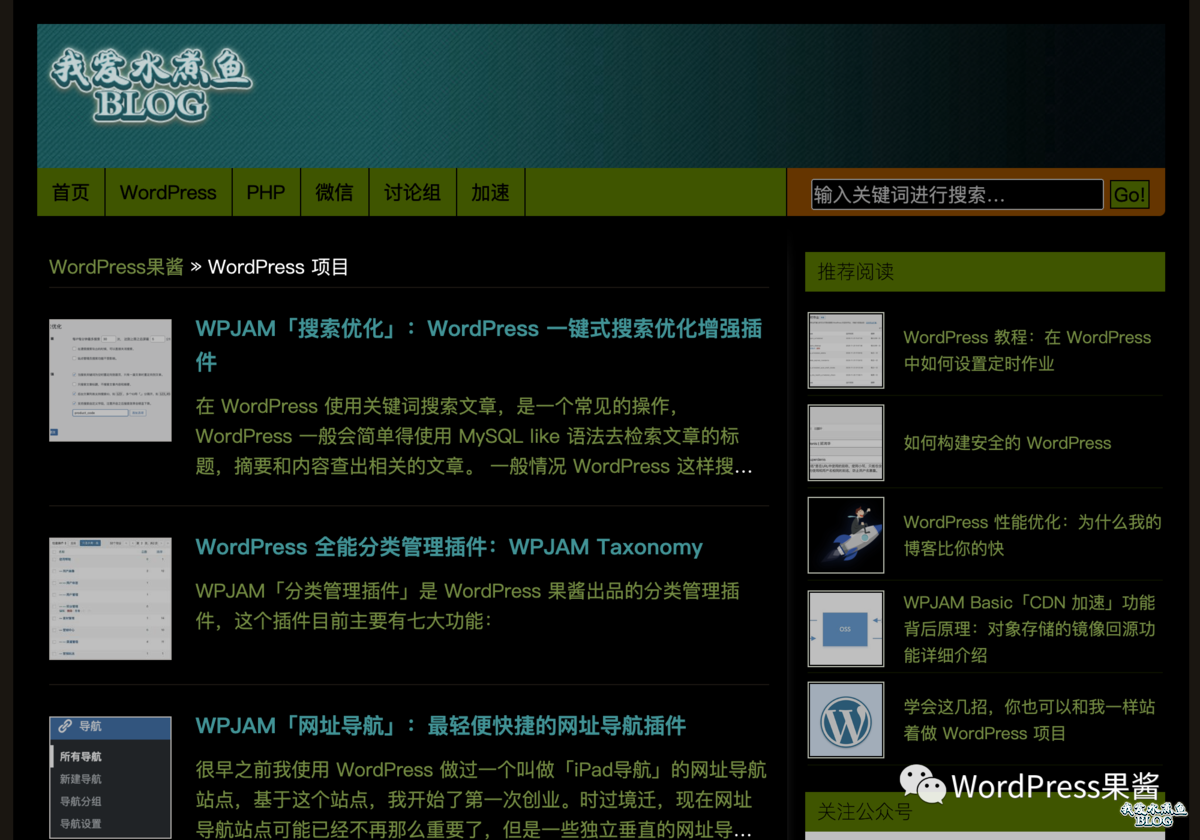
img { opacity: .8; }最终的效果:

最后一步,能不能系统在暗黑模式才启用这段 CSS,我们可以使用 prefers-color-scheme 这个 CSS 媒体特性用于检测用户是否有将系统的主题色设置为暗色。
最终代码:
@media (prefers-color-scheme: dark){
html{filter: invert(100%);}
img{filter: invert(100%);}
}
应用到博客
把这段代码加到网站主题的 header.php 文件中即可,如果你不知道怎么加,那么 WPJAM Basic 插件也可以帮到你(WPJAM Basic 就是那么棒):
在 WordPress 后台,「WPJAM」主菜单下的「样式定制」的字菜单中,在前台 Head 代码中贴入这段代码即可:

- WordPress果酱的知识星球
- WPJAM Basic 插件项目页
- 下载 WPJAM Basic
- 有问题也可以在知乎@denishua
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!