WPJAM Basic 功能详细介绍:CDN 加速
「CDN 加速」是 WPJAM Basic 非常重要的一个功能,我在 WordPress 加速的文章中提到的第…
「CDN 加速」是 WPJAM Basic 非常重要的一个功能,我在 WordPress 加速的文章中提到的第一个优化措施「动静态分离」就是使用到这个功能实现的。
解决好静态文件的存储和加速,网站性能就首先能得到基本的保证了,因为网站的静态资源使用 CDN 加速之后,服务器的压力将大大降低,因为访问站点的时候,只有当前页面是在服务器上,其他所有图片,JS 和 CSS 都是从 CDN 上获取了。
虽然 CDN 的设置很简单,但是很多人还是经常弄错,主要的原因是很多人没有理解 WPJAM Basic 的「CDN加速」功能背后的原理:对象存储的镜像回源功能,所以为了方便理解和操作,建议使用之前一定要首先理解明白对象存储的镜像回源功能的原理。
下面具体说说 CDN 加速的详细功能和使用步骤:
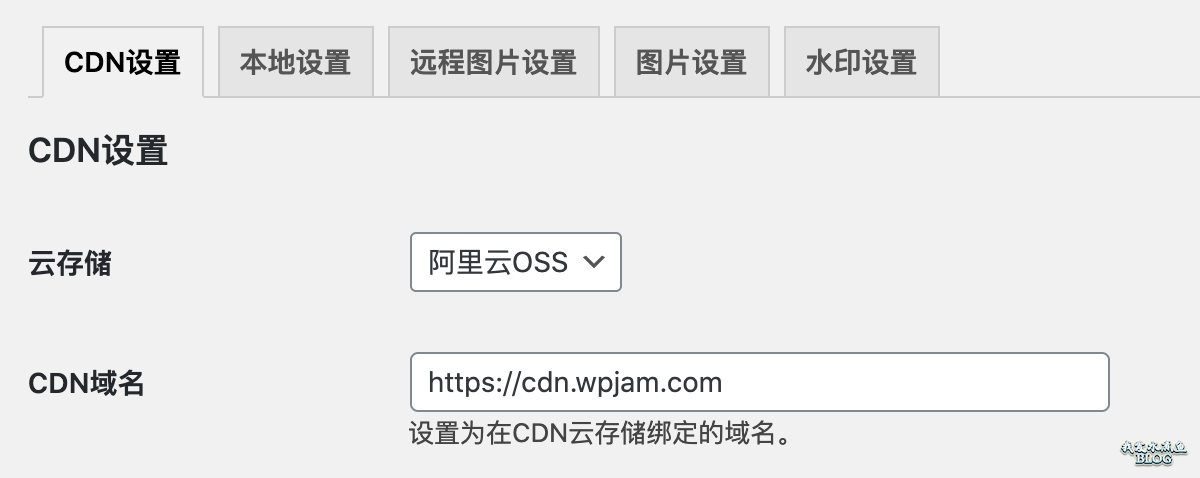
CDN设置
首先选择你使用的云存储,比如阿里云OSS,腾讯云COS,然后输入你CDN云存储提供的测试域名或者在云存储绑定的域名。

关于云存储的设置,我针对不同云存储写了非常详细的教程,建议根据自己的选择阅读:
- WordPress 博客使用阿里云对象存储 OSS 进行静态资源 CDN 加速
- WordPress 博客使用腾讯云对象存储 COS 进行静态资源 CDN 加速
多说一句:插件后台的阿里云OSS和腾讯云COS这两个链接都是加了推荐的链接,各位老板也可以通过该链接去阿里云和腾讯云购买云存储或者主机给我返佣,总之谢谢,写插件唯一的收入就靠这些。?
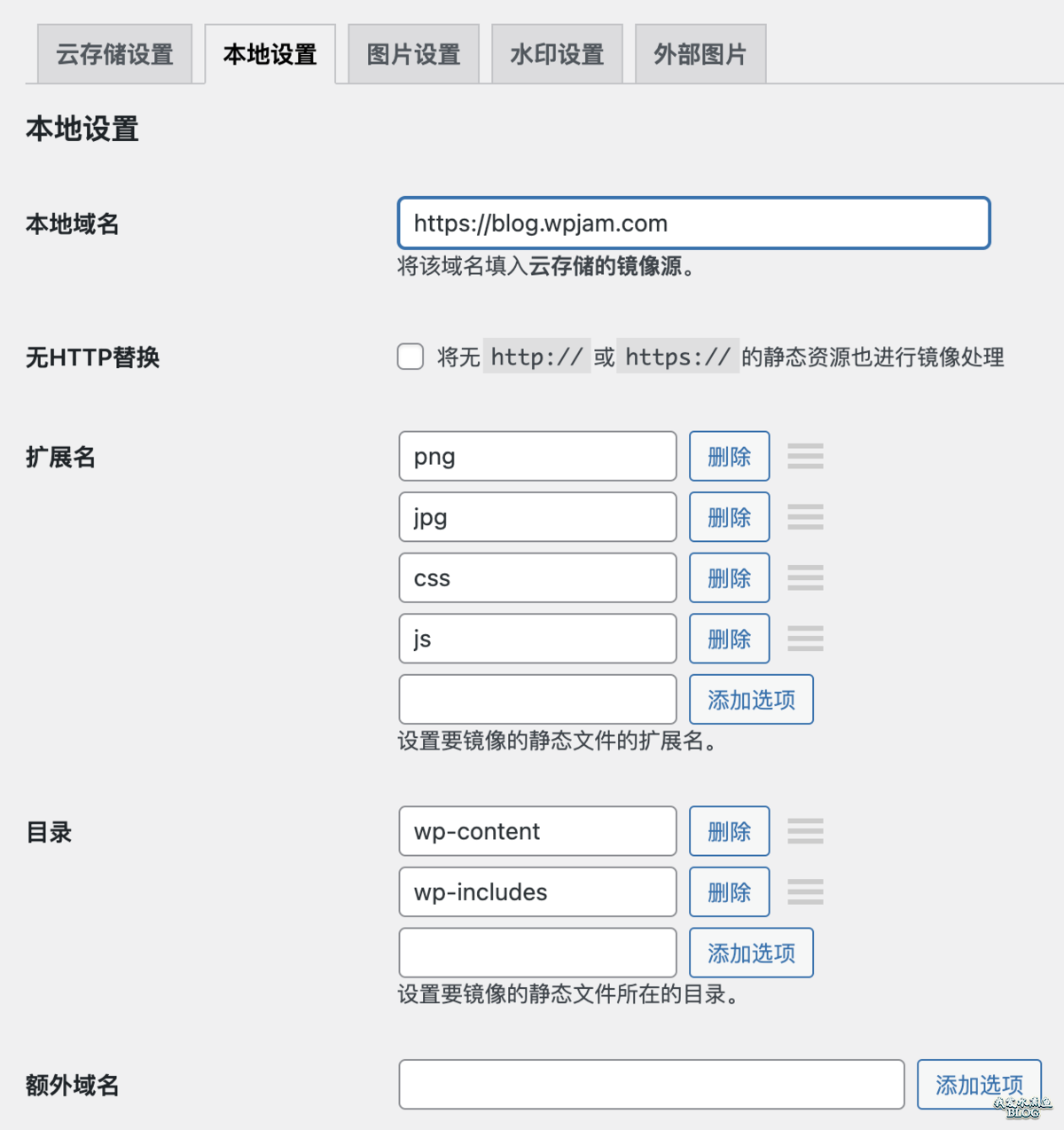
本地设置
设置完 CDN 之后,就需要进行本地域名和文件后缀名等一系列设置了,这里设置是最重要的,很多人不生效就是这里设置没理解,所以认真阅读哦,我也尽量写的明白易懂。

首先输入的是本地域名,就是你博客的域名,特别注意的是,一定要把本地域名也填入云存储的镜像源中。「CDN 加速」功能就是靠这里起作用的,程序会把页面中的静态资源地址替换成 CDN 上的静态文件地址,用户访问我们网站看到静态文件就是CDN上的地址,如果CDN上没有这个文件,云存储就会通过我们在镜像源中设置的地址来抓取并保存到云存储中,然后再CDN加速。
然后如果你的站点有些静态资源的链接是 //域名/图片地址.jpg 这样的无 HTTP 模式,如果需要把这部分静态资源也镜像到云存储,那么就要开启「无 HTPP 替换」这个选项。
接着输入要CDN加速的静态文件的扩展名,默认支持 png / jpg / jpeg / gif / ico 这常用的五种图片扩展名,如果你想支持 JS 和 CSS 也 CDN 加速,你也可以把 js / css 加入。
不过要注意的是:js和css文件CDN加速了之后,你本地修改了,一定要到云存储上去刷新缓存,并且刷新之后本地的图片链接要加上时间戳参数,因为CDN是有缓存的,不会自动刷新的。
继续输入要CDN加速的静态文件所在的目录,这里的设置和上面的设置会构成一个正则表达式,然后使用这个正则表达式来替换本地的静态文件地址为CDN上的静态文件地址。
因为我们目前已经实现了后台的图片地址也是用CDN的图片地址了,所以在编辑内容添加的图片,或者其他操作的图片,它们的地址都是CDN的地址,如果你切换了服务,或者 CDN地址换了,那么这些图片就GG了,这个时候,我还提供了选项,你把所有旧的CDN地址都放到这里,系统会自动把这些所有地址都切换到最新的CDN地址。我是不是很赞,所有的问题都考虑到了。?
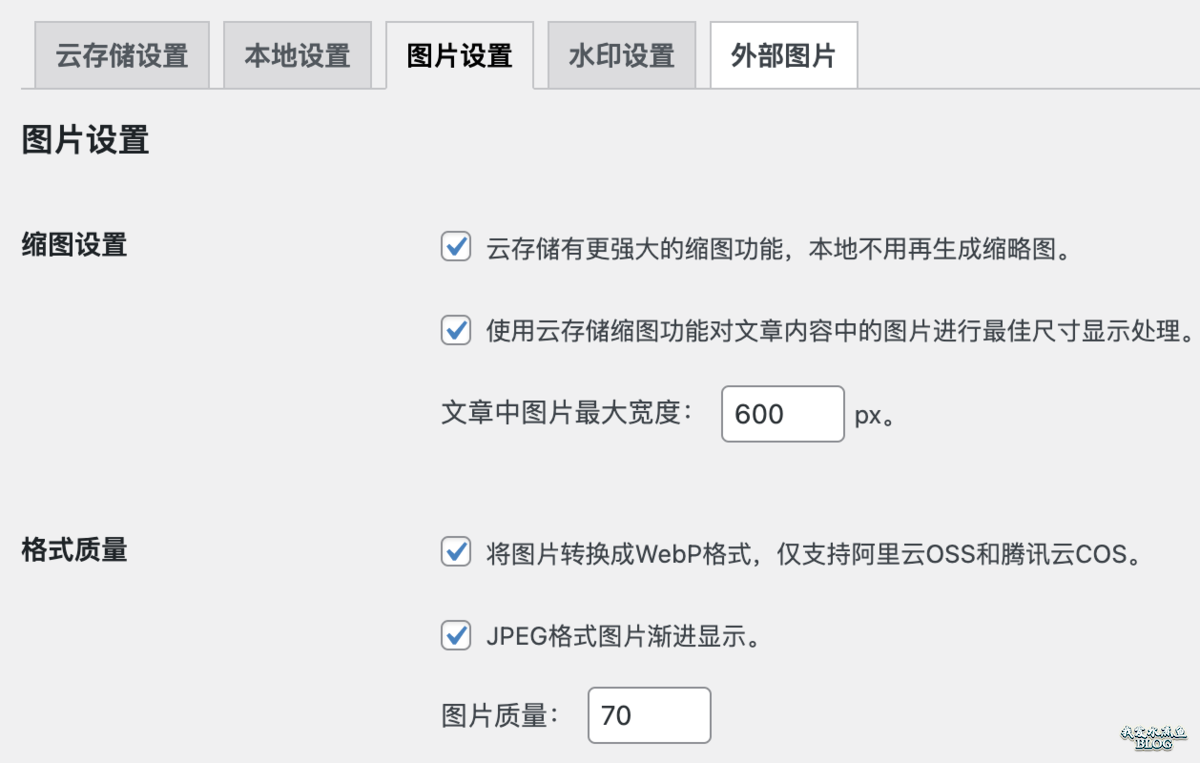
图片设置
图片设置主要是整合云存储提供的一些图片处理功能到 WordPress 图片处理,目前主要分为两大块功能,缩图功能和格式质量的设置

因为云存储已经提供更为强大的缩图功能,这里首先提供一个选项,直接使用云存储的缩图功能,本地就无需再生成缩略图了。然后还可以设置文章中图片的尺寸,比如我这里设置为600,那么文章中图片最大图片宽度为 1200,2倍图高清显示,超过的图片会被缩放到 1200 宽度,这样就不怕大图花费自己 CDN 流量了。
接着就是图片格式和质量的一些处理,比如支持将图片转换成 WebP 格式,经过我测试 使用 WebP 图片格式可以省一半的流量费,然后还可以设置 JPEG 格式图片渐进显示,还可以设置图片的质量,这里建议 70 就好了,基本和原图没有区别,一般肉眼看不出来,但是图片的大小会下降了很多,可以进一步的降低 CDN 的流量。
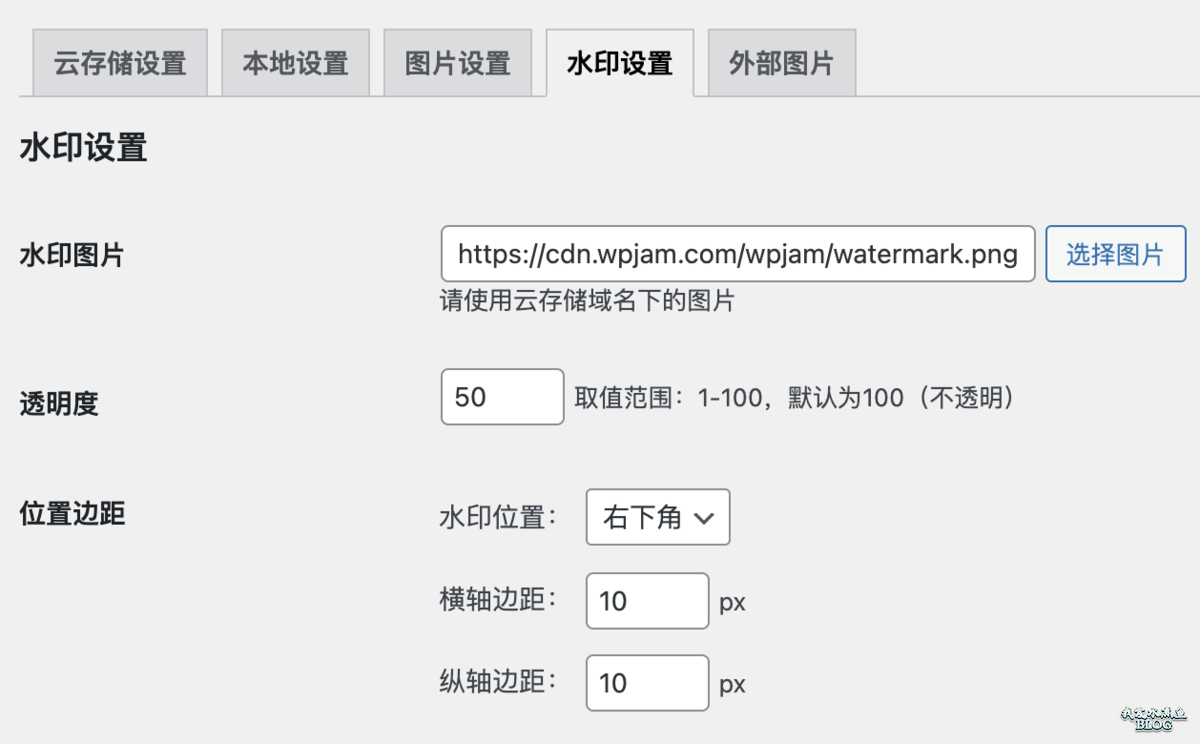
水印设置
水印设置,主要用于设置文章中的图片水印设置,首先要上传一张水印图片,这种图片的地址必须使用云存储或者CDN域名下的图片。然后是水印的透明度和位置边距的设置,非常简单,这里就不做过多的介绍了。

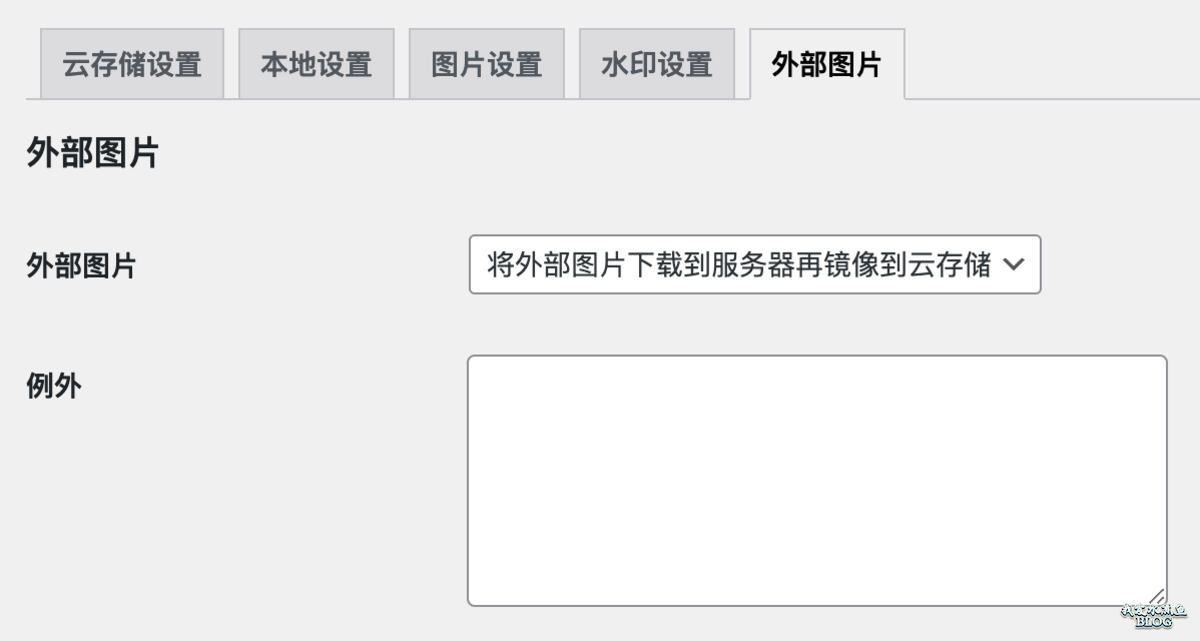
外部图片
外部图片这个功能是说,你网站内容中直接引用了其他网站的图片,你怕这些图片失效,你又不想人工保存下来,然后上传,这多累啊,所以我们提供了一个外部图片的功能,帮你一键处理:

这个功能提供两种方式处理远程图片:
- 将远程图片下载服务器再镜像到云存储:会在你保存文章的时候自动执行。
- 自动将远程图片镜像到云存储:需要你的博客支持固定链接和服务器支持GD库(不支持gif图片)。
一般建议选择「将远程图片下载服务器再镜像到云存储」,开启该功能之后,在文章列表页,每篇文章的操作按钮就有了「上传外部图片」的按钮:

只要点击该按钮,就会扫描文章中的图片,然后抓取该篇文章的外部图片,上传到服务器。
并且该功能支持批量操作,在后台文章列表页选择一批文章,然后点批量操作下的「上传外部图片」就可以批量上传一批文章的外部图片。
最后还是要强调一下 WPJAM Basic 插件的「CDN加速」功能利用的是对象存储的镜像回源功能,使用之前一定要明白这点,这里有对象存储的镜像回源功能的详细介绍。
- WordPress果酱的知识星球
- WPJAM Basic 插件项目页
- 下载 WPJAM Basic
- 有问题也可以在知乎@denishua
专题:WPJAM Basic 详细介绍:
- 01. WordPress 一键式全站优化插件:WPJAM-Basic
- 02. WPJAM Basic 功能详细介绍:优化设置
- 03. WPJAM Basic 功能详细介绍:样式定制
- 04. WPJAM Basic 功能详细介绍:CDN 加速
- 05. WPJAM Basic 功能详细介绍:缩略图设置
- 06. WPJAM Basic 功能详细介绍:文章设置
- 07. WPJAM Basic 功能详细介绍:定时作业
- 08. WPJAM Basic 功能详细介绍:系统信息
- 09. WPJAM Basic 功能详细介绍:Dashicons 图标
- 10. WPJAM Basic 功能详细介绍:扩展管理
- 11. WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
- 12. WPJAM Basic 功能扩展:文章目录
- 13. WPJAM Basic 扩展:简单 SEO
- 14. WPJAM Basic 扩展:SMTP 邮件服务
- 15. WPJAM Basic 扩展:Rewrite 优化
- 16. WPJAM Basic 扩展:文章类型转换器
- 17. WPJAM Basic 扩展:文章浏览统计
- 18. WPJAM Basic 扩展:统计代码
- 19. WPJAM Basic 扩展:用户角色
- 20. WPJAM Basic 扩展:相关文章
- 21. WPJAM Basic 扩展:百度站长
- 22. WPJAM Basic 扩展:301跳转
- 23. WPJAM Basic 扩展:移动主题
- 24. WPJAM Basic 扩展:常用短代码
- 25. WPJAM Basic 扩展:文章数量
- 26. WPJAM Basic 扩展:摘要快速编辑
- 27. WPJAM Basic 扩展:文章快速复制
- 28. WPJAM Basic 扩展:文章页代码
- 29. WPJAM Basic 内置的字符串处理函数
- 30. WPJAM Basic 内置的数组处理函数
- 31. WPJAM Basic 内置的缩略图函数
- 32. WPJAM Basic 内置的文章列表函数
- 33. WPJAM Basic 内置的系统和设备判断函数
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!