CSS 如何设置背景透明,并使用 PHP 将十六进制的颜色值转换成 RGBA 格式
我们在进行网页设计的时候,为了网页的整体美观,可能需要将网页中的某些部分设置为背景颜色透明,那么如何设置背景颜…
我们在进行网页设计的时候,为了网页的整体美观,可能需要将网页中的某些部分设置为背景颜色透明,那么如何设置背景颜色透明呢?
使用 RGBA 设置背景透明
我们使用 CSS 设置颜色的时候,一般适用十六进制值的颜色,比如黄色就是:#ffff00。其实颜色的值还可以通过 RGBA 的方式来设置。
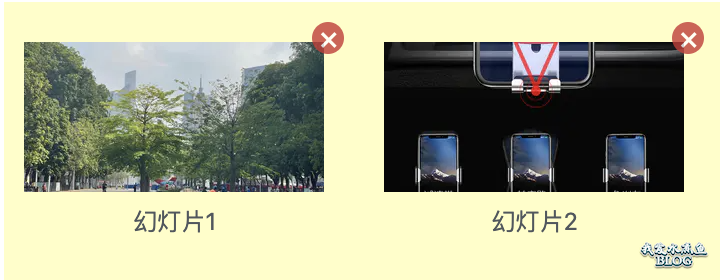
所谓 RGBA 颜色,就是 RGB 三原色加 ALPHA,比如黄色就是:rgba(255, 255, 0, 1),因为不透明,所以第四个参数为 1,所以背景为黄色的代码为:background:rgba(255, 255, 0, 1)。

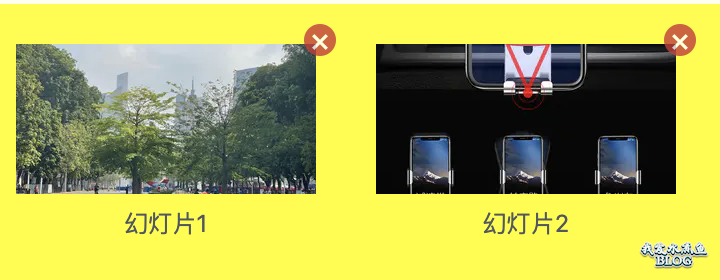
所以在给背景添加颜色的同时,可以通过第四个参数提供透明度特性,比如设置为 0.3 的效果:

最终透明背景的 CSS 代码为:background:rgba(255, 255, 0, 0.3)。
使用 PHP 将十六进制的颜色值转换成 RGBA 格式
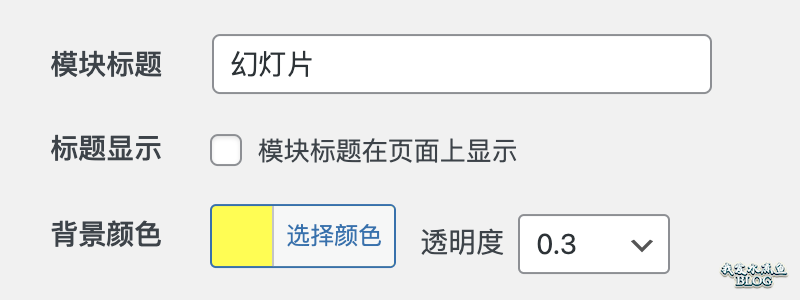
但是我们在后台设置颜色的时候,一般设置成十六进制的颜色值,然后再加上一个透明度:

那么怎么转换成 RGBA 格式呢?
我写了一个函数,使用 PHP 直接将十六进制的颜色值转换成RGBA 格式或 RGB 格式(没有传递透明度):
function wpjam_hex2rgba($color, $opacity=null){
if($color[0] == '#'){
$color = substr($color, 1);
}
if(strlen($color) == 6){
$hex = [$color[0].$color[1], $color[2].$color[3], $color[4].$color[5]];
}elseif(strlen($color) == 3) {
$hex = [$color[0].$color[0], $color[1].$color[1], $color[2].$color[2]];
}else{
return 'rgb(0,0,0)';
}
$rgb = array_map('hexdec', $hex);
if(isset($opacity)){
$opacity = $opacity > 1 ? 1.0 : $opacity;
return 'rgba('.implode(",",$rgb).','.$opacity.')';
}else{
return 'rgb('.implode(",",$rgb).')';
}
}这个函数非常简单,只有两个参数,第一个是十六进制的颜色值,第二个是透明度,然后透明度没有传递,则生成颜色的 RGB 值,传递了则生成 RGBA 的值。
WPJAM Basic最新版已经整合了该函数,下载 #WPJAM Basic# 之后即可直接使用。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!