给WordPress图片添加说明文字和边框
玩 WordPress 的人很多,制作 wordpress 人也很多,但很多时候主题开发者经常会忘了给主题添加…
玩 WordPress 的人很多,制作 wordpress 人也很多,但很多时候主题开发者经常会忘了给主题添加一个图片说明框,不懂的看看百度百科是什么做的!这也属于 SEO 图片优化三要素之一(ps:alt 标签、图片名称、图片说明),针对有些不懂 php 代码 css 样式的 seo 人,想要图片更加美观跟利于优化,博主此文应该对您有所帮助。
设置图片表框的优点:
- 文章排版更加美观;
- 用户能够轻松的读懂图片内容;
- 给百度蜘蛛留下良好映像;
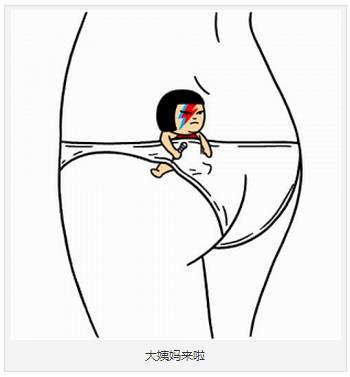
效果如图:

添加步骤:
1、在 style.css 文件中添加如下 css 代码:
-
.wp-caption {
-
background: none repeat scroll 0 0 #F7F7F7;
-
border: 1px solid #CCCCCC;
-
padding: 10px 5px 0;
-
text-align: center;
-
display: block;
-
margin-left: auto;
-
margin-right: auto;
-
} -
.wp-caption img {
-
display: block;
-
margin: 0 auto;
-
} -
.wp-caption p {
-
line-height: 30px;
-
text-indent: 0;
-
}
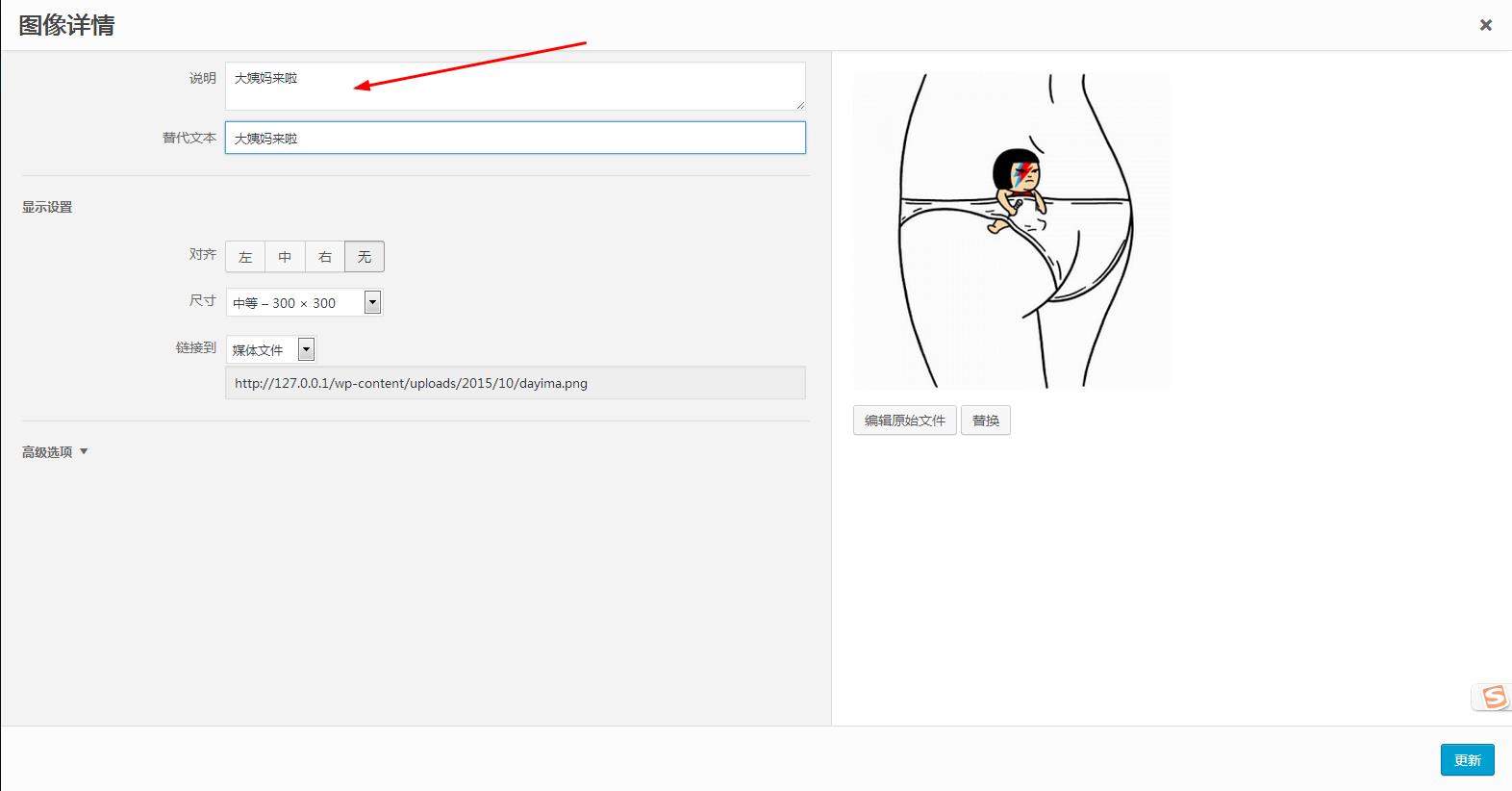
2、添加图片的时候在填写图片说明,如下图:

3、编辑文章时就会出现效果了,可以根据自己的主题再修改美化下 css。
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!