WPJAM「代码高亮」:一键实现 WordPress 页面代码高亮显示
这个就是为了测试微信公众号付费功能特意写的插件,非常有诚意,? 哈哈,今天更加诚意一点,特意写一篇详细的 WP…
这个就是为了测试微信公众号付费功能特意写的插件,非常有诚意,? 哈哈,今天更加诚意一点,特意写一篇详细的 WPJAM「代码高亮」插件使用教程。
WPJAM「代码高亮」插件特别之处
现在大部分代码高亮的插件都是使用 prism 这个代码高亮 JS 库来实现的,WPJAM「代码高亮」插件也是,只是之前是纯代码方式写到主题里面,今天就把它整理了一下,做成一个插件。
整个插件自己写的代码只有不到 30 行,就是利用 WordPress 的 wp_enqueue_scripts 接口让页面加载 prism 的样式和脚本代码。
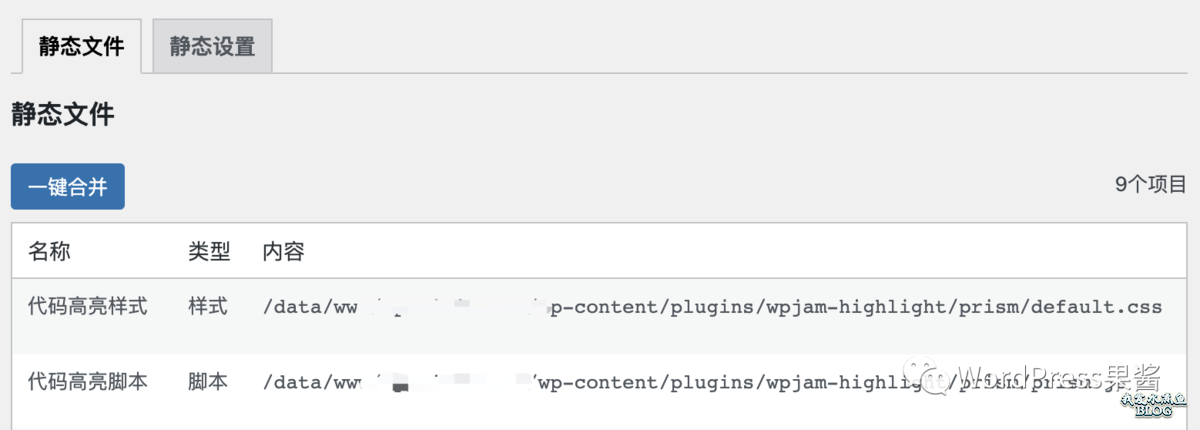
然后插件也兼容 WPJAM「静态文件」插件,不单独加载 prism 的样式和脚本代码,把 prism 的样式和脚本代码合并到整个站点唯一的样式和脚本文件中:

所以这个从另外一个侧面说明 WPJAM 出品的插件,不是装的越多越慢,反而相互之间会配合的,最优化去处理问题。
使用 WPJAM「代码高亮」插件
怎么使用 WPJAM「代码高亮」插件呢?非常简单,首先根据你使用不同编辑器略用不同。
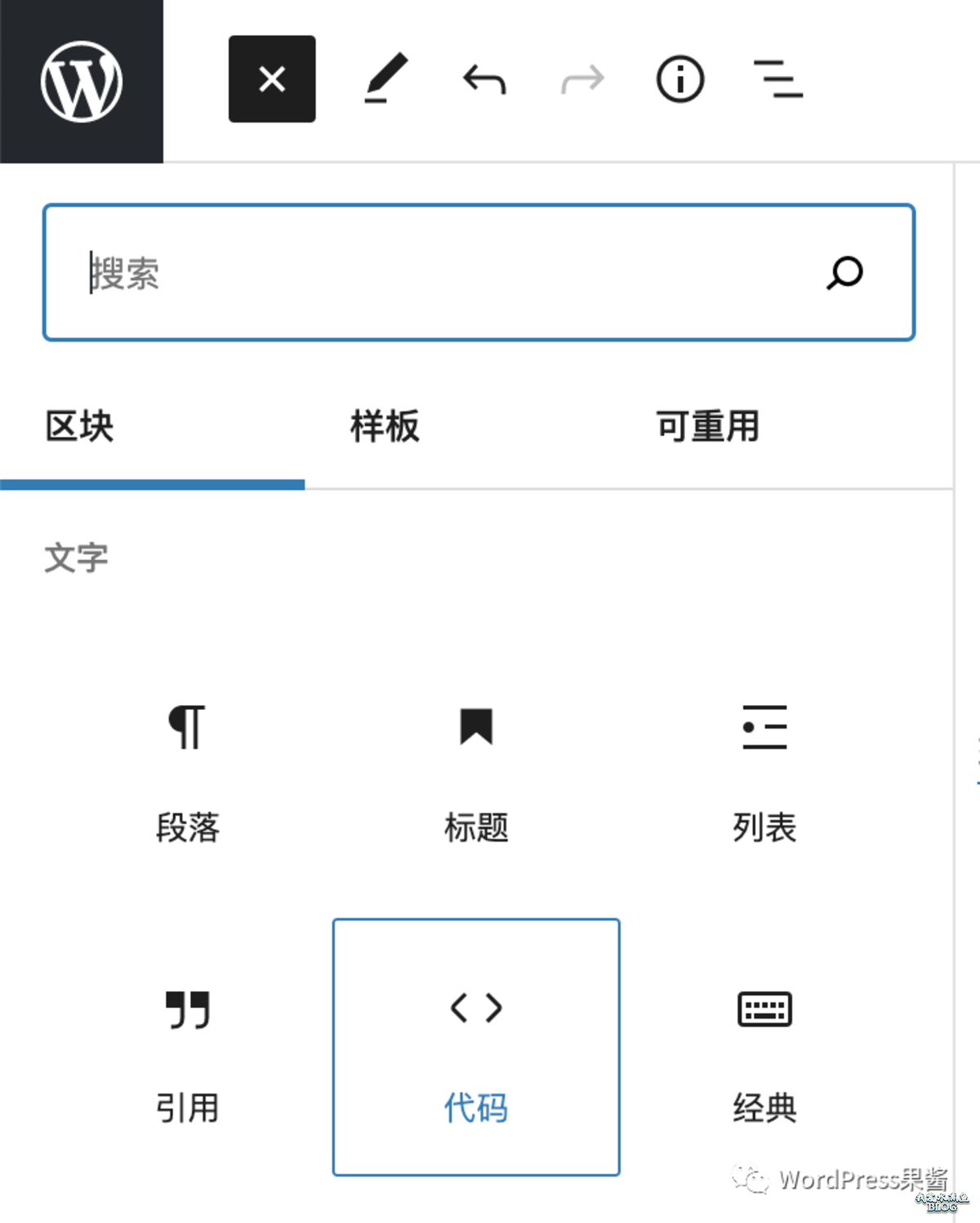
如果你使用古腾堡编辑器的话,先点击选择创建一个代码块:

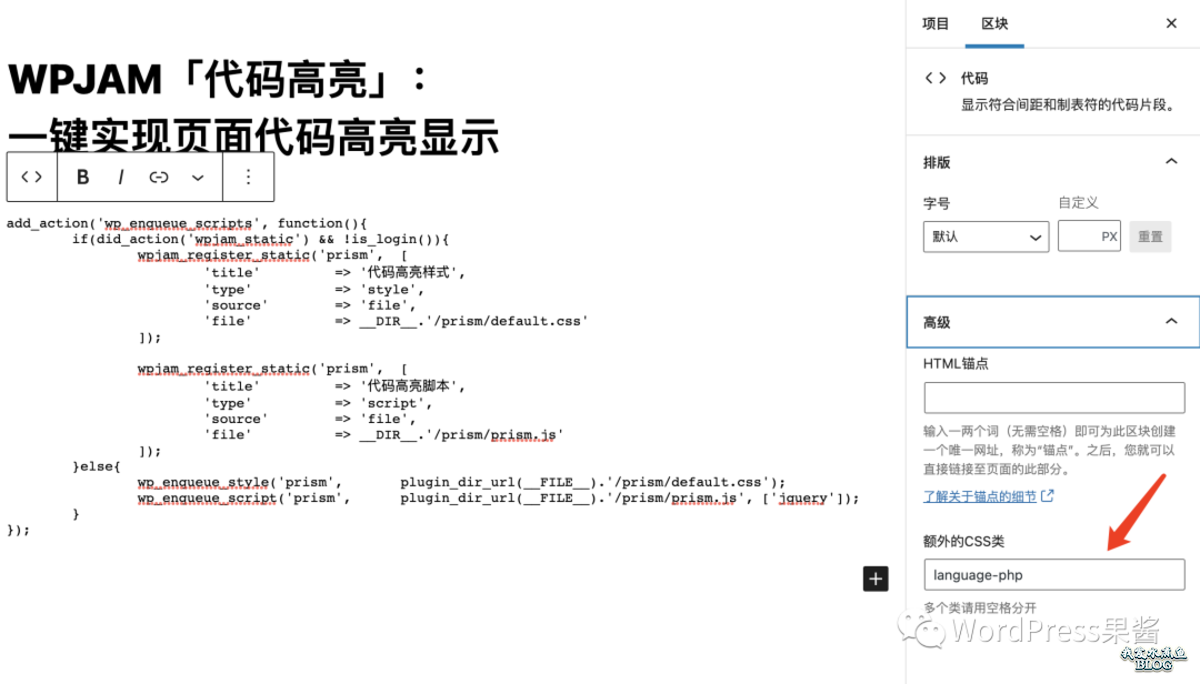
然后输入代码,选择该该区块:

点击右侧区块属性框,在额外的CSS类中输入:language-php,如果你的代码是 JS 则,输入 language-javascript,CSS 则输入 language-css,HTML:language-markup,其他语言尝试一下:language-语言的英文名。
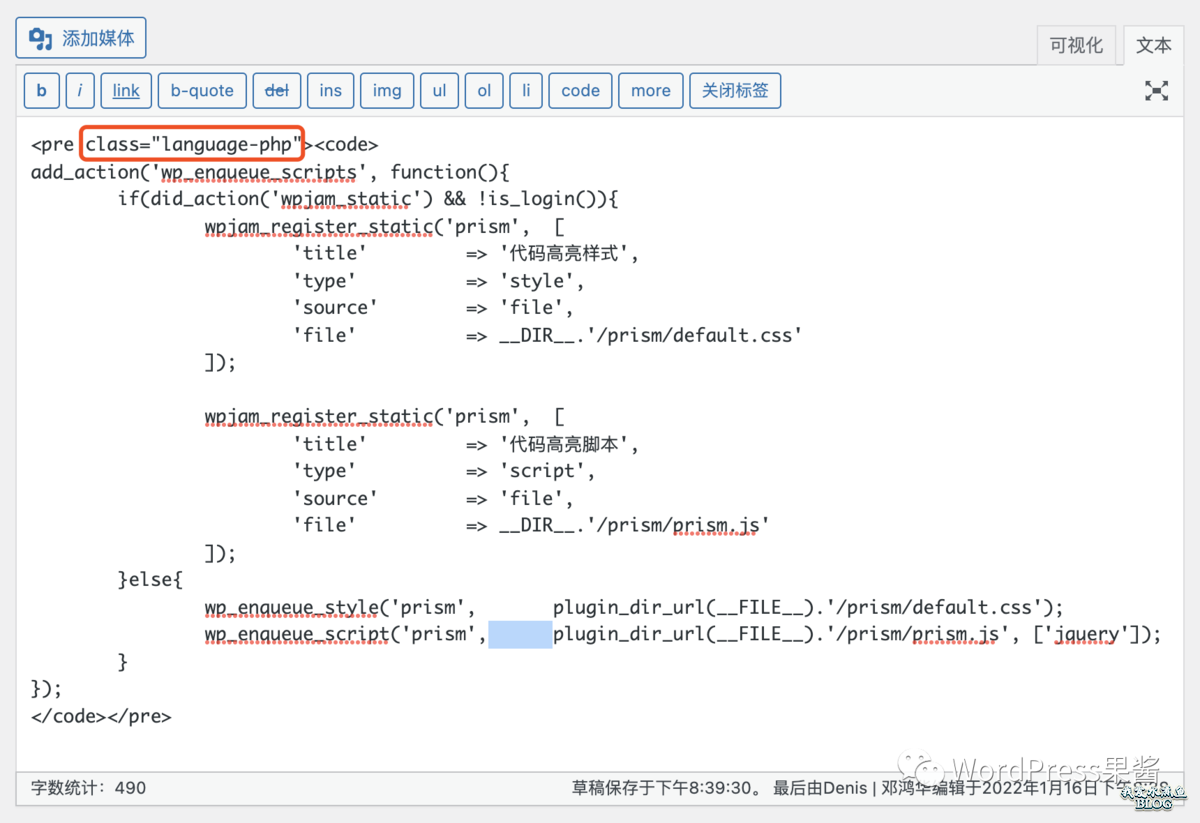
如果是经典编辑器,则切换到代码模式,然后把代码放到:<pre class=”language-php”><code> 和 </code></pre> 之间即可,如下图所示:

pre 标签的 class 定义就是语言,如何设置,和上面古腾堡的设置方式是一样的,自己灵活处理一下,个人感觉还是古腾堡编辑器方便一点。
获取 WPJAM「代码高亮」插件
怎么获取 WPJAM「代码高亮」插件呢?
前面说了为了测试微信公众号付费功能特意写的插件,所以还请你到前面这篇文章「试一下微信的付费功能」去付费1个微信豆获取下载方式。
对了,在 iPhone 上,1块钱只能买7个微信豆,微信把30%的苹果税转嫁到消费者头上,安卓1块钱是10个微信豆。
到目前为止,只有10几个购买,哈哈,测试嘛,不在乎结果,只在乎名声。? 所以我觉得只要有20个购买,我就牛逼大了,大家一定要帮我实现啊。?
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!