如何防止 WordPress 页面被 Frame 嵌入
WordPress 生成的前台页面,默认是可以被其他网页通过 Frame 方式嵌入的,这样对用户存在安全隐患,…
WordPress 生成的前台页面,默认是可以被其他网页通过 Frame 方式嵌入的,这样对用户存在安全隐患,如果不想被其他网页嵌入,如何设置呢?
可以通过 X-Frame-Options HTTP 响应头来设置是否允许网页被 <frame> 、<iframe> 或 <object> 标签引用,网站可以利用这个HTTP 响应头确保网页内容不被嵌入到其他网站,避免点击劫持(clickjacking)。
X-Frame-Options 选项介绍
X-Frame-Options 有三个可选值:
- DENY:不允许其他网页嵌入本网页
- SAMEORIGIN:只能是同源域名下的网页
- ALLOW-FROM uri:指定可以嵌入的地址
简单来说,设置了 DENY 则任何网页都不能嵌入(包括同一个网站的其他网页),设置了 SAMEORIGIN 则同域名的可以嵌入,指定某个地址可以嵌入使用 ALLOW-FROM uri 。
绝大部分浏览器都支持,IE 则需要 IE8 或以上。一般情况下如果拒绝嵌入,浏览器会返回空白页面(如 Chrome/Firefox),不过也有的会显示错误信息。
如何设置 X-Frame-Options HTTP 响应头
PHP
header('X-Frame-Options:SAMEORIGIN');Apache
Header always append X-Frame-Options SAMEORIGINnginx
add_header X-Frame-Options SAMEORIGIN;IIS
<system.webServer>
…
<httpProtocol>
<customHeaders>
<add name=”X-Frame-Options” value=”SAMEORIGIN” />
</customHeaders>
</httpProtocol>
…
</system.webServer>WordPress 可以直接在后台设置
对于 WordPress 博客来说,只要安装了 WPJAM Basic 插件,就可以直接在后台设置 Frame 嵌入。
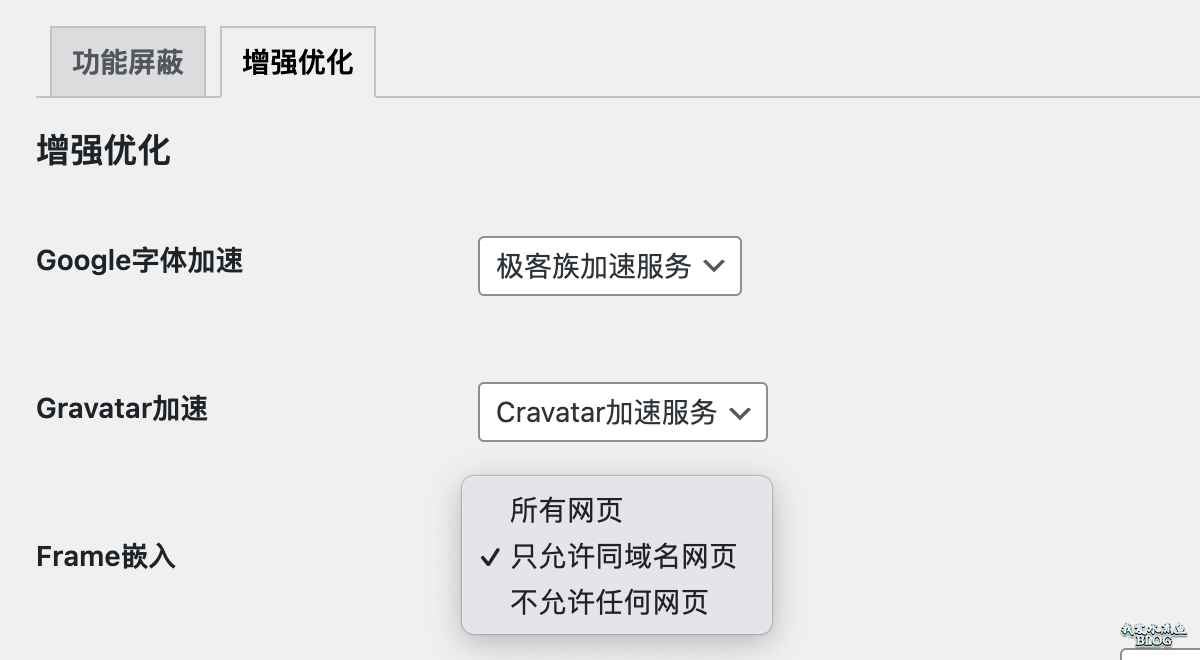
在 WPJAM 菜单下的「优化设置」中「功能增强」标签中,根据自己的需求按照下图选项进行设置即可:

- WordPress果酱的知识星球
- WPJAM Basic 插件项目页
- 下载 WPJAM Basic
- 有问题也可以在知乎@denishua
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!