如何判断 WordPress 的登录页面?
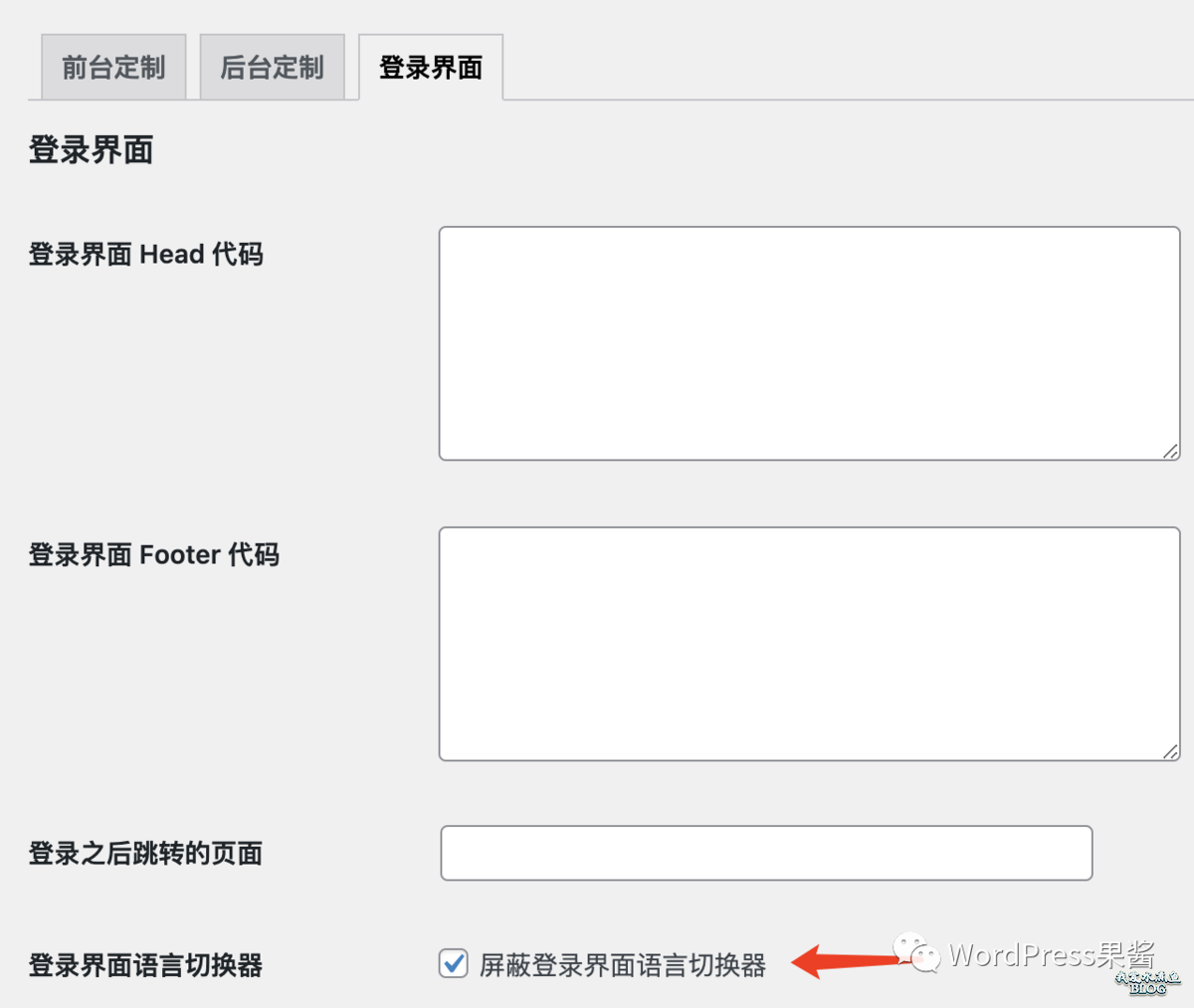
WPJAM Basic「样式定制」功能其中一块是在登录页面输入头部和尾部代码,以及其他功能: is_login…
WPJAM Basic「样式定制」功能其中一块是在登录页面输入头部和尾部代码,以及其他功能:
is_login 函数
那么这里就涉及到一个问题,怎么判断 WordPress 的登录页面,之前我是写了一个 is_login 函数:
function is_login(){
return $GLOBALS['pagenow'] == 'wp-login.php';
}就是判断全局变量 $pagenow 是不是 'wp-login.php',很多插件或者主题也会内置这个函数,基本都是这样写的,为了防止冲突,我就写了一个是否已经定义的判断:
if(!function_exists('is_login')){
function is_login(){
return $GLOBALS['pagenow'] == 'wp-login.php';
}
}不能在插件中直接使用
后面我调整了一下 WPJAM Basic 的代码,然后发现「样式定制」的登录页面的设置竟然都无效,有点神奇了。
经过大半天的 Debug ,才发现这是因为全局变量 $pagenow 是在所有插件加载完之后,才被设置的,那么插件里面直接直接使用就无效了,因为还未被设置。
但是我不想再把 WPJAM Basic 的代码调整回去了,所以我就把 is_login 函数的代码改了下,直接通过 $_SERVER['PHP_SELF'] 来判断:
if(!function_exists('is_login')){
function is_login(){
if(preg_match('#(wp-login.php)([?/].*?)?$#i', $_SERVER['PHP_SELF'])){
return true;
}
return false;
}
}修改之后,在我的服务器好了,样式定制也有效果了。
但是还是有人说不行,真是神奇了,我想了很久,可能他用了其他也有 is_login 函数的插件,然后其他插件还是通过判断全局变量 $pagenow 来实现,并且它的插件先加载了,所以 WPJAM Basic 的 is_login 就没用了。
wpjam_is_login 函数
真是小小的功能,那么多问题,头都大了,所以最后,我觉得就只能上自己版本的判断函数,就是加上 wpjam_ 前缀:wpjam_is_login,这样就不会冲突了:
function wpjam_is_login(){
if(preg_match('#(wp-login.php)([?/].*?)?$#i', $_SERVER['PHP_SELF'])){
return true;
}
return false;
}任何 WPAM Basic 或者其他 WPJAM 出品的插件,我都改用 wpjam_is_login,这样应该没有问题了。?
然后为了防止有人在主题中直接使用 is_login 函数,并且也没有使用该函数的插件,就做个简单的兼容:
if(!function_exists('is_login')){
function is_login(){
return wpjam_is_login();
}
}终于一个简单的登录页面判断的函数,经过5个版本的修改,终于能够符合所有条件,也能兼容各种情况,WPJAM Basic 5.9.2 版本最大的改进就是这个。
- WordPress果酱的知识星球
- WPJAM Basic 插件项目页
- 下载 WPJAM Basic
- 有问题也可以在知乎@denishua
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!