WPJAM GrabMP 升级到 2.3,支持更多用户和一键同步微信图片素材
上一篇我们介绍了一个函数就搞定 WordPress 设置页面开发,今天继续,我们今天给大家讲解如何使用一个函数…
上一篇我们介绍了一个函数就搞定 WordPress 设置页面开发,今天继续,我们今天给大家讲解如何使用一个函数就搞定 WordPress 自定义文章选项开发,也是一个函数,非常方便快速。
WordPress 自定义文章选项是在 WordPress 后台文章编辑页面,给文章添加一些字段选项来实现功能,比如文章的 SEO 标题,关键字和描述等,所以学会快速开发 WordPress 自定义文章选项是 WordPress 二次开发的必备的技能。
WordPress 自定义文章选项开发有点烦
如果我们使⽤ WordPress 原⽣的代码在⽂章编辑页⾯创建文章选项的话,需要两步:
使用 add_meta_boxes 函数创建文章选项的表单
function post_options_metabox() {
add_meta_box( 'post_options', '文章选项', 'post_options_code', 'post', 'normal', 'high' );
}
add_action( 'add_meta_boxes', 'post_options_metabox' );
function post_options_code( $post ) {
wp_nonce_field( plugin_basename( __FILE__ ), $post->post_type . '_noncename' );
$meta_info = get_post_meta( $post->ID, '_meta_info', true) ? get_post_meta( $post->ID, '_meta_info', true) : 1; ?>
<h2><?php _e( '自定义选项' ); ?></h2>
<div class="alignleft">
<input id="meta_default" type="radio" name="_meta_info" value="meta_default"<?php checked( 'meta_default', $meta_info ); ?><?php echo ( $meta_info == 1 )?' checked="checked"' : ''; ?> /> <label for="meta_default" class="selectit">默认选项</label><br />
<input id="meta_1" type="radio" name="_meta_info" value="meta_1"<?php checked( 'meta_1', $meta_info ); ?> /> <label for="meta_1" class="selectit">选项1</label><br />
<input id="meta_2" type="radio" name="_meta_info" value="meta_2"<?php checked( 'meta_2', $meta_info ); ?> /> <label for="meta_2" class="selectit">选项2</label><br />
</div>
<div class="alignright">
<span class="description">这是一段描述文字</span>
</div>
<div class="clear"></div>
<hr />
<?php
}通过 save_post hook 保存数据
function save_post_options( $post_id ) {
// verify if this is an auto save routine.
// If it is our form has not been submitted, so we dont want to do anything
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
// verify this came from the our screen and with proper authorization,
// because save_post can be triggered at other times
if ( !wp_verify_nonce( @$_POST[$_POST['post_type'] . '_noncename'], plugin_basename( __FILE__ ) ) )
return;
// Check permissions
if ( !current_user_can( 'edit_post', $post_id ) )
return;
// OK, we're authenticated: we need to find and save the data
if( 'post' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_post', $post_id ) ) {
return;
} else {
update_post_meta( $post_id, '_meta_info', $_POST['_meta_info'] );
}
}
}
add_action( 'save_post', 'save_post_options' );啰啰嗦嗦一大段代码,实际上只显示了一个单选框,并且保存它:

字段的渲染成表单的 HTML 都要手打,每次做一个简单的输入框都是要输入 input 相关的 HTML 代码,简直反人类,真的,程序员的所有耐心都会被消耗完,所以这让很多人望而却步,我们一定要简化,再简化。
使用 WPJAM BASIC 创建自定义选项
我们继续使用一个函数就搞定 WordPress 设置页面开发里面创建的「WPJAM SEO」插件来演示怎么创建自定义文章选项页面,今天我们会创建文章的 SEO 选项,让你输入文章的 SEO 标题,关键字和描述。
直接上代码:
add_action('plugins_loaded', function(){ // 所有插件都已经加载
if(!did_action('wpjam_loaded')){ // 确保已加载 WPJAM Basic 插件
return;
}
wpjam_register_post_option('seo', [
'title' => 'SEO设置', // 自定义选项标题
'context' => 'side', // 显示在文章编辑页的侧边
'list_table' => true, // 后台文章列表页也支持弹窗设置
'page_title' => 'SEO设置', // 文章列表点击弹窗的标题
'fields' => [
'seo_title' => ['title'=>'SEO标题', 'type'=>'text', 'class'=>'large-text', 'placeholder'=>'不填则使用标题'],
'seo_description' => ['title'=>'SEO描述', 'type'=>'textarea'],
'seo_keywords' => ['title'=>'SEO关键字','type'=>'text', 'class'=>'large-text']
]
]);
});码都加了注释,懂得同学应该已经知道怎么做了,还有些困惑的同学,请听我解释 ?,首先还是先确保 WPJAM Basic 已加载,这方面一个函数就搞定 WordPress 设置页面开发中已经做了详细的介绍,这里就不再赘述了。
wpjam_register_post_option
这个就是标题中说的那个牛逼的函数,是的,我们只用了 wpjam_register_post_option 这一个函数就在 WordPress 后台搞定自定义文章选项:
-
title:这个参数定义自定义选项的标题。 -
context:定义选项框所在的位置,默认或者不填则在编辑框的下面,side 是在编辑页的侧边。 -
list_table:定义后台文章列表页是否也支持弹窗设置 -
fields:那么这个自定义选项框有哪些字段呢?就是这个参数决定的,这里定义了两个输入框和一个文本框。
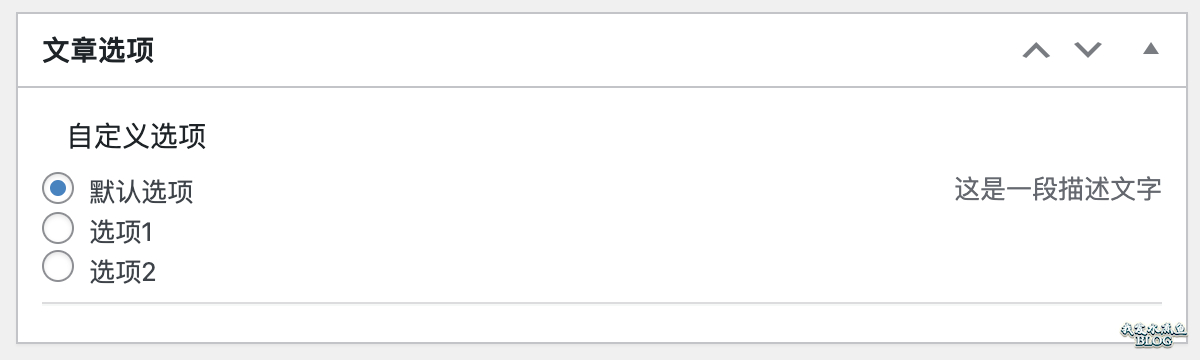
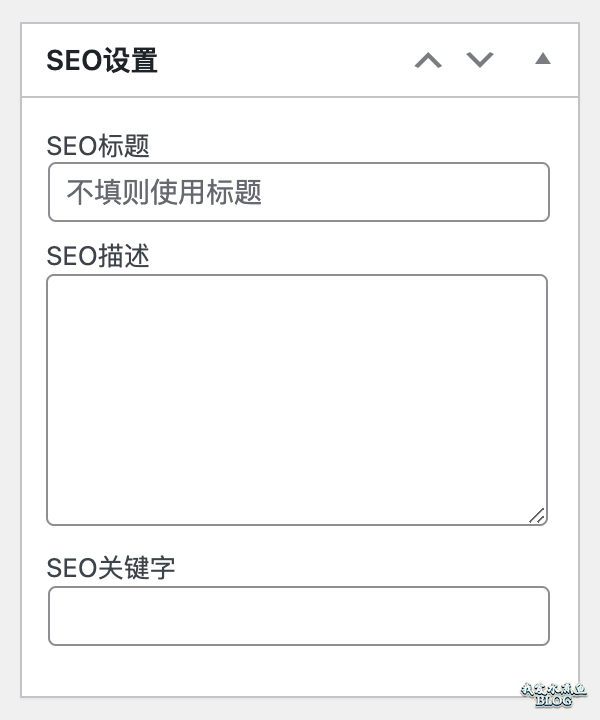
所以上面代码就是在 文章编辑页面的侧边添加一个「SEO设置」的选项框,它有三个字段,分别是「SEO标题」,「SEO描述」和「SEO关键字」:

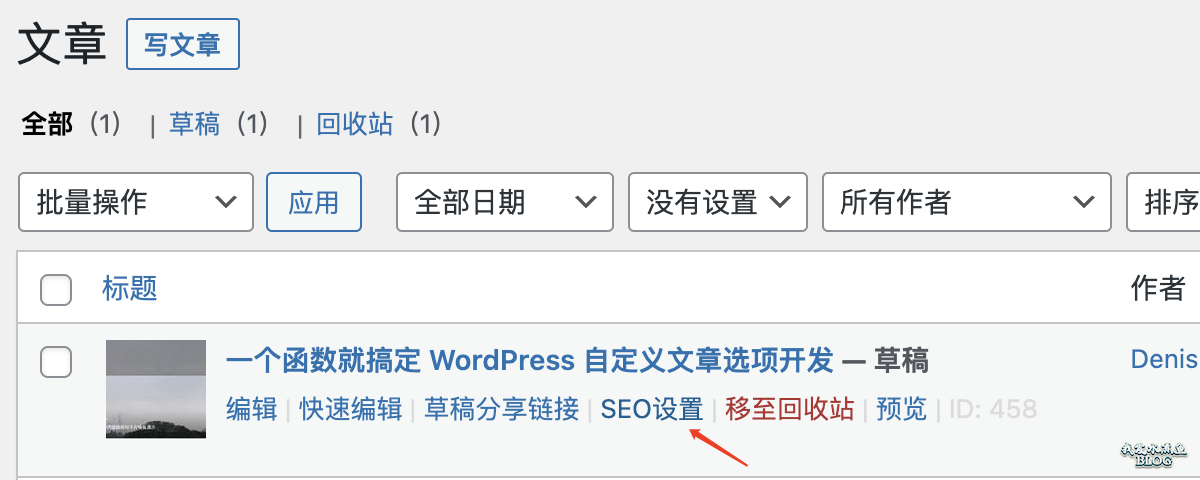
然后在后台文章列表页也可以进行设置操作:

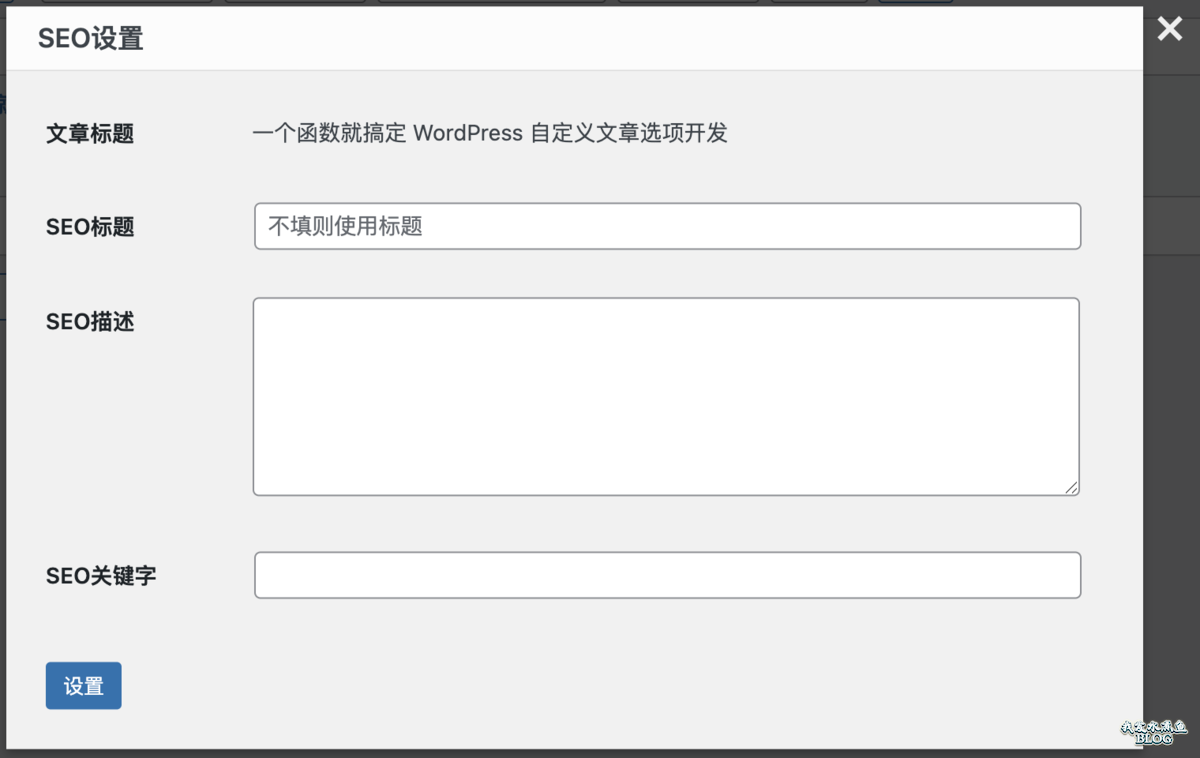
点击上面「SEO设置」按钮也可以进行同样的设置:

在页面上使用自定义文章选项
创建了选项之后,那么我们就要把他们用起来,WordPress 提供了获取自定义字段的函数:
get_post_meta($post_id, $met_key, $single); // 获取文章自定义字段首先把在文章详情页将页面标题改成上面定义的「SEO标题」:
add_filter('document_title', function($title){
if(is_single()){ // 文章详情页
return get_post_meta(get_the_ID(), 'seo_title', true) ?: $title;
}
return $title;
});然后把「SEO描述」和「SEO关键字」输出到文章详情页的 head 中:
add_action('wp_head', function(){
if(is_single()){ // 文章详情页
foreach(['description', 'keywords'] as $type){ // 文章SEO描述和关键字
if($meta_value = get_post_meta(get_the_ID(), 'seo_'.$type, true)){
echo "<meta name='{$type}' content='{$meta_value}' />n"; // 只有设置才输出
}
}
}
});就是这么简单,如果你是 WordPress 主题或者插件开发者,使用 WPJAM Basic 进行二次开发都是超简单的一件事情,我会把二次开发做成一个专题,下篇教程预告:一个函数搞定 WordPress 自定义分类选项开发。
今天教程的代码我也打包成一个文件,你可以下载回去研究,如有二次开发的需求也可以找我,我们「WordPress果酱」团队很牛的。?

关注公众号「WordPress果酱」
回复「二开」即可获取。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!