给 WordPress 添加分类置顶功能并在主题前端调取置顶分类
WordPress 有一个的文章置顶功能,可以让我们把指定的文章放在页面最前面。在做一个WordPress主题…
WordPress 有一个的文章置顶功能,可以让我们把指定的文章放在页面最前面。在做一个WordPress主题开发的时候,我们遇到了需要把一个分类的子分类放在父级分类最前面的功能,和文章置顶功能有点类似。
WordPress 默认是没有分类置顶功能的,是否可以通过代码为添加分类置顶的功能到 WordPress 中呢?我们研究了一下,发现是可以的,实现方法也不麻烦。
给 WordPress 添加分类置顶功能
首先,我们知道,WordPress 的置顶文章信息是存储在 wp_options 数据表中的,通过get_option('sticky_posts') 函数获取置顶文章。
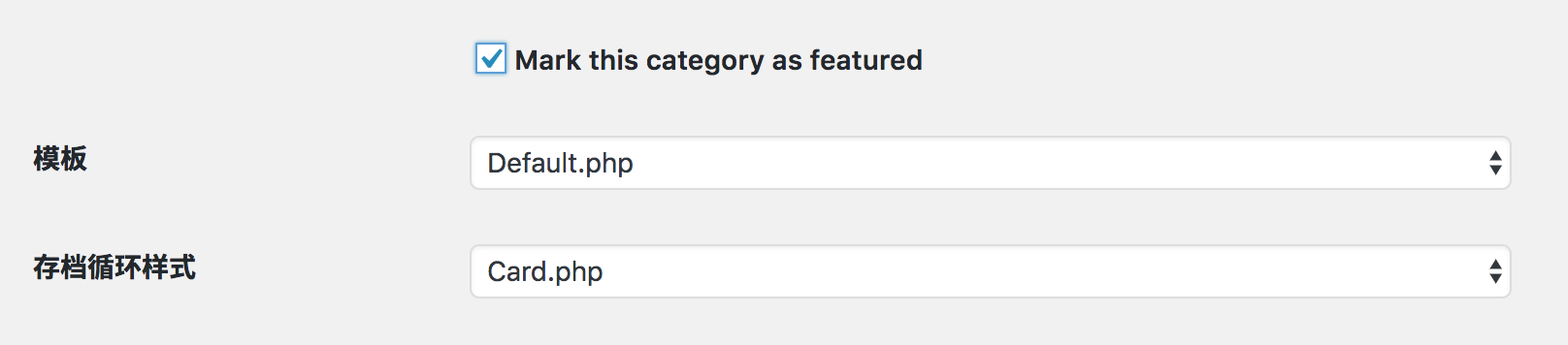
我们只需要想办法给分类添加一个置顶文章的设置,然后在保存分类的时候把这个设置保存在数据中即可。如下图,下面的 “Mark this cateogry as featured” 是一个自定义分类法字段,实现方法有很多,在这里就不在多说了。

我们需要在保存分类法的同时,保存分类置顶信息到 wp_options 数据库中。把保存置顶信息的处理流程挂载到 edited_category 动作钩子上面即可实现。
add_action( 'edited_category', function ( $term_id, $tt_id )
{
// 获取分类置顶设置信息
$is_featured = isset( $_POST[ '_featured' ] );
// 获取已保存的分类置顶信息
$featured_term = get_option( 'featured_term', [] );
// 如果当前分类设置了置顶,把当前分类 ID 添加到分类置顶设置中
if ( $is_featured && $is_featured == 'yes' ) {
$featured_term [] = $term_id;
} else {
// 如果当前分类没有设置置顶,并且分类置顶设置中有当前分类(之前添加过,现在取消了),
// 则从分类置顶设置中移除当前分类
$featured_index = array_search( $term_id, $featured_term );
if ( $featured_index !== false ) {
unset( $featured_term[ $featured_index ] );
}
}
// 去重,保存更新后的数据到分类置顶设置中
update_option( 'featured_term', array_unique( $featured_term ) );
}, 10, 2 );在前端调用置顶的分类
有了分类置顶的信息,获取置顶分类就简单多了,直接通过下面的代码调用即可,如果需要排除置顶的分类,把下面代码中的 include 换成 exclude 即可。
$featured_terms = get_option('featured_term');
$terms = get_terms( [
'taxonomy' => 'category',
'include' => $featured_terms,
] );不只是分类目录,标签、自定义分类法都可以通过类似的方法添加置顶功能,只需要把置顶数据保存到适当的设置中即可,WordPress Hook 系统 是一个非常灵活强大的功能,恰当的利用,我们可以为 WordPress 增加各种个样的功能来满足我们的需求。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!