为古腾堡编辑器添加自定义Pattern方便内容编辑
WordPress 5.5 中,古腾堡编辑器包含了一个「Patterns」功能,允许开发者根据主题需求添加一些…
WordPress 5.5 中,古腾堡编辑器包含了一个「Patterns」功能,允许开发者根据主题需求添加一些常用的古腾堡模块组合。看上去和「可重用模块」有点类似,不同的是Partterns为我们提供的是一个内容模版,插入到文章后,可以重新编辑Parterns的内容,而可充用模块的内容是只读的。
添加自定义Patterns的方法
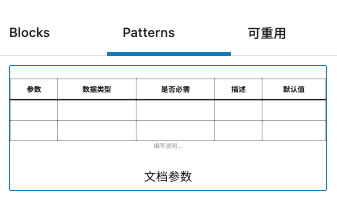
为了方便我们添加自定义Patterns,WordPress 为我们提供了 register_block_pattern 函数,下面的示例中,我们使用该函数为本站添加了一个名为「文档参数」的自定义 Parttern。在我们翻译一些官方文档的时候,使用该模块添加函数的参数数据。
add_action('init', function ()
{
register_block_pattern(
'page-intro-block/codex-param-pattern',
[
'title' => __('文档参数', 'page-intro-block'),
'description' => _x('文档参数表格', 'page-intro-block'),
'content' => '<!-- wp:table {"className":"is-style-regular"} --><figure class="wp-block-table is-style-regular"><table><thead><tr><th>参数</th><th>数据类型</th><th>是否必需</th><th>描述</th><th>默认值</th></tr></thead><tbody><tr><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td></tr></tbody></table></figure><!-- /wp:table -->',
'categories' => ['buttons'],
]
);
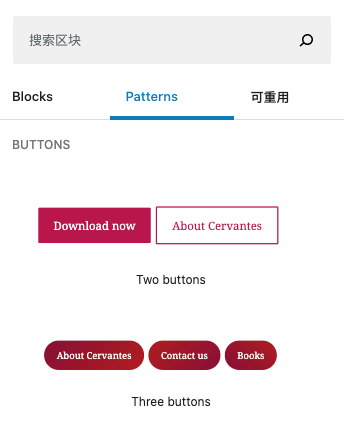
});使用以上代码添加自定义Pattern后,「文档参数」会出现在古腾堡编辑器的Patterns选项卡中,点击这个Patterns,会把缩略图中显示的模块添加到编辑区域,我们再根据需要添加或修改这个Pattern的内容就可以了。目前本站「开发文档」栏目中文章的函数参数部分,都是通过这种方式添加的,非常方便。

什么时候使用自定义Patterns,什么时候使用可重用模块?
了解了这两个函数的特性,使用场景也就非常明显了,Patterns是内容模版,在用户需要经常发布一些结构类似,但内容不同的模块时使用。而可重用模块可以统一管理,在需要发布一些能在多篇文章中使用的内容时使用,在插入到这些文章中后,可以在可重用模块管理器中统一修改这些内容。
类别:WordPress 教程精选、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!