WordPress 页面分栏插件 Column Shortcodes
WordPress 的编辑器还是很好用的,该支持的功能大部分都支持了,可是没有分栏的功能是在是让人理解不了,这…
WordPress 的编辑器还是很好用的,该支持的功能大部分都支持了,可是没有分栏的功能是在是让人理解不了,这应该是很多人都会有的需求吧。或许这是因为 WordPress 的插件机制太方便,太强大了,开发团队觉得这不是必要的核心功能,想把这个功能留给插件去解决,于是就有了今天我们介绍的这一款插件 Column Shortcodes,看名字就知道这是给页面分栏用的。
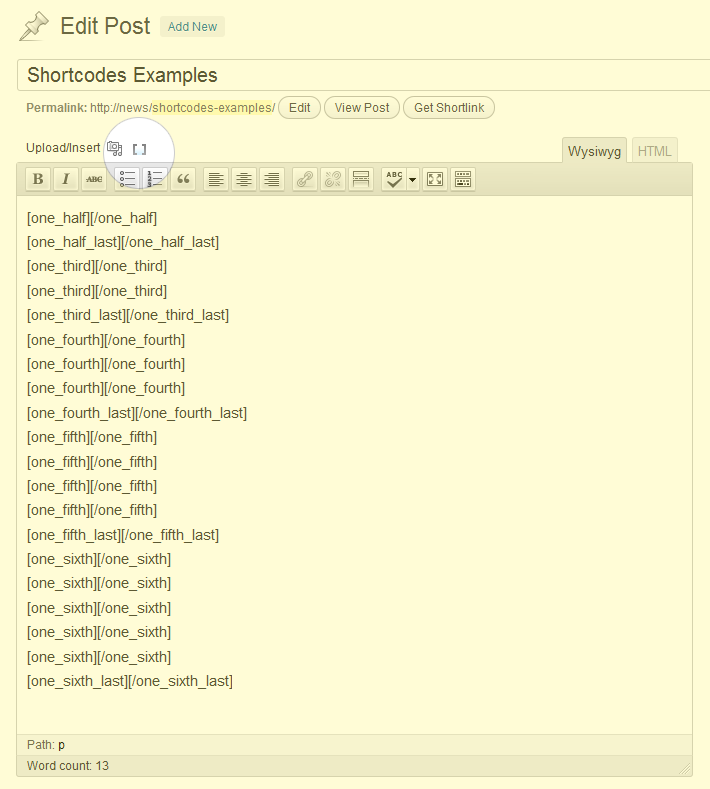
插件可以在 WordPress 后台直接安装,安装后,在添加媒体的按钮后面会有一个分栏的按钮,点击按钮就可以给页面添加分栏了。

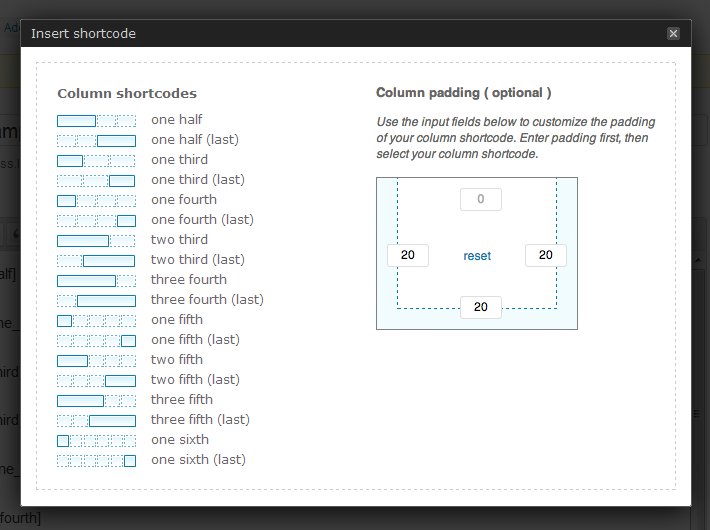
插件如其名,这个插件只有一个功能,那就是给文章或者页面分栏,Column Shortcodes 提供了几种常用的分栏方式,并支持手动设置分栏四周的间距。

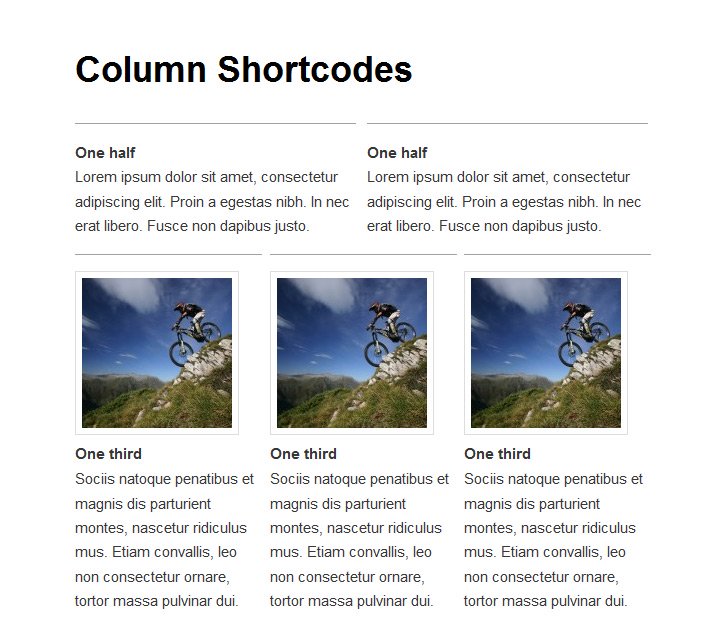
从图中可以看出,Column Shortcodes 插件支持把页面按比例分成1/2,1/3, 2/3, 1/4, 3/4, 1/5, 2/5, 3/5, 4/5, 1/6等。对于日常的页面编辑来说,这些分栏足够满足我们的需求了,只不过不知道为什么没有 5/6 这个分栏。下面是使用这个插件做出来的分栏效果,比默认的一栏到底好太多了。

插件非常的轻量级,后台是通过简码的方式实现的,不会像某些插件直接写入 DIV 到页面,避免了因切换可视化编辑器而丢失分栏信息的问题。前端用到的 CSS 压缩后不到 1K,分栏的间距是通过 Padding 值直接写到页面里面的。通过 CSS 看,兼容性也不会有什么问题,当然,如果您觉得 CSS 写得不对你的口味,修改起来也非常简单,直接把你的 CSS 写道主题里面,就可以覆盖掉插件默认的样式。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!