WordPress 多对多文章关系插件——posts 2 posts 基本使用方法翻译
在 WordPress 默认的数据结构中,我们可以注册多个文章类型,可以给每个文章类型分别添加自定义字段。但是…
在 WordPress 默认的数据结构中,我们可以注册多个文章类型,可以给每个文章类型分别添加自定义字段。但是各个文章类型之间没有办法关联起来,这就为文章类型带来了很大的局限性, posts 2 posts 插件打破了这种局限性,可以把不通的文章类型关联起来,实现复杂多变的内容关系。在本文中,我们将创建文章和页面的连接,并用几种不同的方式显示他们。
注册连接
首先,我们需要做的就是注册连接,此操作将在文章编辑界面添加一个文章连接选择区域,在主题的functions.php 文件中,添加以下代码:
add_action( 'p2p_init', function () {
p2p_register_connection_type( [
'name' => 'tests',
'from' => 'game',
'to' => 'question',
'title' => [
'from' => '试题',
'to' => '考试',
],
'from_labels' => [
'singular_name' => __( '考试', 'my-textdomain' ),
'search_items' => __( '搜索考试', 'my-textdomain' ),
'not_found' => __( '没有找到考试', 'my-textdomain' ),
'create' => __( '添加考试', 'my-textdomain' ),
],
'to_labels' => [
'singular_name' => __( '试题', 'my-textdomain' ),
'search_items' => __( '搜索试题', 'my-textdomain' ),
'not_found' => __( '没有找到试题', 'my-textdomain' ),
'create' => __( '添加试题', 'my-textdomain' ),
],
'admin_box' => [
'show' => 'from',
'context' => 'advanced',
],
'sortable' => 'any',
'admin_column' => 'to',
'admin_dropdown' => 'to',
] );
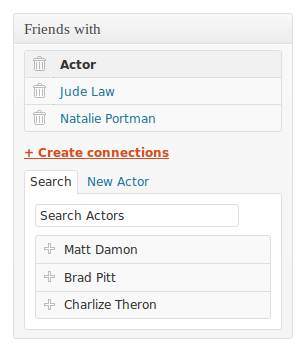
} );直接在functions.php中调用的 p2p_register_connection_type() 函数将不会工作,我们需要像上面代码中演示的那样,把此函数挂载到 ‘p2p_init’ action上。然后,转到文章管理界面添加一些连接,如下图:

显示已连接的页面/文章
现在,你可能需要在某个地方显示这些链接,在文章页面,我们可以使用 get_queried_object()来获取当前显示的文章。下面的一段代码将在文章页面显示连接到此文章的页面。
<?php
// 查找链接的页面
$connected = new WP_Query( array(
'connected_type' => 'posts_to_pages',
'connected_items' => get_queried_object(),
'nopaging' => true,
) );
// 显示连接的页面
if ( $connected->have_posts() ) : ?>
<h3>Related pages:</h3>
<ul>
<?php while ( $connected->have_posts() ) : $connected->the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<?php
wp_reset_postdata();
endif;
?>我们也可以反过来,显示连接到当前页面的文章,代码基本上是一样的,除了放置的文件不同。
- // In single.php
+ // In page.php
- <h3>相关页面:</h3>
+ <h3>相关文章:</h3>使用 get_queried_object()
我们可以使用同样代码的原因是因为我们使用了一个特殊的函数 get_queried_object(),该函数内置在WordPress中,根据当前所在的页面类型显示不同的结果,例如:
- 如果你在文章页面,该函数返回一个文章对象。
- 如果你在页面,该函数返回一个页面对象。
- 如果你在分类页面,该函数返回一个分类对象。
有一个相关的函数 get_queried_object_id(), 该函数只返回对象ID,但是逻辑和上面介绍的是一样的。
使用 get_posts()
上面的方法也可以使用 get_posts() 函数实现,只需要多加一个参数 – 设置 ‘suppress_filters’ 为 false。例如:
<?php
// 查找相关文章
$connected = get_posts( array(
'connected_type' => 'posts_to_pages',
'connected_items' => get_queried_object(),
'nopaging' => true,
'suppress_filters' => false
) );在文章存档页面显示
上面的代码是在单页面工作的,如果你想为存档页面中的每一篇文章显示一个连接列表,你可以使用each_connected()函数。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!