将顶部菜单和主菜单合并教程-7B2
前提 两个菜单对于我垃圾没文章的站来说,实在是有点用不到。但是偏偏那个搜索框和小铃铛在顶部菜单上,所以打算试试…
前提
两个菜单对于我垃圾没文章的站来说,实在是有点用不到。但是偏偏那个搜索框和小铃铛在顶部菜单上,所以打算试试能不能合到一块,同时又不影响到主题源文件。子主题style.css文件,直接开整!(以下代码逐个贴到文件内即可)
步骤
1、隐藏顶部菜单
.header-banner {position: absolute;height: 1px;}
.header-banner-content {height: 0px;position: absolute;}2、隐藏顶部后会发现主菜单和幻灯部分有很大的空隙,我们贴入这个代码
.site-header{height: 55px;}高度自己调整。
3、间隙调整好以后,往下滚动页面,主菜单回收顶部没收完。
.site.up .site-header-in{transform: translate(0,-60px);}4、搜索框弄出来!
.header-banner-content >div{position: absolute;top: top: 16px;right: -145px;}完成了!如果不一样,自己调高度哦!
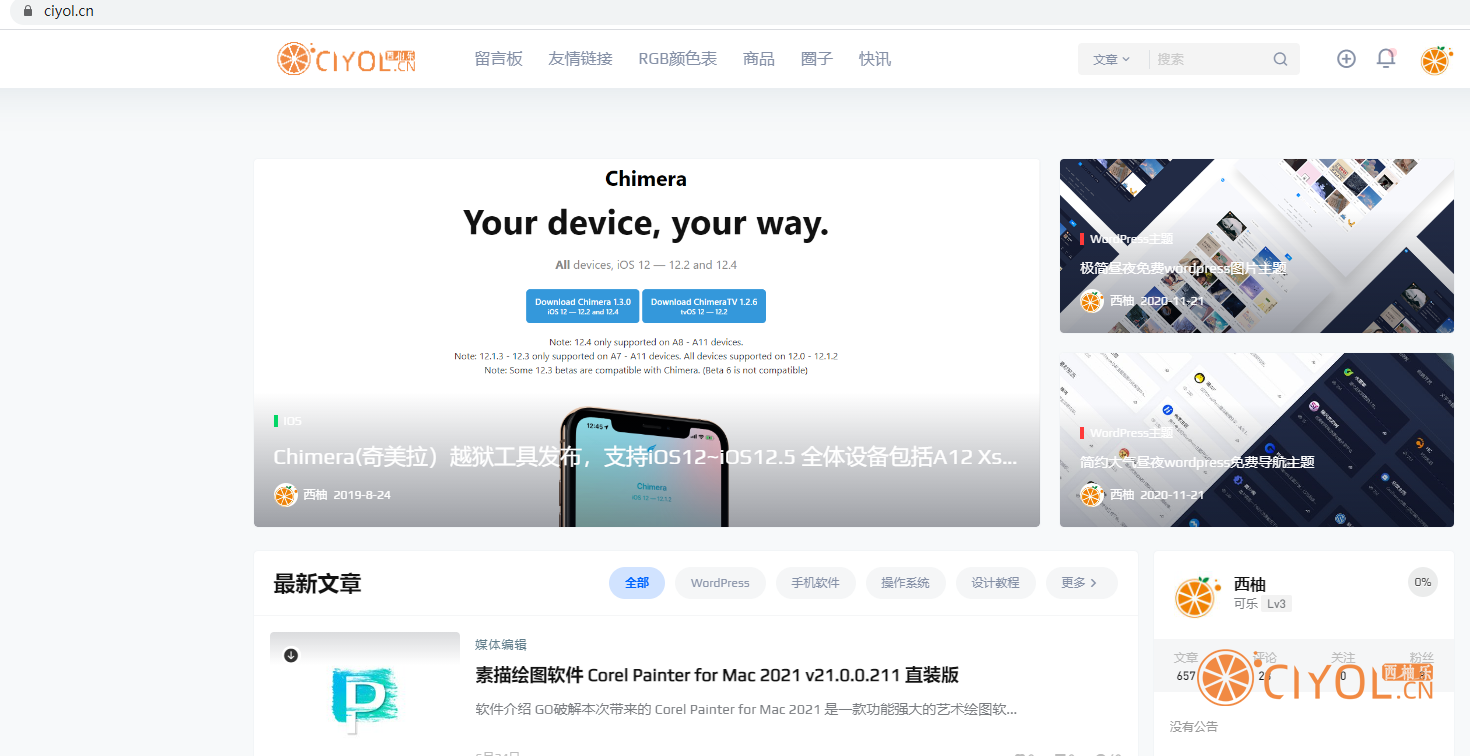
效果图

类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!