WordPress代码高亮插件CodeColorer修改版
最近有网友问我怎么在文章中展示代码,又怎么让代码高亮起来,我想这个对于WordPress老用户来说,已经不算什…
最近有网友问我怎么在文章中展示代码,又怎么让代码高亮起来,我想这个对于WordPress老用户来说,已经不算什么问题了,关键字就是:WordPress 代码 高亮 插件,具体效果如下:
<?php
/**
* Comment
*/
function hello() {
echo "Hello World!";
return null;
}
exit();
?>在我刚开始使用WordPress的时候,尝试过很多款代码高亮插件,都不尽人意,后来发现了CodeColorer,经过一些改良,它成了我的御用代码高亮插件。虽然我很愿意把它介绍给大家,但是这款插件好久没有升级了,已经不兼容WordPress 3.3之后的版本了。这里我就直接放出我修改后的版本吧,喜欢的就下载使用吧。

使用方法
1、下载安装,并激活CodeColorer
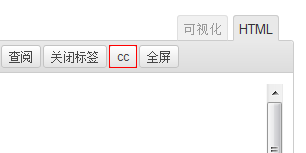
2、写文章时,要插入代码的话,先切换到HTML模式,然后在合适位置插入代码:

3、选中代码,并点击上图红框所示的 cc 按钮,你的代码就会被以下短代码包裹:
[cc lang="php"]这里是你的代码[/cc]当然你也可以直接手动添加上面的短代码包裹你的代码,而无需点击cc按钮;最后将php改成你的代码语言即可,如html、css、javascript、c、cpp、java、ruby、python、sql等;另外,因为我经常使用php,所以这里的短代码默认是lang=”php”,如果你想更改其他默认语言,可以用文本编辑器打开插件codecolorer目录下的my-custom-quicktags.js,将php改成你的默认语言。
我的样式
露兜博客的代码高亮样式使用了SyntaxHighlighterr的高亮效果,比CodeColorer自带的那几个样式清新很多,如果你喜欢,可以删除codecolorer目录下的codecolorer.css,然后将codecolorer-ludou.css重命名成codecolorer.css。并进入后台 – 设置 – CodeColorer,风格选 Slush & Poppies即可。
— 完 —
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!