解答一个WordPress文章中插入图片的困惑
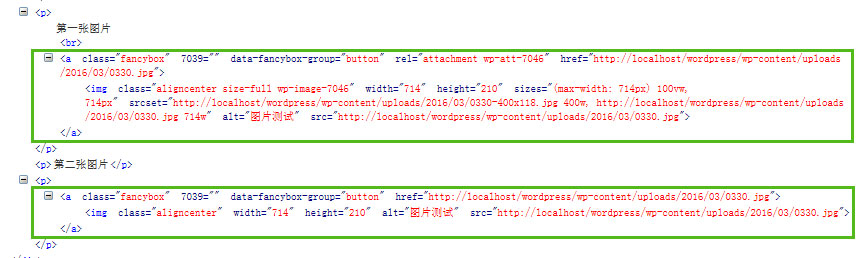
最近有主题用户问:为什么查看插入到文章中的图片源代码与我博客的不一样,多出很多代码,例如下图: 第一张图源代码…

最近有主题用户问:为什么查看插入到文章中的图片源代码与我博客的不一样,多出很多代码,例如下图:

第一张图源代码比第二张的多出很多代码。
这些多出的代码是WordPress 4.4版以后增加一个叫“图片多屏自适功能”,用于在不同屏幕大小的设备上显示不同尺寸的图片。
启用这个功能前提:
- 本地上传图片到媒体库,并直接插入图片。
- WordPress后台—设置—媒体库设置为:

只有这样才会启用这个功能。
禁止该功能
知道如何启用这个功能,禁用也就简单了。
方法一,把上图中的图像大小数值都设置为零,之后再上传图片并添加到文章中,就不会有多余的代码了。
注:对之前已上传到媒体库中的图片无效。
方法二,复制上传的图片链接地址,利用“从URL插入”添加图片,也不会启用该功能。
方法三,彻底禁用该功能,将下面代码添加到当前主题functions.php模板中:
- add_filter( ‘max_srcset_image_width’, create_function( ”, ‘return 1;’ ) );
结束语
WordPress这个功能初衷是好的,但个人认为有些鸡肋,如果媒体图像大小不设置为零,每次本地上传图片,都会生成多张不同尺寸的图片,浪费空间,也不利用以后空间文件整理,完全没必要的功能,可能只适合生活在资本主义社会的用户,主机空间根本不是问题。
另外,图片多屏自适功能自动添加的代码,对网站SEO什么的并没有任何影响,不必大惊小怪。
补:在你不添加图片说明的情况下,本地上传图片,最好复制图片链接,然后切换到“从URL插入”,粘贴链接,用该方法插入图片不会自动生成空的ATL属性。
类别:WordPress入门、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!