站长帮网站SEO优化成果分享,感谢大家支持!
首先祝贺站长帮网站满月了,截止到今天,本站已稳定运行:33天了。在这一个月里,由于原来的域名被K且重新开站后没…
首先祝贺站长帮网站满月了,截止到今天,本站已稳定运行:33天了。在这一个月里,由于原来的域名被K且重新开站后没有更换域名,所以前阵子经过SEO优化,闭站重开之后,通过沟通与配合,百度终于重新收录了。今天我们分享一下这30来天,SEO优化成果。
网站性能优化
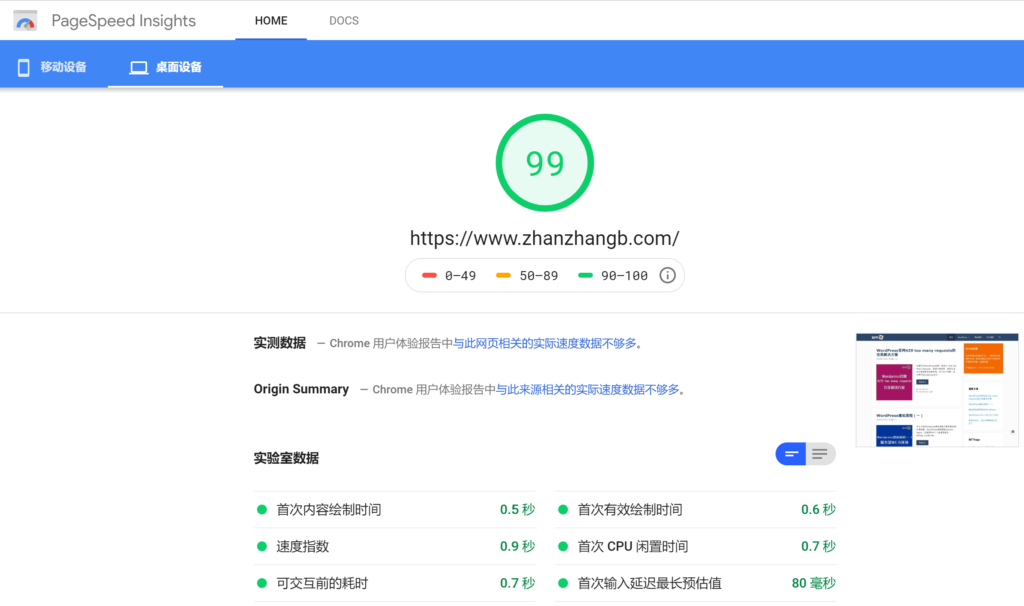
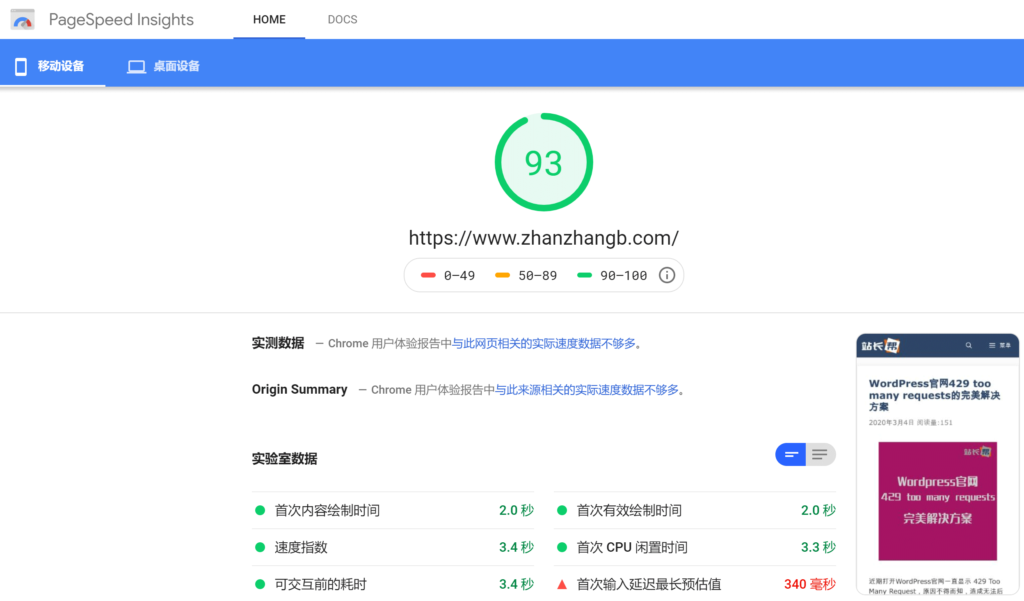
通过深度修改主题、优化js和样式(css),完美通过了谷歌的PageSpeed Insights检测,检测结果如下:


推荐使用 ngx_pagespeed 模块加速。根据官方教程安装完毕后,在Nginx配置文件中加入以下代码:
# on 启用,off 关闭
pagespeed on;
# 重置 http Vary 头
pagespeed RespectVary on;
# html字符转小写
pagespeed LowercaseHtmlNames on;
# 压缩带 Cache-Control: no-transform 标记的资源
#pagespeed DisableRewriteOnNoTransform off;
# 相对URL
pagespeed PreserveUrlRelativity on;
pagespeed XHeaderValue "Powered By ngx_pagespeed";
# 开启 https
pagespeed FetchHttps enable;
# 配置服务器缓存位置和自动清除触发条件(空间大小、时限)
pagespeed FileCachePath "/var/ngx_pagespeed/";
pagespeed FileCacheSizeKb 2048000;
pagespeed FileCacheCleanIntervalMs 43200000;
pagespeed FileCacheInodeLimit 500000;
# 过滤规则
# pagespeed RewriteLevel PassThrough;
pagespeed RewriteLevel OptimizeForBandwidth;
# 不需过滤的目录或文件
pagespeed Disallow "*/wp-admin/*";
pagespeed Disallow "*/wp-login.php*";
# 移除不必要的url前缀,开启可能会导致某些自动加载功能失效
#pagespeed EnableFilters trim_urls;
# 移除 html 空白
pagespeed EnableFilters collapse_whitespace;
# 移除 html 注释
pagespeed EnableFilters remove_comments;
# DNS 预加载
pagespeed EnableFilters insert_dns_prefetch;
# 延迟加载 JavaScript
pagespeed EnableFilters defer_javascript;
# 合并CSS
pagespeed EnableFilters combine_css;
# 压缩CSS
pagespeed EnableFilters rewrite_css;
# 重写CSS,优化加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
# google字体直接写入html 目的是减少浏览器请求和DNS查询
pagespeed EnableFilters inline_google_font_css;
# 压缩 js
pagespeed EnableFilters rewrite_javascript;
# 合并 js
pagespeed EnableFilters combine_javascript;
# 重写样式属性
pagespeed EnableFilters rewrite_style_attributes;
# 压缩图片
pagespeed EnableFilters rewrite_images;
# 不加载显示区域以外的图片
pagespeed LazyloadImagesAfterOnload off;
# 图片预加载
pagespeed EnableFilters inline_preview_images;
# 调整图片大小
pagespeed EnableFilters resize_images;
# 移动端图片自适应重置
pagespeed EnableFilters resize_mobile_images;
# 图片延迟加载
pagespeed EnableFilters lazyload_images;
# sprite图片,图标很多的时候很有用
#pagespeed EnableFilters sprite_images;
# 扩展缓存 改善页面资源的可缓存性
pagespeed EnableFilters extend_cache;
# 不将规则应用在 wp-admin目录 和 wplogin.php页面
pagespeed Disallow "*/wp-admin/*";
pagespeed Disallow "*/wp-login.php*";
# 风险指数高,不建议开启
#pagespeed EnableFilters local_storage_cache;
# 这些配置保持默认
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" {
add_header "" "";
}
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics {
allow 127.0.0.1;
deny all;
}
location /ngx_pagespeed_global_statistics {
allow 127.0.0.1;
deny all;
}
location /ngx_pagespeed_message {
allow 127.0.0.1;
deny all;
}
location ~ ^/pagespeed_global_admin {
allow 127.0.0.1;
deny all;
}
pagespeed StatisticsPath /ngx_pagespeed_statistics;
pagespeed MessagesPath /ngx_pagespeed_message;
pagespeed ConsolePath /pagespeed_console;
pagespeed AdminPath /pagespeed_admin;
# 控制台 可通过 http://domain.com/ngx_pagespeed_admin 来查看控制台
pagespeed Statistics on;
pagespeed StatisticsLogging on;
pagespeed LogDir /var/log/pagespeed;
location /pagespeed_console {
allow 127.0.0.1;
deny all;
}
pagespeed AdminPath /ngx_pagespeed_admin;
location ~ ^/pagespeed_admin {
allow 127.0.0.1;
deny all;
}
# 日志限制
pagespeed StatisticsLoggingIntervalMs 60000;
pagespeed StatisticsLoggingMaxFileSizeKb 1024;主机加载速度与CDN优化
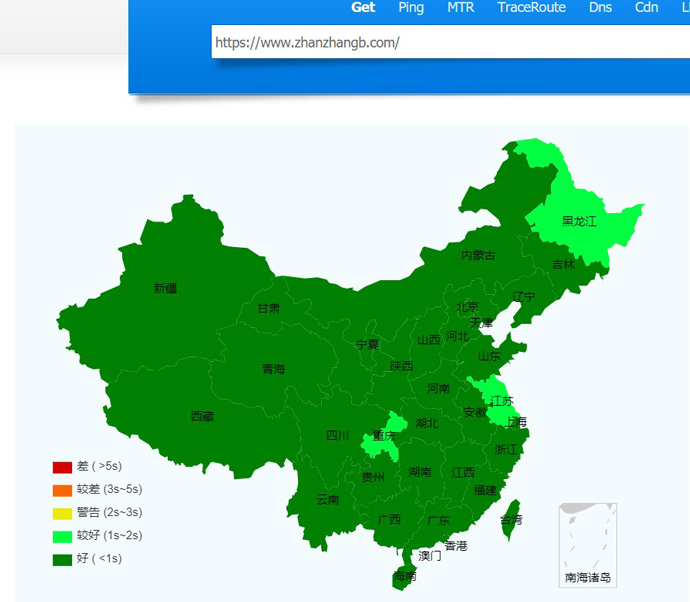
本站服务器采用 nginx 1.17 + php 7.4 + MySql 5.6 环境,使用腾讯云CDN,17ce.com 测速结果如下:


推荐 全站CDN静态缓存方案,然后使用本站开发的WordPress自动刷新腾讯云CDN缓存插件,在发布/更新文章时自动刷新CDN缓存。
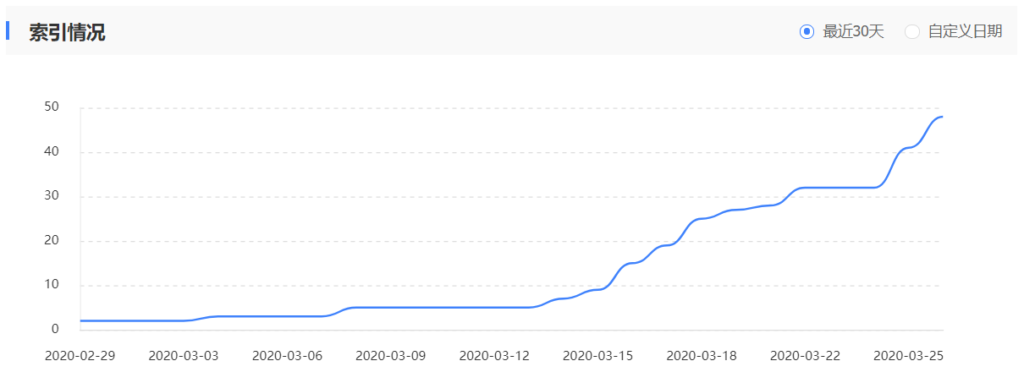
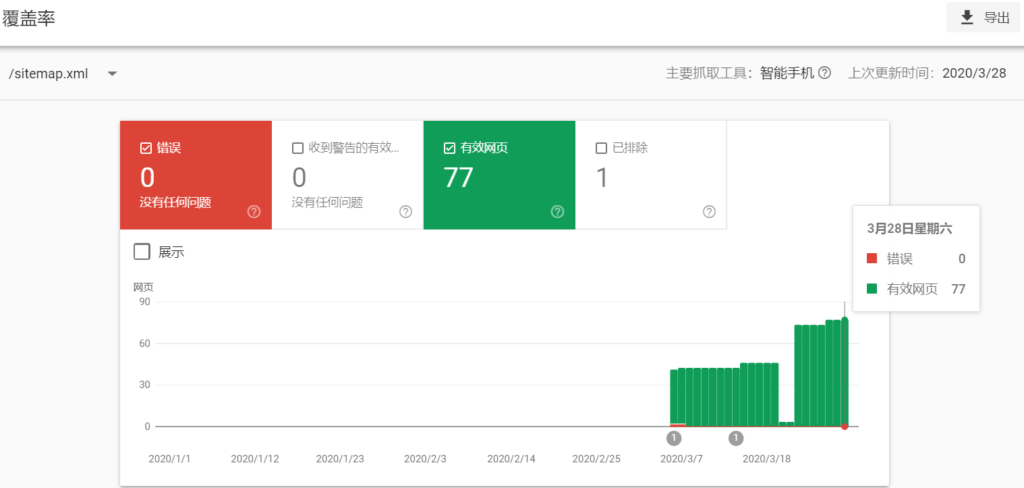
SEO优化
截止到发稿时间,本站共发表文章46篇。已全部被百度、谷歌、必应三大搜索引擎收录(均已实现文章发表当天收录),搜狗与360搜索近期已频繁抓取本站。


WordPress插件开发计划
目前站长帮已发布1款WordPress插件:《WordPress自动刷新腾讯云CDN缓存插件》
计划发布更多的免费插件提供给WordPress程序用户。
近期可能会发布的插件:
其它CDN自动刷新缓存的插件
类别:增涨知识、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!