WordPress 5.6“ Simone”新特性及升级常见问题
WordPress 5.6版本依然照惯例,以一位出色的音乐家命名:Simone。妮娜·西蒙(Nina Simo…
WordPress 5.6版本依然照惯例,以一位出色的音乐家命名:Simone。妮娜·西蒙(Nina Simone,1933年2月21日—2003年4月21日)是美国著名的歌手、作曲家、钢琴表演家。WordPress 5.6可以更自由的实现各种内容创作,使用全新的默认主题(Twenty Twenty-One)作为画布,它支持不断添加的图块集合作为画笔、绘画、图片、声音、或者丰富的嵌入式媒体。
WordPress 5.6主要特点:
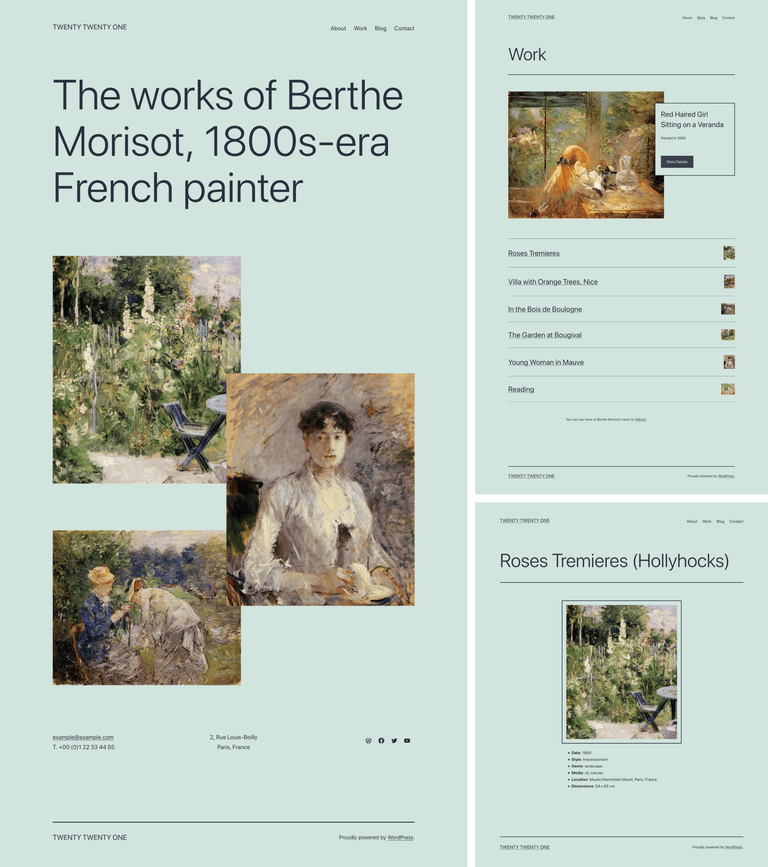
新的默认主题:Twenty Twenty-One
Twenty Twenty-One相当于是一张白纸,它使区块编辑器成为最佳搭档,可以任意的在这张白纸上自由发挥各种创意。借助新的拼块图案,可以在几秒钟内创建漂亮的布局,该主题柔和的色彩和醒目的设计将使您的作品熠熠生辉。

该主题还符合AAA级WCAG 2.1标准,有着出色的前端性能。
REST API 密码授权功能
借助REST API 应用密码授权功能,第三方应用可以无缝安全地连接到您的网站。这项新的REST API功能使您可以查看哪些应用程序正在连接到您的站点并控制它们的工作。
支持PHP 8
5.6标志着WordPress对PHP 8的支持迈出了第一步,不过Wordpress的流行插件都支持PHP 8还需要一些时间。为了使WordPress 5.6自己与PHP 8兼容,已经做出了巨大的努力,但是很可能仍然存在尚未发现的问题,强烈建议在升级到PHP 8之前彻底测试网站。
jQuery更新至3.5.1版
WordPress 5.6中jQuery默认版本已经升级到3.5.1版,如果发现网站前端页面存在问题,可以请运行Test jQuery Updates插件以提前检查网站是否有错误。
捆绑新版Gutenberg块编辑器
Gutenberg 9.2与WordPress 5.6完美结合在一起,其新特性如下:
- 添加视频轨道功能。
- 将多个选定的块转换为“列”块。
- 封面:添加重复的背景选项。
- 添加下拉按钮以查看侧边栏中的模板。
- 库块:使用图像标题作为替代文本的后备。
- 表格块:使用hooks + API v2。
- 重构文档操作以处理模板零件标题。
- 信息面板布局改进。
- 从默认编辑器内容中删除非核心块。
- 添加非常基本的模板信息下拉列表。
- 将“选项”模式重命名为“首选项”。
- 将单列功能添加到Columns块。
- 添加更多书写流程选项:减少了UI,主题样式和聚光灯。
- 添加选项以使“张贴特色图像”成为链接。
- 添加旧的窗口小部件检查器卡组件。
- 在列表视图中显示旧窗口小部件名称。
- 向窗口小部件屏幕添加未保存的更改警告。
- 在边栏中显示小部件区域的名称和描述。
- 窗口小部件编辑器:添加可扩展性的基本选项。
- 禁止引用窗口小部件的多个实例。
- 嵌入窗口小部件类型。
- 添加窗口小部件类型端点。
- 将edit-widgets包公开。
- 拖动块时取消折叠窗口小部件区域。
- 为“小部件”屏幕的ARIA地标添加有意义的标签。
- 加载自定义块资产。
- 测试用于在小部件中存储原始html。
WordPress 5.6升级常见问题
1、后台升级出错
因为WordPress5.6刚发布正是下载高峰期,加上WordPress的服务器在境外,难免会造成后台下载失败。可以手动下载最新版本进行升级,手动升级步骤如下:
- 首先备份网站所有文件与数据库。
- 删除Wordpress安装目录下的wp-admin与wp-includes目录,注意不要删除wp-content目录。
- 用下载的WordPress 5.6压缩包中wordpress目录下的所有文件上传至Wordpress安装目录下,如有重复文件全部覆盖。
- 运行 /wp-admin/upgrade.php,执行数据库升级。
2、插件或主题兼容性排查
如果升级后网站前端出现错误或布局错乱,先禁用后台所有插件,然后依次开启一个插件,检查网站是否正常,如果开启到某一个插件时出现前端错误,说明该插件与WordPress 5.6有兼容性问题。如果排查插件没有找到问题,可以切换到默认主题来排查主题的兼容性。
3、jQuery 新版可能会造成一些前端的问题
jQuery 3.5.1是目前最新版本,一些旧的插件或主题是基于旧版本开发的,有可能会造成兼容性问题,例如:
$(document).ready(function(){
.......
});这样的语法可能会出错,提示$未定义,可以改成:
jQuery().ready(function(){
.......
});如果自己无法完成代码修改,可以将jQuery版本降低,例如使用jQuery 3.3.1
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', "https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js", array(), '3.3.1' );//替换jquery版本也可以安装jQuery Migrate插件,来解决兼容性问题。
4、如果网站使用了CDN需刷新相关缓存
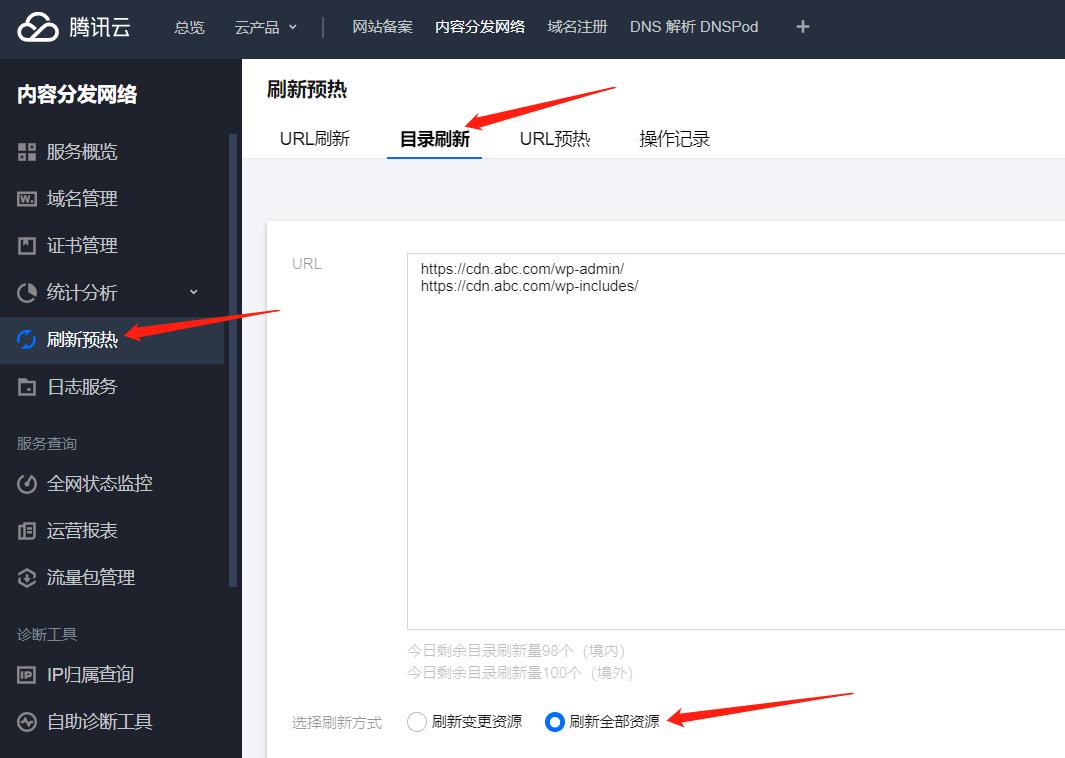
很多站长使用了动静分离的CDN缓存,升级完Wordpress 5.6之后需要先刷新WP Rocket、WP Super Cache、W3 Total Cache之类的插件缓存,然后刷新缓存CSS与JS文件的CDN缓存。下面以腾讯云CDN为例:

注意将其中的域名替换成自己的。
如果遇到其它问题,欢迎留言讨论或加入站长帮官方QQ群:497013133
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!