WordPress网站速度优化高级教程 – 动静分离(三)
根据前两篇教程,已经将网站的图片与css和js文件与主站分离,并配置了CDN分发,本文将介绍如何将WordPr…
根据前两篇教程,已经将网站的图片与css和js文件与主站分离,并配置了CDN分发,本文将介绍如何将WordPress网站的前端静态页面(HTML)与后台分离,然后使用CDN分发前端静态页面,从而达到全面速度优化的效果。
使用本文的方法配置WordPress网站后,可以将网站主机的真实IP地址完全隐藏,任何前端访问均通过CDN,如此一来网站的安全性大幅提高,任何IP攻击,将失效。
更改 WordPress地址 与 站点地址
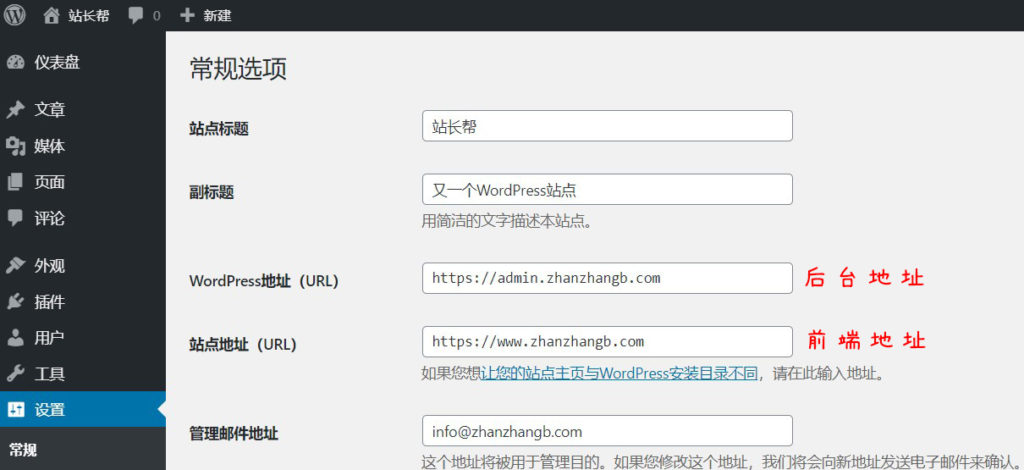
WordPress后台 -> 设置 -> 常规中有两个URL值,如下图:

如上所示,WordPress的后台与前端是可以设置不同的地址的, WordPress地址(URL) 是WordPress程序的运行端,而站点地址(URL) 则是提供给用户访问网站的。(admin.域名.com可以个性化修改)
更改完毕后,后台的登陆地址变更为:admin.zhanzhangb.com/wp-admin,由于变更了WordPress的运行域名,还需要在wp-config.php文件中修改 Cookie域 ,否则会无法登陆后台。wp-config.php文件中,添加以下行:
define('COOKIE_DOMAIN', '.zhanzhangb.com');注意域名前面的小数点,.zhanzhangb.com代表Cookie域为*.zhanzhangb.com。
由于 WordPress地址变更后,所有插件、主题和上传的文件路径均会跟着改变,原来www.zhanzhangb.com/wp-content/*的路径全部会变成:admin.zhanzhang.com/wp-content/*,所以还得指定wp-content的路径。
继续在wp-config.php文件中,添加以下行:
//将wp-content目录设置为该目录的完整URI(不带斜杠),例如
define( 'WP_CONTENT_URL', 'https://www.zhanzhangb.com/wp-content');这样一来,路径均保持原样了,后台管理与前端已经分离。
为Wordpress配置CDN分发
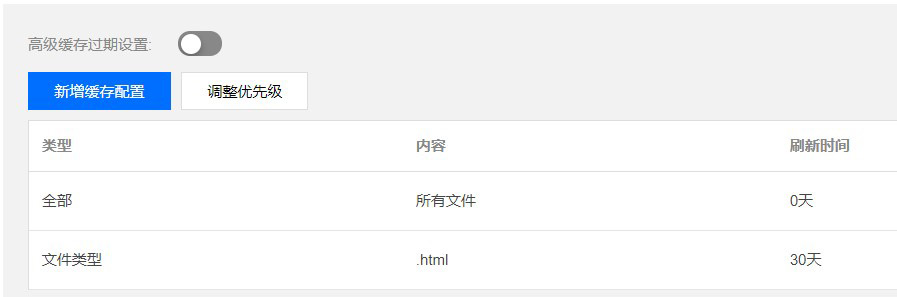
前文已经介绍过CDN配置域名的方式,此处不再重复,只需将缓存规则修改为:
.html文件缓存,并设置好相应的缓存时间,例如:30天。(前提是WordPress网站已经设置伪静态,并且伪静态页面的后缀为.html)
如下图:

当更新或发布文章,文章被评论时自动刷新CDN缓存
为配合本篇教程,站长帮特意制作了一款免费插件:《WordPress自动刷新腾讯云CDN缓存插件》,有需要的站长可以下载使用。其它CDN服务商的相关功能插件,后续可能会发布,请持续关注站长帮。
WordPress后台与前端分离后,有可能碰到文章或更新失败的错误
错误示例:
中文:“更新失败。错误消息:该响应不是有效的JSON响应。”
English:”The response is not a valid JSON response.“
如果碰到此错误,可以先禁用所有插件,更换成WordPress默认主题后,重启PHP后,再重试,一般错误会消失,然后排查插件或主题。
如果实在无法找出问题的原因,禁用Gutenberg编辑器,替换成经典编辑器(Classic Editor)即可解决问题。此错误是由Gutenberg编辑器造成的,应为Gutenberg编辑器的BUG,期待官方更新修复。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!