自定义WordPress古腾堡图像块的样式
如果使用的是WordPress区块编辑器(古腾堡),可能已经注意到图像区块在某种程度上没有什么好看的样式选项。…
如果使用的是WordPress区块编辑器(古腾堡),可能已经注意到图像区块在某种程度上没有什么好看的样式选项。其实可以使用少量CSS轻松更改样式。本文将从两种场景来自定义图像块的样式,在确定哪种方案最适合之后,可以从文章底部的7种示例中获取相应的CSS代码。
场景一:将样式应用到全局所有图像
将以下样式添加到主题的CSS文件中或在“WordPress仪表盘>外观>自定义>额外CSS”中添加,这将全局图像块样式添加阴影和边框。
/* 添加阴影和细边框 */
.wp-block-image img {
box-shadow: 15px 15px 0px #d3dce5;
border: 1px solid #d3dce5;
}场景二:自定义数种样式,不同的图像块选择不同的样式
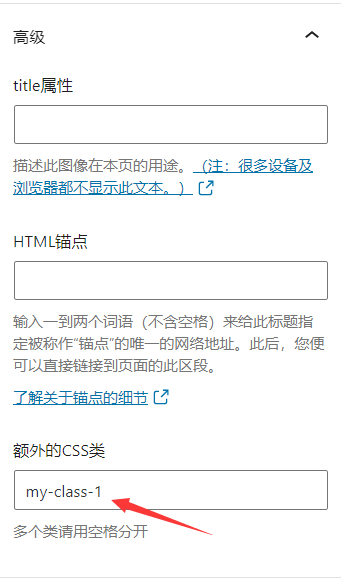
在古腾堡编辑器中,添加图像块后,在高级选项中添加已经预定义的CSS类即可实现相应的样式,以下示例:

前提也是要将相应的CSS类添加至CSS文件中,并确保被加载。例如:在“WordPress仪表盘>外观>自定义>额外CSS”中添加。
.my-class-1 img {
box-shadow: 15px 15px 0px #d3dce5;
}
.my-class-2 img {
box-shadow: 8px 8px 14px rgba(100, 100, 100, 0.5);
}
.my-class-3 img {
border: 10px solid #445e79;
}
.my-class-4 img {
border: 1px solid #445e79;
border-radius: 10px;
}
.my-class-5 img {
border-top: 10px solid #445e79;
border-bottom: 10px solid #445e79;
}
.my-class-6 img {
border-radius: 0px 60px 0px 0px;
border-left: 10px solid #445e79;
}
.my-class-7 img {
border-radius: 20px 100px;
}
以下7个示例,供参考:
单色偏移

.my-class-1 img {
box-shadow: 15px 15px 0px #d3dce5;
}不透明的阴影

.my-class-2 img {
box-shadow: 8px 8px 14px rgba(100, 100, 100, 0.5);
}实心粗边框

.my-class-3 img {
border: 10px solid #445e79;
}带有圆角的实心细边框

.my-class-4 img {
border: 1px solid #445e79;
border-radius: 10px;
}上下边框

.my-class-5 img {
border-top: 10px solid #445e79;
border-bottom: 10px solid #445e79;
}左边框和右上角圆角

.my-class-6 img {
border-radius: 0px 60px 0px 0px;
border-left: 10px solid #445e79;
}圆角

.my-class-7 img {
border-radius: 20px 100px;
}本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!