W3 Total Cache 最佳配置教程
WordPress功能强大,但在不采用任何缓存优化技术的前提下,速度会有些缓慢,特别是访问量大且数据较多的网站…
WordPress功能强大,但在不采用任何缓存优化技术的前提下,速度会有些缓慢,特别是访问量大且数据较多的网站。W3 Total Cache 插件可以说是WordPress众多缓存插件中的鼻祖,以专业、功能强大而著称,但设置功能太多,配置繁琐,让很多新手望而止步。本文将详细介绍如何通过W3 Total Cache 配置最佳性能。
撰写本教程时使用的环境为:
- CentOS 7.1
- Nginx 1.21.4
- PHP 7.4.25
- MySQL 5.7.34
- Memcached 1.6.9(建议改用redis)
- WordPress 5.9
- W3 Total Cache Pro 2.2.1(站长帮优化版)
安装W3 Total Cache
可在站长帮下载最新的 W3 Total Cache Pro 插件,下载后,进入WordPress后台仪表板 》插件 》安装插件》上传插件,安装并启用。
如需汉化,可将在站长帮下载的汉化包,上传至wp-content/languages/plugins目录中。
安装成功后,如下图:

通过W3 Total Cache设置向导做基本优化
W3 Total Cache 为用户设计了一个设置向导,这比以前方便了很多。点开插件的Setup Guide菜单,进入向导页面。如下图:

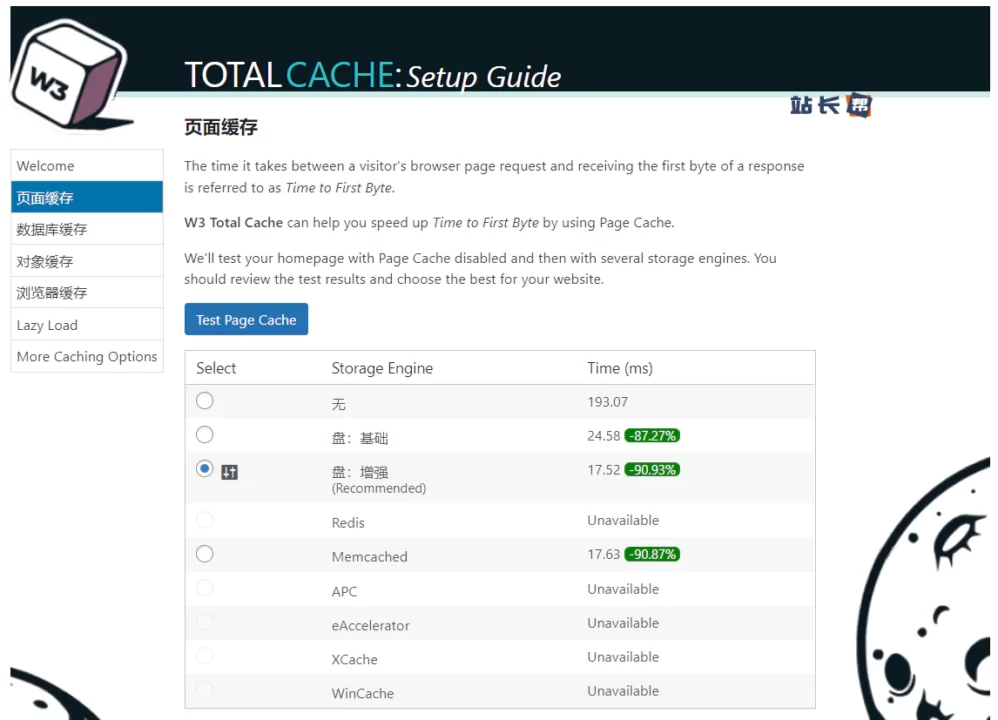
点击NEXT,进入下一步,点击“Test Page Cache”按钮,进行页面缓存测试:

如上图, W3 Total Cache 给出的建议是如果使用磁盘增强缓存方案,页面加载时间可以从193.07毫秒提升到17.52毫秒,节省了90.93%的时间,光这一条,足以蔑视其它缓存插件了。当然具体的提升率要视本身的服务器性能及环境影响。注意这里的时间是没有计算网络传输的,因为这是在服务器本身做的测试,实际访问速度可不止17.52毫秒。
关于这里的选项,我们给出的建议是选择就是“磁盘增强”方案,其性能与“内存缓存”方案很接近,而磁盘缓存不占用内存。需要注意的是,如果使用的是虚拟主机,可以考虑选择“磁盘基础”方案,因为很多虚拟主机是限制磁盘吞吐率的(大量数据读写时容易故障或性能下降)。具体情况,可咨询主机服务商。
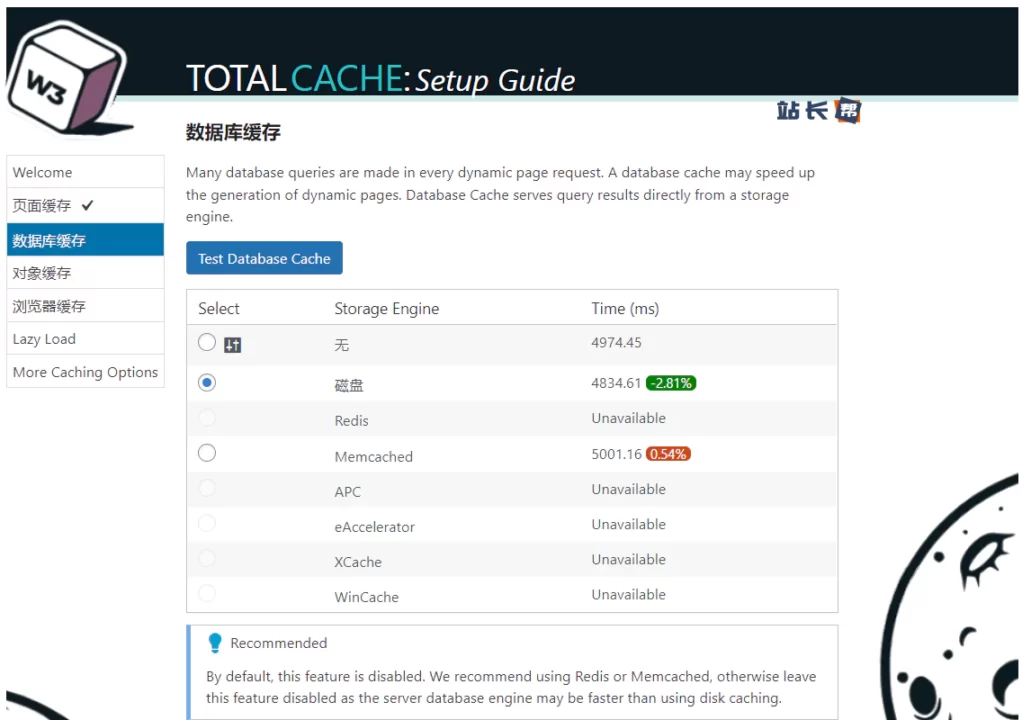
选择好了后,再点击NEXT,进入下一步,点击“Test Database Cache”按钮,进行数据库缓存测试:

这里因为测试环境中未安装Redis,所以Redis的测试数据没有,强烈建议选择Redis缓存数据。
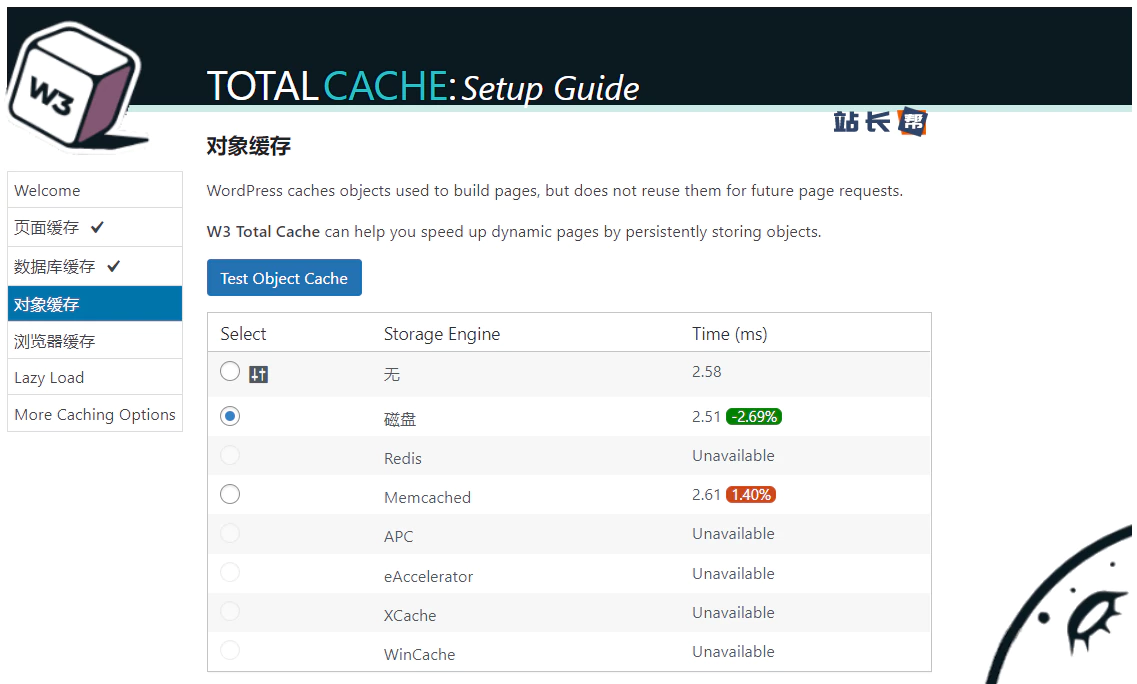
选择好了后,继续点NEXT,进入下一步,点击“Test Object Cache”按钮,进行对象缓存测试:

W3 Total Cache 的对象缓存是很多缓存插件没有的功能,是针对一些动态功能而有效的,例如需要实时更新的文章阅读量、交互式程序、WooCommerce等,这部分依然推荐Redis缓存。如果网站不含交互功能,仅仅一些文章页面,该项作用不大。
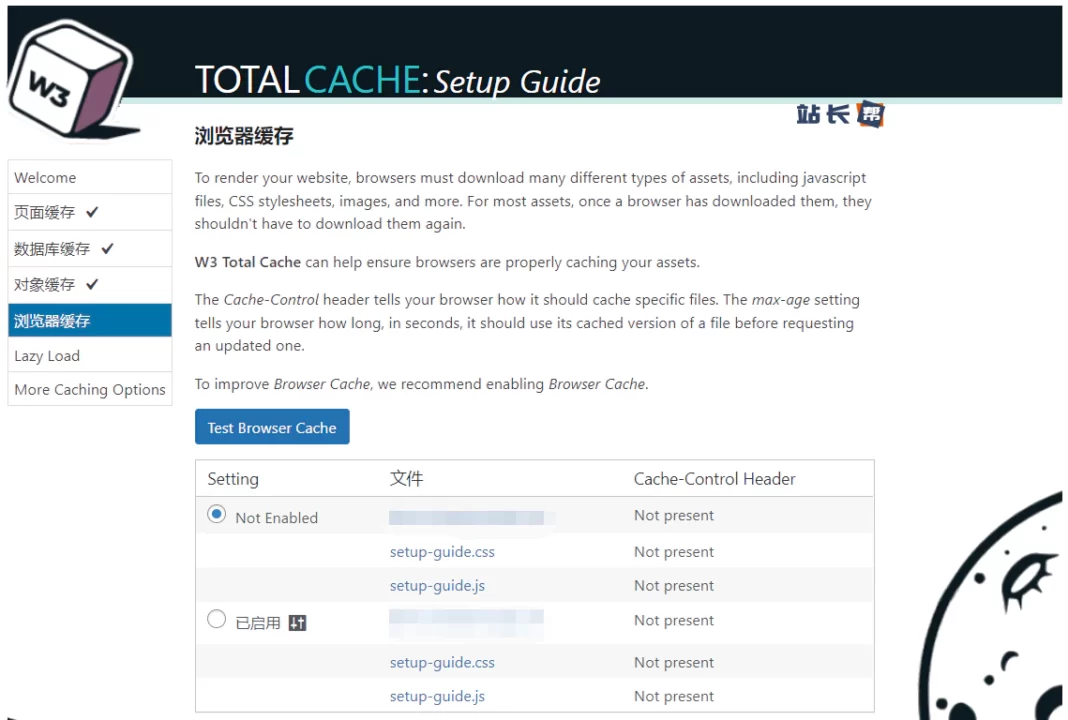
继续下一步,进入到浏览器缓存测试(Test Browser Cache):

这个功能不建议开启,可以改为通过Nginx或Apache的配置来实现静态文件浏览器缓存。详细教程请阅读《Nginx与Apache设置静态资源缓存》。
最后一项Lazy Load建议开启,就是懒加载图片。
完成以上所有步骤后,进入到 W3 Total Cache 仪表盘,如果是Nginx服务器会收到一条提示:“nginx.conf 规则已更新。请重新启动 nginx 服务器以提供一致的用户体验。”,这个时候不忙重启,需要先将WordPress安装根目录下的 nginx.conf 文件加载到 Nginx 主机配置文件中。编辑主机的 Nginx 配置文件,在server{}区域内 } 之前,插入以下代码:
include /www/wwwroot/demo/nginx.conf;注意,此处路径替换成自己的,并且要使用绝对路径。完成后重启 Nginx 。
如果是Apache规则会写入到.htaccess,重启 Apache 即可生效。
W3 Total Cache 开启CDN加速静态资源
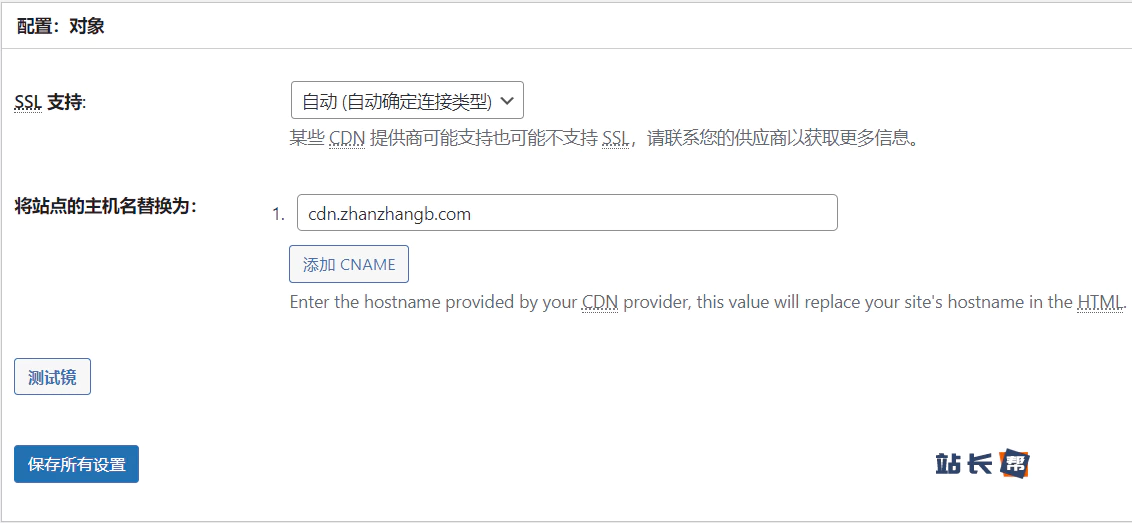
在 W3 Total Cache 插件的菜单中,点击CDN子菜单,先进行相关配置如下:

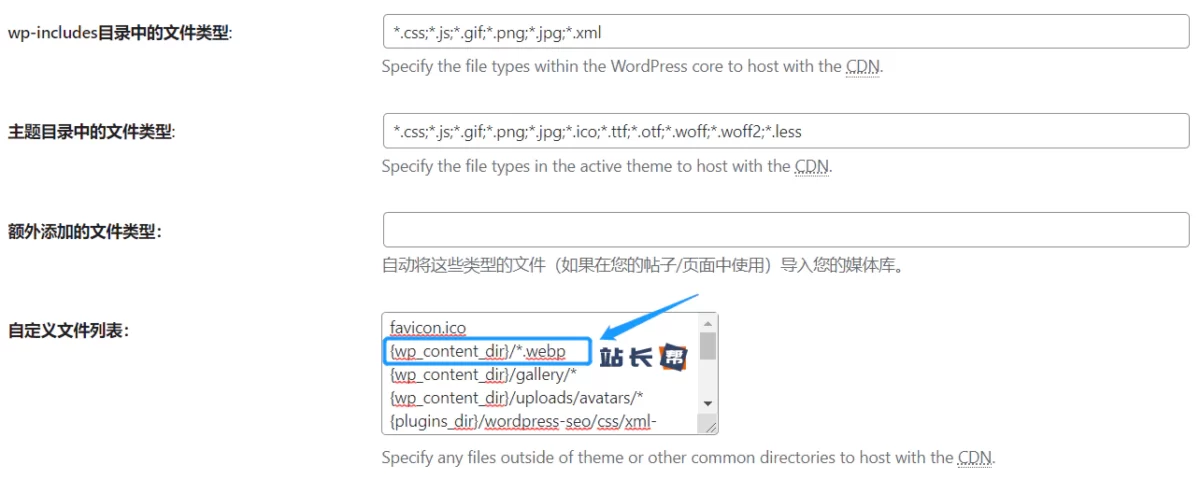
注意将cdn.zhanzhangb.com替换成自己的CDN加速域名,另外高级配置中基本保持默认状态即可,如有个性化需求,可以自行添加一些文件类型,例如:添加webp附件,如下图:

开启之前,需要先行开启CDN并在CDN端做好相关缓存规则配置。可参考资料:
- WordPress使用CDN加速,动静分离教程(腾讯云CDN)
- WordPress使用CDN加速,动静分离教程(又拍云)
- 一文看懂什么是CDN?CDN适合什么场景?
- SEO技巧:防止搜索引擎抓取静态资源CDN域名下的网页
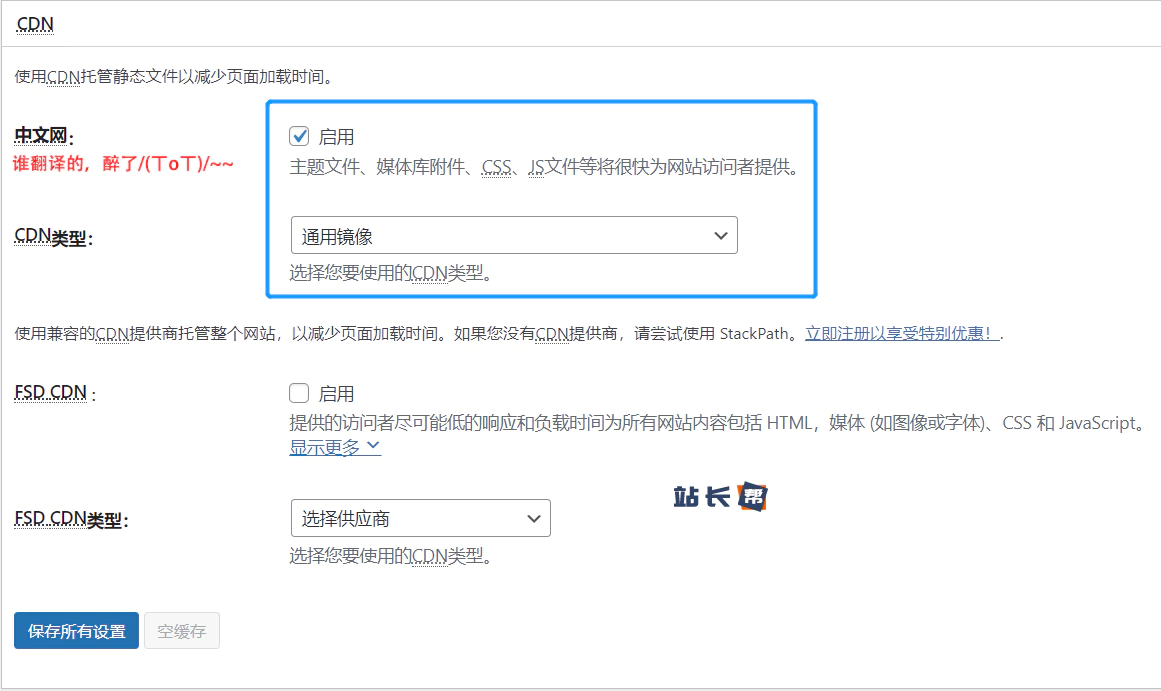
完成以上所有步骤后,在 W3 Total Cache 插件菜单中的通用设置中,开启CDN功能选项:

勾选“启用”,并选择通用镜像,记得点保存。
说明一下:FSD CDN会将HTML页面都缓存,但需要使用在CDN类型列表中支持的CDN服务商。其实原理就是当更新内容的时候,通过API刷新相应HTML页面缓存。
W3 Total Cache 的CSS与JS压缩优化设置
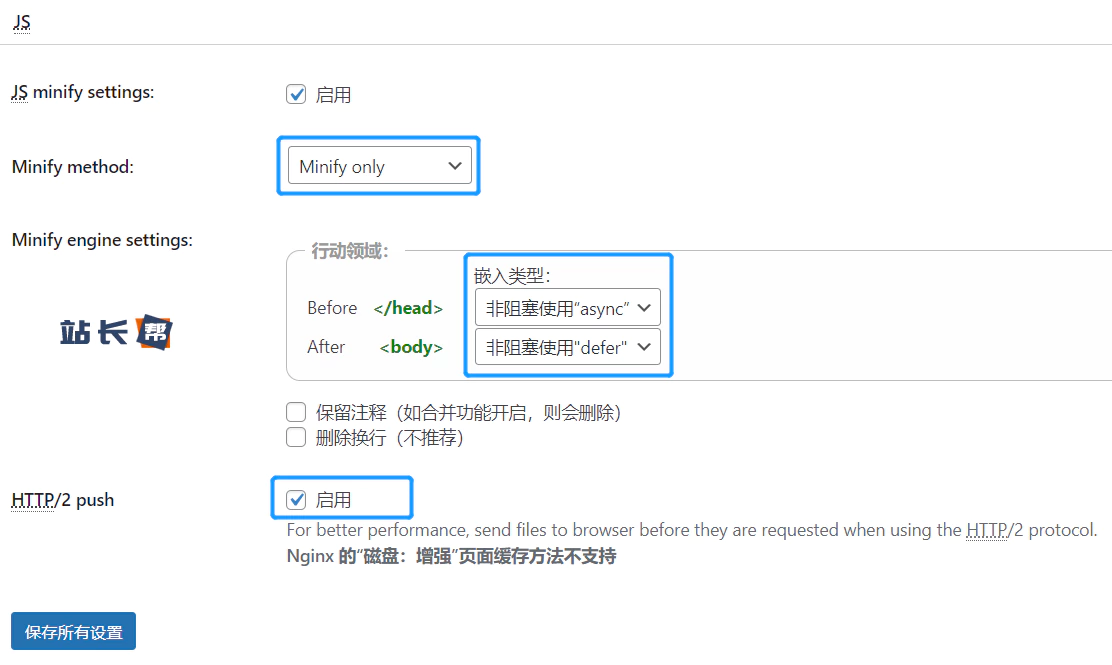
打开W3 Total Cache插件的“压缩 CSS/JS”菜单,找到JS和CSS设置的部分,修改以下设置:

说明:JS的非阻塞加载方式一般采用async或defer两种方式,但两者是有区别的,defer不会按顺序加载,哪个JS先加载完就执行哪个,所以一般在<head>头部区域的JS建议采用defer方式,这样可以确保一些JS程序的兼容性。如果主机支持HTTP2的话,不建议再开启“文件合并”功能。
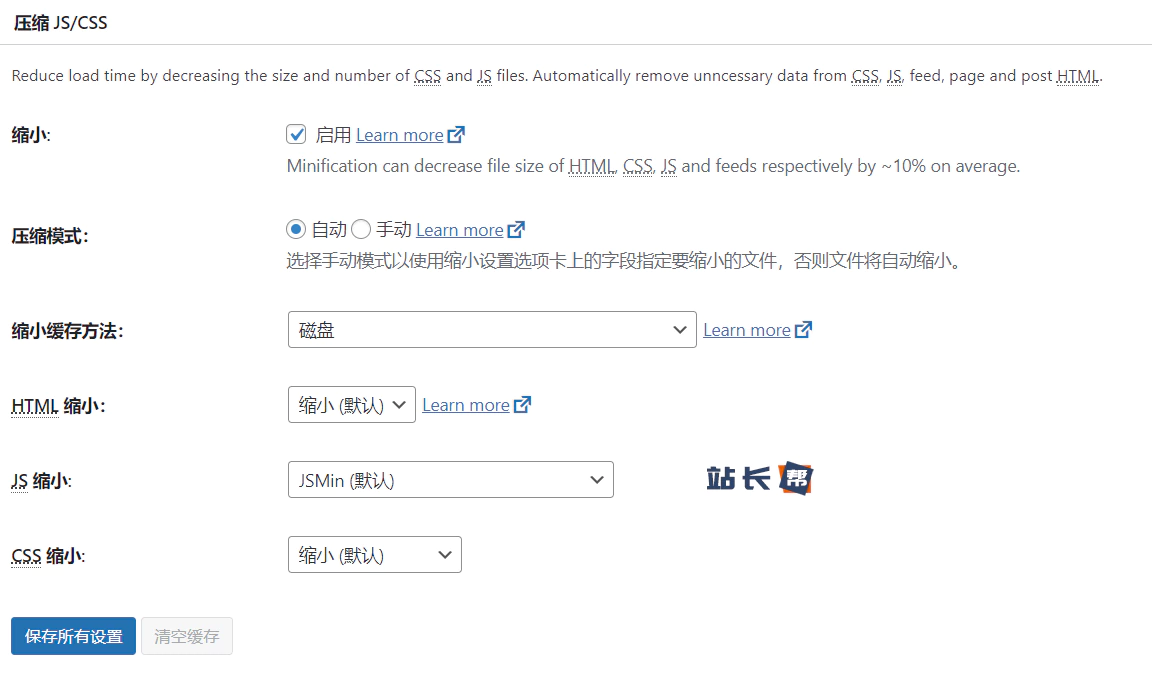
回到通用设置页面,找到“压缩 CSS/JS”部分,启用压缩缩小功能,如下图:

W3 Total Cache 的一些其它设置事项
W3 Total Cache 的设置选项特别多,需要一些个性化的设置的话,可以去慢慢探索一下或评论区留言,本文的设置方案基本上可以让所有的WordPress网站均能达到优秀的性能。
注意:更改了 W3 Total Cache 设置后,如果 nginx.conf 文件中的内容变更了,需要重启 Nginx 方可生效,否则可能会产生错误。 Apache的 .htaccess 文件可以实时生效。
如果和Asset CleanUp Pro或Perfmatters结合使用的话,效果更佳,因为这两款插件可以自定义不同类型的页面加载哪些JS和CSS文件,另外通过Perfmatters还可以关闭一些WordPress自带但无用的功能。
对于新手站长,建议使用WP Rocket缓存插件,设置较简单,轻松上手。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!