删除未使用的CSS 优化WordPress页面加载速度
删除未使用的CSS提高WordPress页面加载速度的做法最近很流行,众多技术大牛都推荐该方法作为优化CSS的…
删除未使用的CSS提高WordPress页面加载速度的做法最近很流行,众多技术大牛都推荐该方法作为优化CSS的最佳标准。在 PageSpeed 报告中将扫描网页加载的所有样式表,如果发现任何未使用代码超过 2kb 的 CSS 文件,它将显示减少未使用的 CSS 建议。
如果网页加载了未使用的CSS代码,将带来:
- 增加不必要的数据传输
- 减慢页面的渲染速度,因为浏览器在渲染网页之前必须读取所有 CSS
如何删除未使用的CSS代码?当然不可能每个页面的逐一人工审查再处理,这样的工作几乎没人愿意完成。
在WordPress中,有些插件,提供了“自动删除未使用的CSS”功能,站长帮推荐WP Rocket与Perfmatters。
- WP Rocket:著名的WordPress缓存插件,从3.9版开始,推出REMOVE UNUSED CSS (BETA)功能。
- Perfmatters:非常小巧的WordPress性能优化插件,自2022年1月份发布的1.8.5版本开始支持删除未使用的CSS。
本文以WP Rocket为例,介绍如何使用该功能,以及一些常见问题。
WP Rocket 删除未使用的CSS功能教程
功能优势
- 减小整体页面大小。
- 减少要加载的 CSS 样式表的数量(更少的 HTTP 请求)。
- 减少页面加载时间。
- 提高核心网络生命力
- 消除渲染阻塞 CSS
它通过自动完成此操作:
- 生成渲染网站所需的已用 CSS。
- 删除所有未使用的 CSS(并未删除实际文件,仅从加载中移除)。
功能运行的基本要求
- 站点必须是可公开访问的,该工具才能正常工作,这意味着它无法在被htaccess身份验证、“维护模式”插件或类似插件阻止公众访问的站点上运行。
- 服务器、防火墙或安全插件必须允许以下 IP:
135.125.83.227
- WP-CRON 或真正的服务器端 cron 作业必须能够运行。
- 如果使用了 Wordfence 安全插件,请先切换至Learning Mode,设置完成后,再切换成Enabled and Protecting。
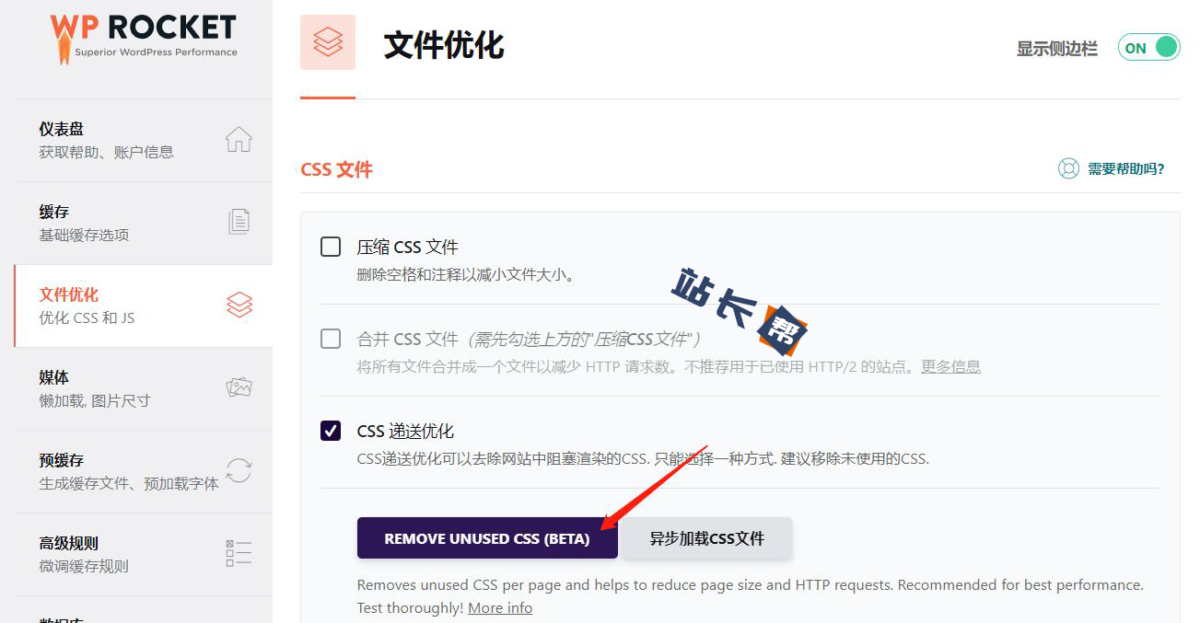
功能概述及使用方法

当单击删除未使用的 CSS(REMOVE UNUSED CSS)按钮时,将在后台为网站生成已使用的 CSS,并将其添加到每个已处理页面的 HTML 中。
注意:虽然整体页面大小会减小,但 HTML 响应体积会增加。这是因为 Remove Unused CSS 会将使用过的 CSS 作为内联元素添加到 HTML 文档中。最后,减少下载传输的总体积。
WP Rocket 将收集网页上的所有CSS样式表,并将它们发送到外部工具进行处理。该工具将选择任何可以识别为 CSS 选择器的内容,会将页面的 HTML 与所选数据进行比较,以匹配页面上实际使用的 CSS 选择器。只有匹配的 CSS 选择器将被保留并保存为已使用的 CSS。使用的 CSS 条目将保存在网站的MySql数据库中。
未使用的 CSS 将从 HTML 中删除,使用的 CSS 将作为内联 CSS 添加,并带有以下标记:
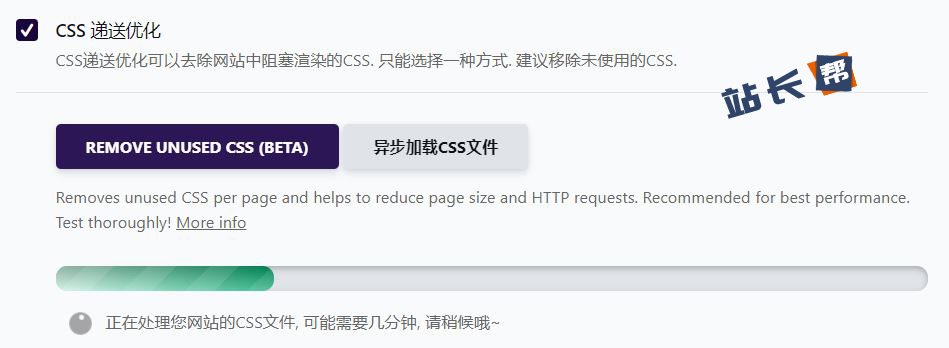
<style id="wpr-usedcss">.css-class{example: 0;}</style>在处理 CSS 时,将看到一个进度条。在大多数情况下,预计这个处理过程需要几分钟,如果数据量大的话,也有可能长达 1 小时左右。

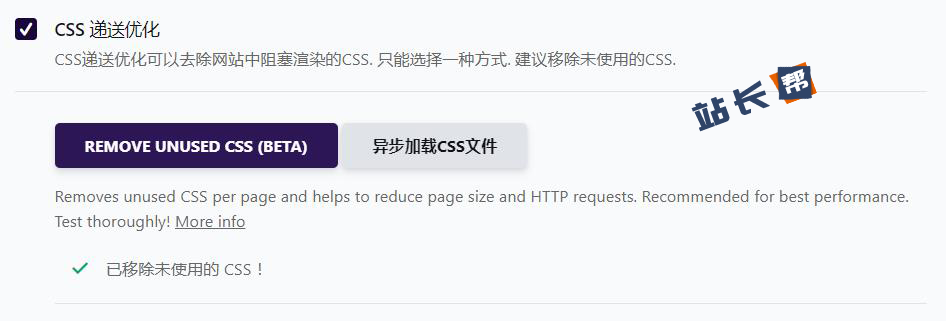
该过程完成后,将看到一条确认消息:

何时清除使用的 CSS
当更改样式表或通过 WordPress 定制器(或插件)添加/修改自定义 CSS 时,应该通过 WP Rocket 工具栏菜单手动清除使用的 CSS:
当清除使用的 CSS 时:
- 现有使用的 CSS 将从数据库中删除。
- 新使用的 CSS 将在下次访问页面时重新生成。
所有页面使用的 CSS 将被自动清除:
- 当切换主题时;
- 从页面中添加/删除 CSS 或 JS 文件。
特定页面使用的 CSS 将被自动清除(即部分重新生成):
- 当您删除或删除帖子时;
- 清除后缓存时;
- 添加/删除评论时;
- 当帖子1个月未访问时。
删除未使用的CSS常见问题
- 生成 Used CSS 的过程可能需要一些时间。使用 CSS 生成开始后,后台进程将使用 Cron 每 30 分钟检查一次是否有任何未处理的 CSS 文件。它将运行 3 次。当所有重试完成后,所有未处理的文件将被添加到使用的 CSS 中。
- 如果在 Used CSS 生成过程结束时仍然包含未使用的 CSS,这意味着在启动该过程时资源不存在,或者存在与资源相关的一些错误。
- 如果在缓存选项卡中启用了针对移动设备的单独缓存文件选项,将为移动设备生成单独使用的 CSS 。
- 为了避免过时的内容,每 30 天会自动清理和重新生成使用过的 CSS。
- 由于目前删除未使用的CSS尚处于测试阶段,有可能会造成网页无法正常展示的问题,如果遇到这种情况,建议采用异步加载CSS文件的方式。
- 在页面未被第一次生成 Used CSS时,访问速度会有所下降,再次被访问(生成 Used CSS后)速度会变得很快。
如果发现网页兼容性问题,可以尝试站长帮之前介绍过另外一种优化的方式:异步加载CSS,该方法与删除未使用的CSS不同,仅将影响首屏渲染的样式表生成关键路径CSS,其余CSS代码将异步加载。
- 生成呈现网站可见部分所需的关键路径 CSS。
- 异步加载所有其他 CSS 文件,即延迟,消除渲染阻塞。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!