解决启用WP Rocket服务器端缓存后,CDN不缓存的问题
WP Rocket默认是不开启服务器端缓存的,默认是通过PHP的缓存模式,在默认模式下CDN缓存页面是没有问题…
WP Rocket默认是不开启服务器端缓存的,默认是通过PHP的缓存模式,在默认模式下CDN缓存页面是没有问题的。有网友按照《让WP Rocket速度更快的小技巧 适合Nginx》教程启用了Nginx服务器端缓存后在百度云加速中出现HTML页面不缓存的问题。
站长帮接到chisy网友的反馈,问题如下:
我的网站开启了百度云加速的全站缓存,最近发现Html总是不能命中缓存,以前是可以的,配置也没动,只是将WP Rocket的缓存模式改成了Rocket-Nginx模式而已,请问这是什么原因呢?只好暂时换回WP Rocket的默认缓存模式,但性能确实差那么一丢丢。
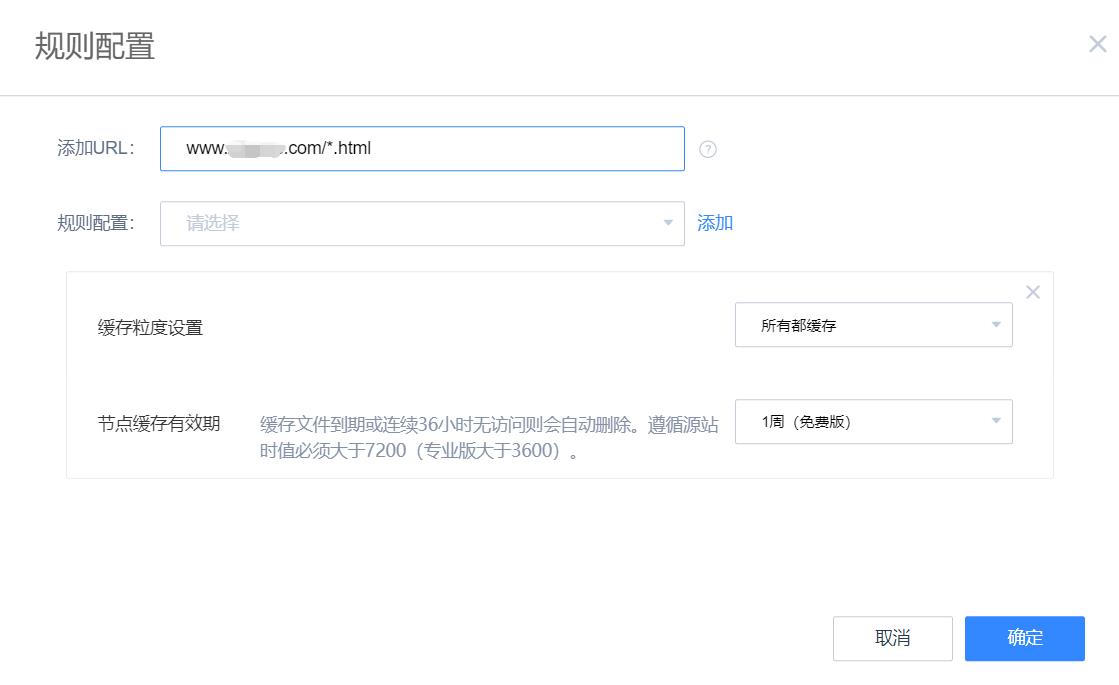
这位网友在百度云加速中添加了特定页面规则如下:

经过一些列的排查,按照百度云加速官方的说明,确实没问题,所以问题应该出在Rocket-Nginx模式的Nginx配置文件中。果然在rocket-nginx.ini配置文件约24行中发现有:
html_cache_control = "no-cache, no-store, must-revalidate"这样一来生成的Nginx配置文件,会加上这个标头:
add_header Cache-Control "no-cache, no-store, must-revalidate";其中"no-store"是优先级最高的禁止缓存,也就是说所有内容都不会被客户端缓存,这样一来不论是百度云加速还是其它CDN,均无法缓存了。
这里普及一下,如果的值设置为"public"则可以被浏览器和代理客户端缓存,但百度云加速规定专业版需要将缓存有效期设置成3600秒或以上才能被缓存,所以还需加上"max-age=3600"(免费版需要7200秒)。
"must-revalidate":则每次请求都必须再次校验缓存是否有效,如果无效则发送请求到服务器。
所以仅需将rocket-nginx.ini配置文件中的这一行改成:
html_cache_control = "public,max-age=3600"然后在rocket-nginx目录下,执行下面指令重新生成Nginx配置文件,再重启Nginx。
php rocket-parser.php最后刷新一下CDN缓存即可。
扩展资料:最新版WP Rocket缓存插件
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!