代码编辑器Sublime Text 3使用教程及简体中文汉化包
Sublime Text这款代码编辑器一直以来我都认为比Notepad++好用的一个编辑器。搭配emmet插件…
Sublime Text这款代码编辑器一直以来我都认为比Notepad++好用的一个编辑器。搭配emmet插件使用,写代码特别得心应手。 ?
今天和大家分享下这个英文代码编辑器的一些个人使用心得。
[quote]第一:Sublime Text 3的下载[/quote]
官方下载地址:http://www.sublimetext.com/3
Sublime Text 3 是一个跨平台(Windows、Linux、OS X 都有)的代码编辑器,这点比notepad++强。而且目前貌似还是免费的。
[quote]第二:汉化文件替换[/quote]
安装好后,打开Sublime Text 3,你会发现是英文版,不用慌。把汉化包里面文件名为Default.sublime-package的文件放在Sublime Text 3所在目录中的Packages文件夹里面,替换原来的即可。
重新打开Sublime Text 3,你会发现菜单已经变成了中文了。部分可能还存在汉化不完整,不过都基本够用了啦。
[download-button href=”http://download.theme.suxing.me/sublime/sublime_text_3_language_cn.zip”]汉化文件[/download-button]
[quote]第三:安装Package Control组件[/quote]
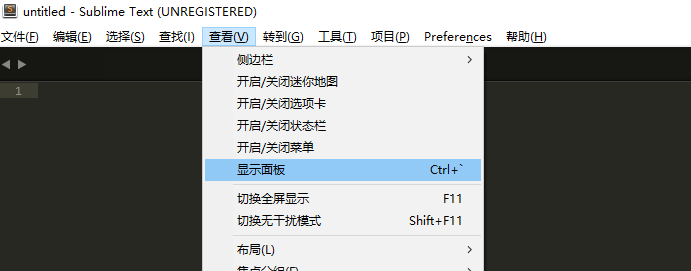
1、使用 ctrl+~快捷键 或者 菜单项 [查看] > 显示控制面板 来调出命令界面
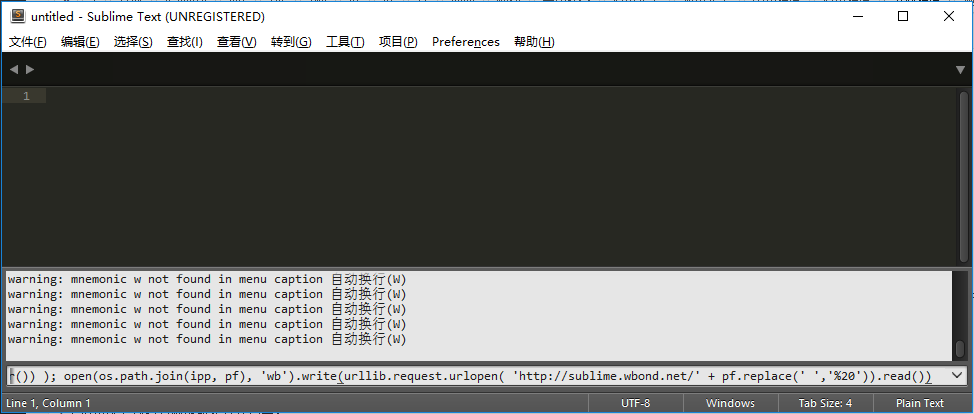
2、粘贴以下代码到底部命令行并回车:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3、重启Sublime Text 3。
4、如果在Perferences->package settings中看到package control这一项,则安装成功。
[quote]第四:用Package Control安装emmet插件[/quote]
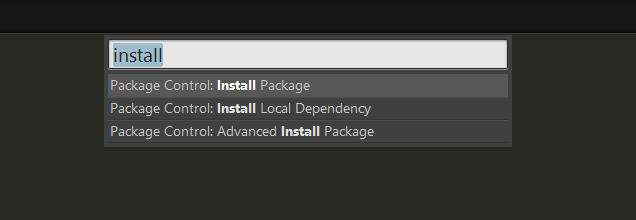
1、按下Ctrl+Shift+P调出命令面板
2、输入install 调出 Install Package 选项并回车,等待加载插件列表。
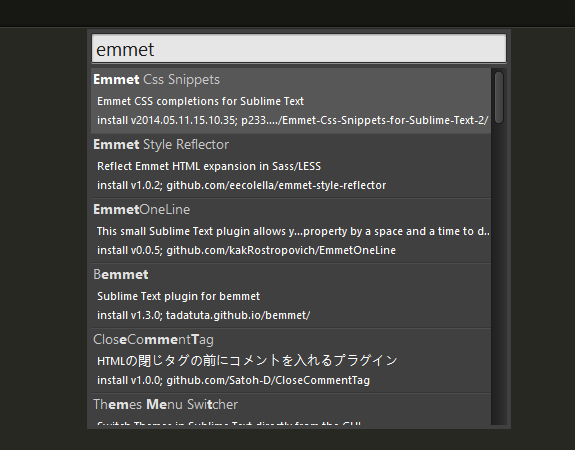
3、在插件列表中,输入emmet 进行搜索,点击安装。
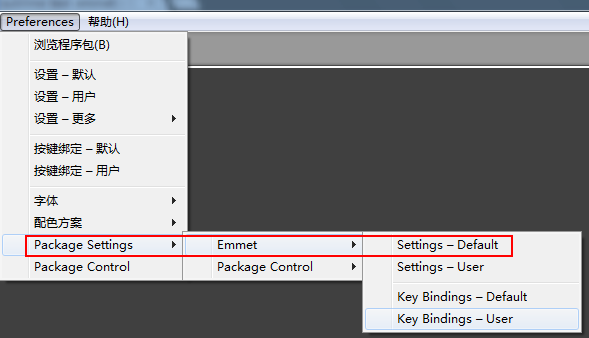
4、安装完毕后,在菜单->preferences->Package Settings选项里即可看到Emmet,即安装成功。
[quote]第五:emmet插件的用法:快速编写HTML代码[/quote]
例如:轻松添加类、id、文本和属性
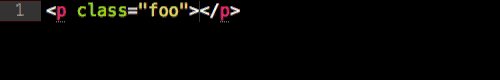
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo 然后按快捷键:ctrl+e
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。







还没有任何评论,赶紧来占个楼吧!