WordPress菜单导航功能设置教程
当你选择了一个心仪的WordPress主题后,看了前面的教程,基本上也知道怎么使用WordPress建立一个个…
当你选择了一个心仪的WordPress主题后,看了前面的教程,基本上也知道怎么使用WordPress建立一个个人网站了。
下面,再讲讲WordPress主题的一些使用技巧,让你启动了一款主题后,如果又是第一次建站,基本上首要做的工作有:
- 新建分类目录
- 新建几篇文章
- 新建页面
- 新建菜单
- 添加小工具
- 调整主题功能选项
通常,很多人直接都会忽略掉前面3点 ? 。。直奔赶紧新建一个菜单导航耍。。 ? 好吧。那先讲如何进行菜单/导航设置。
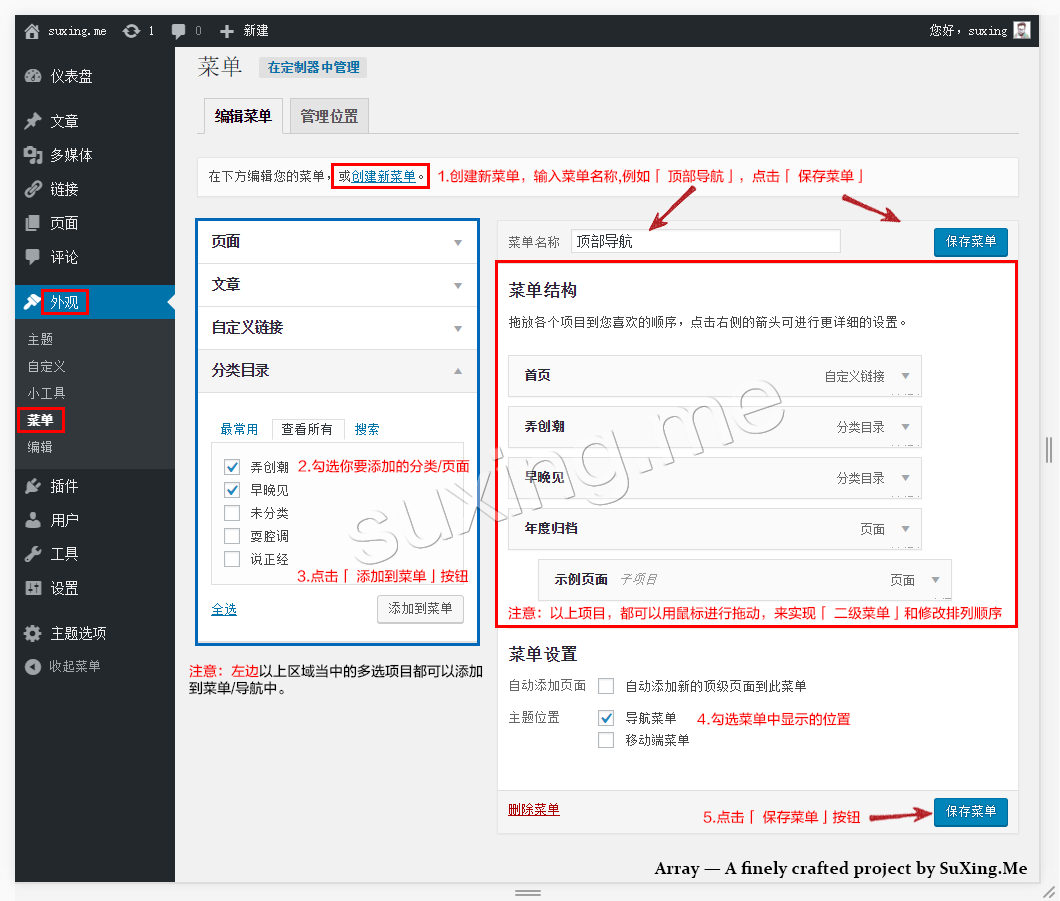
[quote]菜单基本设置步骤[/quote]
看下图步骤进行操作,即可。
[quote]菜单使用小TIPS[/quote]
1、苏醒主题的菜单,如何在文字前加一个小图标?
- 例如:
<i class="icon-home-1"></i>主页。图标大全请查看在苏醒主题压缩包中文件夹路径为includesfont-awesome的demo.html文件,本地电脑打开即可。(点击看教程)
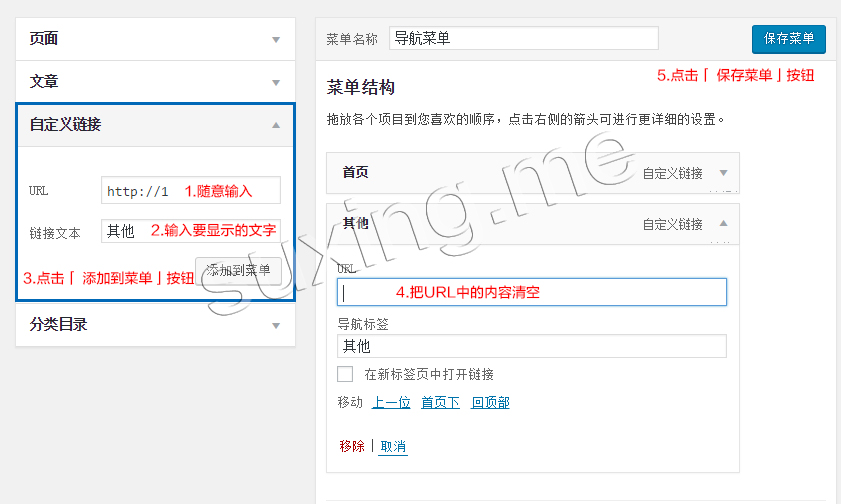
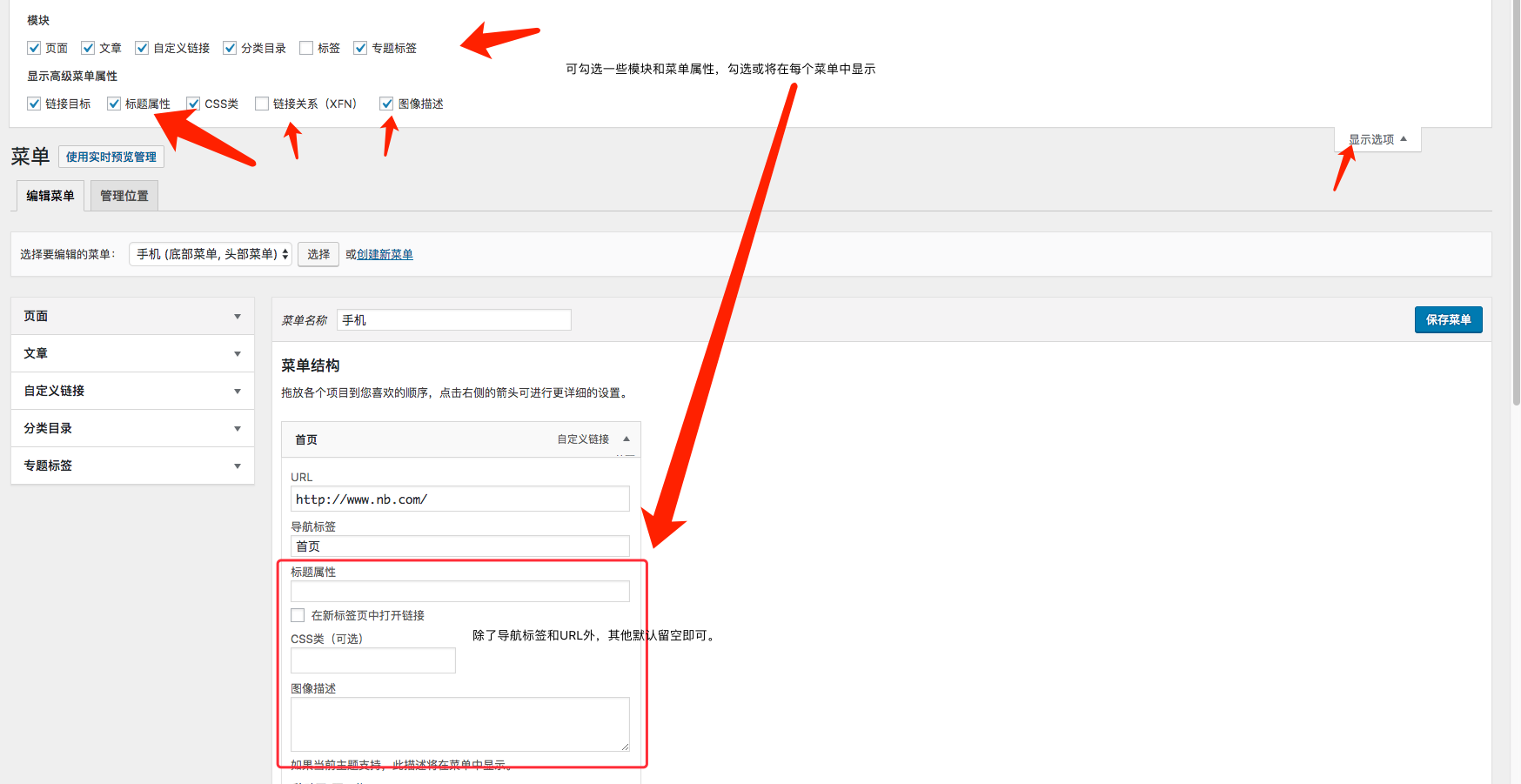
2、如何添加没点击效果的菜单?看下图
- 很多人会喜欢在「 外观 」-「自定义 」中进行设置菜单、小工具等,强烈建议大家不要在「自定义 」中进行设置。
- 保存菜单后,如果前端页面中没有正常显示菜单,请确认你是否安装了缓存插件(例如七牛、WP Super cache等),解决办法就是清除缓存插件带来的缓存,或者关闭插件后再保存一次菜单。
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。




还没有任何评论,赶紧来占个楼吧!