解决WordPress 文章英文单词溢出/单词断词等问题
很多时候,WordPress中文主题都可能在开发的时候,漏掉了对文章对英文的排版优化,出现几种情况: 长英文、…
很多时候,WordPress中文主题都可能在开发的时候,漏掉了对文章对英文的排版优化,出现几种情况:
- 长英文、长链接,溢出超过显示范围,没有换行
- 英文单词换行时,在单词中断开了
解决以上两个问题呢,分别有 2 套方案。
自动换行
word-wrap: break-word; word-break: normal;
英文单词不拆词
word-break: keep-all; //只能在半角空格或连字符处换行。 word-wrap: break-word; //当单词太长时,先尝试换行,换行后还是太长,单词内还可以换行。 white-space: pre-wrap; //保留所有的空格和回车,但是允许折行,注意:出现大量空白时,可不加。
一般来说,需要在属于文章内容的样式表中,增加以下的 css 样式,即可解决。
英文单词两端对齐、单词不拆词换行
word-break: keep-all;
word-wrap: break-word;
white-space: pre-wrap;
text-align: justify;举个栗子
如果你是使用苏醒同款主题:PandaPRO 主题,或者恰好有安装积木插件,那么就可以在不更改主题文件代码的前提下,完成改造。
首先,找到文章内容外层 p 的样式标签:.post-content p, .post-content figure
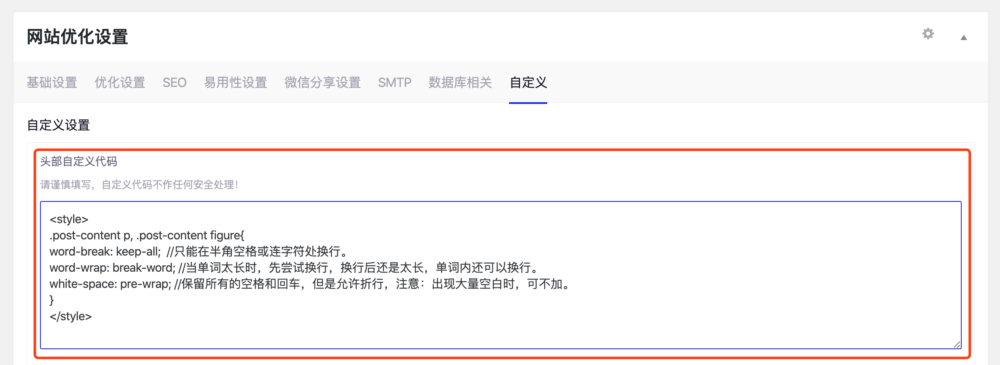
在积木优化设置中,找到自定义模块,在头部自定义代码中插入样式代码,如下图:
.post-content p,
.post-content figure {
word-break: keep-all;
word-wrap: break-word;
white-space: pre-wrap;
}
保存,返回网站文章页,清除浏览器缓存后,刷新网站,看看,是不是凑效了。
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!