阿里云 CDN 跨域问题: No ‘Access-Control-Allow-Origin’ header is present on the requested resource
网站如果使用阿里云 CDN 的时候,图片(使用oss、或者其他图床的图片)、图标字体可能会碰到无法显示或者无法…
网站如果使用阿里云 CDN 的时候,图片(使用oss、或者其他图床的图片)、图标字体可能会碰到无法显示或者无法访问的问题。这可能就是碰到了 CDN 的跨域问题。
一般在浏览器的控制台出现下面的错误信息:No ‘Access-Control-Allow-Origin’ header is present on the requested resource。
Access to XMLHttpRequest at '****' from origin '*********' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.这是跨源资源共享 (CORS) 机制造成的,或通俗地译为跨域资源共享。该机制使用附加的 HTTP 头来告诉浏览器,是否允许运行在一个源上的 Web 应用访问位于另一不同源的资源。
当一个 Web 应用发起一个与自身所在源(域,协议和端口)不同的 HTTP 请求时,它发起这个 HTTP 请求的即跨源 HTTP 请求。
那么,如何解决这个问题呢?只需要按以下步骤,在 CDN 设置一下跨域访问

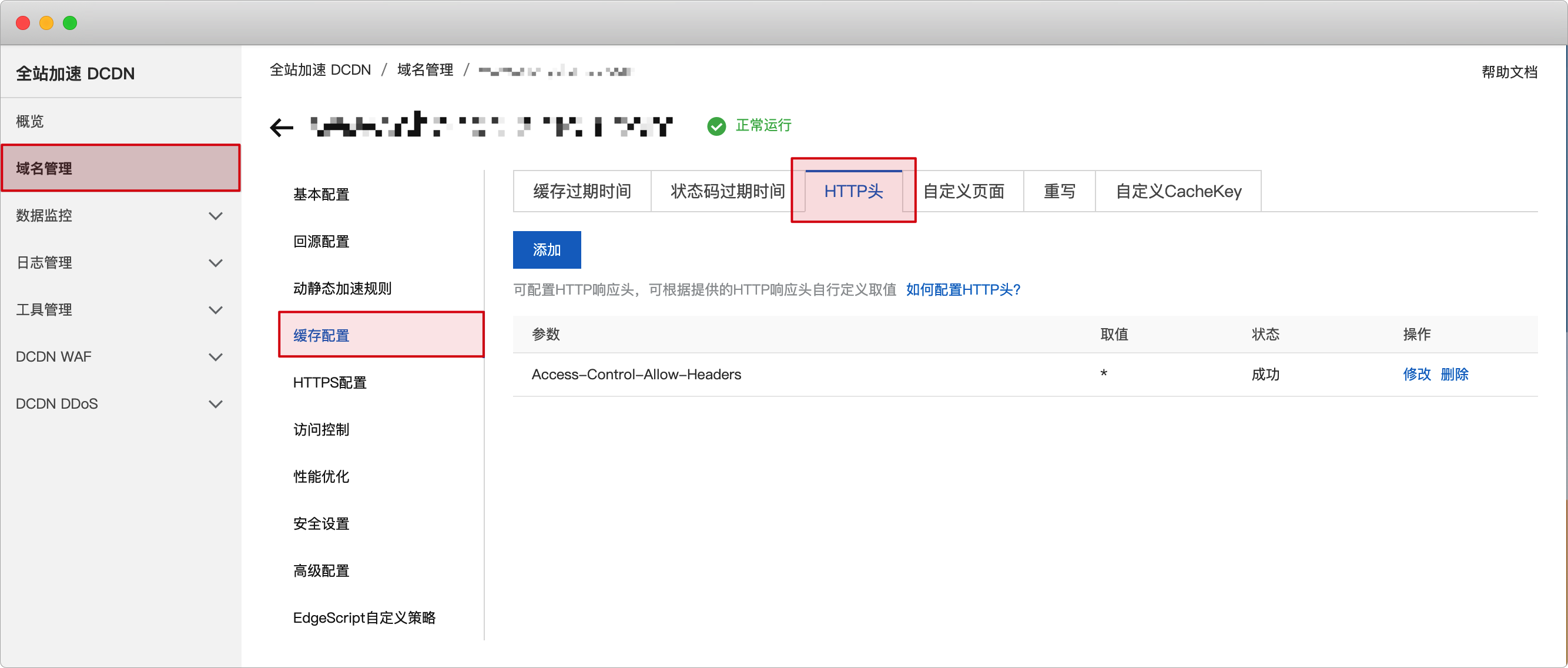
- 登录阿里云 CDN 控制台。
- 在域名管理页面,选择 CDN 的域名,单击管理。
- 单击「缓存配置」 -「HTTP头」,单击添加。配置参数,选择「Access-Control-Allow-Origin」参数,取值请根据现场环境而定,如果不清楚直接输入 * 即可。
类别:WordPress教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!