为管理面板创建主题
WordPress用法灵活,WordPress用户几乎可以自己动手修改自己WordPress网站的所有版块,为…
WordPress用法灵活,WordPress用户几乎可以自己动手修改自己WordPress网站的所有版块,为管理面板创建自定义一个主题更是不在话下。我们通常可以用两种方法来制作WordPress管理面板主题:利用插件或直接更改CSS。用插件来制作管理面板主题相对简单。利用插件,我们可以方便轻松地安装WordPress管理面板的主题。将主题“插入”WordPress后,就可以运行主题了。
具有创新意识的用户也可以自己为管理面板设计一个样式表单,甚至可以把自己设计的管理面板主题整合成一个插件,然后公众发布。
使用管理面板主题插件
通过WordPress插件,我们能够轻松为自己的网站添加各种功能而不必惊动WordPress核心文件。目前WordPress中也有不少插件可以顺利实现管理面板主题的制作。可以查看使用WordPress主题这篇文章,然后根据文章中的操作说明来更改管理面板的样式。
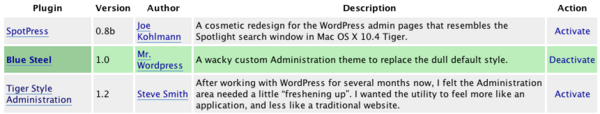
通常情况下只需要将管理面板主题插件上传到插件文件夹,然后在插件选项中激活该插件就可以了。

制作管理面板主题

管理面板主题Tiger
无论是设计管理面板主题是为自己用,还是作为插件发布给所有WordPress用户使用,设计过程基本没有太大差别。如果是要发布的插件,主题中应该包含一个函数,这个函数需要能够命令WordPress使用新样式表单来显示管理面板。制作插件时有个小技巧,如果用户制作插件中途希望返回之前的默认样式,只需要禁用该插件。如果只需要略微改动原先的样式而不希望创建管理面板的主题插件,最好直接编辑CSS文件。
编辑CSS文件
首先需要备份网站wp-admin文件夹的wp-admin.css文件,之后在新的wp-admin.css文件中进行修改,防止数据丢失。
管理面板的样式表单

管理面板主题Pink
管理面板主题的原始样式表单结构非常复杂,几乎涵盖了管理面板的所有方面。但重建管理面板的主题时,未必需要改动所有内容。
下面列出管理面板中需要用到的部分重要的样式引用。根据CSS网络标准,#表示样式ID,.表示样式类。
#wphead
管理面板的主标题。用于显示博客/网站名称以及该博客/网站的链接。
#adminmenu ul
具有链接功能的主导航栏:控制板、发表新日志、管理等。
#adminmenu2 ul
具有链接功能的次导航栏(例如管理选项下的日志、页面、类别等)。
.wrap
管理面板中所有内容的基本包装器,在<div>标签中有规定。
#zeitgeist
控制板上可显示博客/网站最新活动和状态的侧边栏。
#footer
页面下方页脚部分,包括WordPress标志,版本号以及“帮助”链接。
.wrap h2
各个子面板的页眉部分,如“常规”选项。
用户在wp-admin.css文件中所做的改动有大有小,有时可能只是更改了背景颜色,或者为不同版块添加了背景图,又或者改变字体,甚至只是稍微改变了Quicktag按钮的颜色或样式。总之,用户可以尽情发挥自己的想象力和创造力来达到自己期望的效果。
创建管理面板主题插件
开发管理面板主题插件时要确保插件用户能够轻松安装插件,同时也能快速卸载或禁用插件,让管理面板恢复原始状态。
创建插件首先从这里开始——指示WordPress连接到新的样式表单。
在新文档的文本编辑器中,输入以下代码:
<?php /* Plugin Name: Blue Steel Theme Plugin URI: http://example.com/blue-steel-admin-theme Description: Blue Steel WordPress Admin Theme - Upload and Activate. Author: Mr. WordPress Version: 1.0 Author URI: http://example.com */ ?>
这是样式表单的“信息头”部分,为用户提供即将展示在插件面板上的插件的相关信息,包括插件名称、URI、说明、作者和插件版本号。
根据以上代码在计算机中新建一个名为blue-steel的文件夹。之后在文件夹中新建一个文件,将以上代码存入该新建文件,并命名为blue-steel.php。准备完毕后,将整个文件夹上传到网站的插件文件夹/wp-content/plugins/中。于是blue-steel文件夹的地址应该是/wp-content/plugins/blue-steel/,而该文件夹中插件文件的地址是/wp-content/plugins/blue-steel/blue-steel.php。
要使插件为管理面板调用新的样式表单,我们首先要创建一个能够将样式表单添加到管理面板页眉信息头部分的函数。创建过程和在网页中为样式表单添加链接过程基本一致。页面生成后,效果如下:
<link rel="stylesheet" type="text/css" href="http://example.com/wp-content/plugins/blue-steel/wp-admin.css">
我们可以在插件中用get_settings()函数来探测用户安装WordPress的位置,继而断定管理面板主题的具体位置了。我们可以用以下代码来创建上述代码中的样式表单链接:
<?php
/*
Plugin Name: Blue Steel Theme
Plugin URI: http://example.com/blue-steel-admin-theme
Description: Blue Steel WordPress Admin Theme - Upload and Activate.
Author: Mr. WordPress
Version: 1.0
Author URI: http://example.com
*/
function mr_blue_steel() {
$url = get_settings('siteurl');
$url = $url . '/wp-content/plugins/blue-steel/wp-admin.css';
echo '<link rel="stylesheet" type="text/css" href="' . $url . '" />';
}
?>进入样式表单正文前,我们还要用插件API添加一个动作函数。通过动作函数,插件可以连接到程序的其他功能和函数中。我们在管理面板的主题中用add_action()函数连接管理面板的admin_head函数(在<head>中调用):
function mr_blue_steel() {
$url = get_settings('siteurl');
$url = $url . '/wp-content/plugins/blue-steel/wp-admin.css';
echo '<link rel="stylesheet" type="text/css" href="' . $url . '" />';
}
add_action('admin_head', 'mr_blue_steel');
?>除了admin_head插件API钩子,我们也可以选择一个函数来为admin_footer加入内容。例如,我们可以在插件中用以下方法为页脚加入一条关于主题的信息:
function blue_steel_footer() {
echo 'This theme was made by <a href="http://example.com">Mr. WordPress</a>.';
}
add_action('admin_footer', 'blue_steel_footer');保存对插件所做的更改,将插件上传到网站/博客上。从插件选项中选择刚才所上传的插件,查看是否有关于blue-steel的信息出现。如果出现关于blue-steel的信息,我们就取得一半成功了!
更改登录页面的样式
如果我们要用wp-admin.css文件来改变登录页面的样式,必须得调用wp_admin_css函数。首先要制作一个包含以下代码行的插件:
function my_wp_admin_css() {
echo '<link rel="stylesheet" href="/wp-content/plugins/blue-steel/wp-admin.css" type="text/css" />';
}
add_action('wp_admin_css','my_wp_admin_css');该插件改写原始函数并只将样式表单显示在管理界面的页眉部分。我们需要在CSS文件中用.login和#login元素来改变登录页面的样式。
如果使用此处的新建插件就不需要再使用之前读取的admin_head函数了!
考虑到管理界面的整体性,如果不希望改写默认的wp-admin.css样式表单,还可以用login_head函数为登录页面添加样式表单。首先我们需要将/wp-admin/css/ 中的login.css文件复制到最初创建的插件中,然后在该插件中加入以下代码:
function wp_blue_steel_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_settings('siteurl') .
'/wp-content/plugins/blue-steel/login.css" />'."
";
}
add_action('login_head', 'wp_admin_login_css');wp_admin_css函数中还有其它CSS文件,因此我们可以在插件中再加入一些代码行。之后在wp-admin文件夹与/wp-admin/css/映像中找到样式表单文件。
如果要使用原始样式,将以下代码添加到插件中:
echo '<link rel="stylesheet" href="/wp-admin/css/upload.css" type="text/css" />';
如果要使用自己的新样式,将以下代码添加到插件中:
echo '<link rel="stylesheet" href="/wp-content/plugins/blue-steel/upload.css" type="text/css" />';
最终结果是:
<?php
/*
Plugin Name: Blue Steel Theme
Plugin URI: http://example.com/blue-steel-admin-theme
Description: Blue Steel WordPress Admin Theme - Upload and Activate.
Author: Mr. WordPress
Version: 1.0
Author URI: http://example.com
*/
function my_wp_admin_css() {
echo '
// use the "blue-steel" style
<link rel="stylesheet" href="/wp-content/plugins/blue-steel/wp-admin.css" type="text/css" />
// use the original style
<link rel="stylesheet" href="/wp-admin/css/upload.css" type="text/css" />
';
}
add_action('wp_admin_css','my_wp_admin_css');
?>这些插件不能与Install.css文件和“rtl”文件共存。如果要使用rtl文件,请先在wp_include/general-template.php中了解wp_admin_css函数的运行方式。
CSS高级样式

Rounded Corners
有时如果不更改管理面板的HTML而仅靠CSS,我们可能达不到预期设计效果。
将文本框建成圆角样式是一种很受欢迎的CSS设计。要达到圆角框效果,进行CSS设计时需要为HTML结构添加分区或包装器。我们不希望改动涉及到核心管理面板,而且这些改动会在下一次升级时消失,因此我们可以利用DOM(文档对象模型)。DOM是一种动态获取并更新内容、结构以及文档样式的方法。
利用456 Berea Street网站中的透明圆角效果,我们可以将该网站提供的Javascript脚本添加到自己的管理面板主题插件中,而不需要再编辑WordPress源代码。
下载456 Berea Street提供的脚本并命名为javascript.js保存到blue-steel文件夹中。将其中的mr_blue_steel()函数替换成:
function mr_blue_steel() {
$url = get_settings('siteurl');
$dir = $url . '/wp-content/plugins/blue-steel/';
echo '<link rel="stylesheet" type="text/css" href="' . $dir . 'wp-admin.css" />';
echo '<script type="text/javascript" src="' . $dir .'javascript.js"></script>';
}该脚本用一个单独的“钩子”(cbb)在文本框周围生成多个分区。要使分区能够运行,我们必须打开Javascript文件并将其中所有cbb引用更改为wrap,使之符合wp-admin.css标准样式引用。
分类:中文手册
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!