WordPress功能集成(七):无插件改变文章内页页码样式
上篇文章说到了分类页的页码实现,但是wordpress还有给长文章分页的功能,实现方法很是简单:我们知道wor…
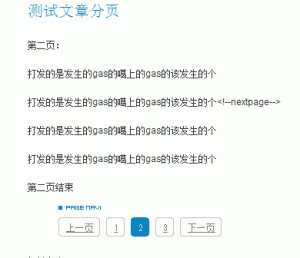
上篇文章说到了分类页的页码实现,但是wordpress还有给长文章分页的功能,实现方法很是简单:我们知道wordpress有个more标签,在后台有个按钮可以直接插入,但是wordpress还有个<!–nextpage–>标签,只是编辑器上对应的按钮没有显示出来而已,<!–nextpage–>可以给长文章分页,编辑文章的时候,切换到html输入,然后在需要分页的地方输入
- <!–nextpage–>
即可,跟more标签的用法一样。添加分页页码之后,我们只需要在模板输出内容:<?php the_content(); ?>函数的后面加上页码函数,不过这个函数只能显示页码,却不能显示上一页下一页链接:
- <?php
- wp_link_pages();
- ?>
所以我们一般需要将这个函数使用3次,即可达到效果:“上一页 1 2 3 4 下一页”:
- <?php
- wp_link_pages(‘before=&after=&next_or_number=next&previouspagelink=上一页&nextpagelink=’); //第一个函数显示“上一页”
- wp_link_pages(‘before=&after=’); //第二个显示数字页码
- wp_link_pages(before=&after=&next_or_number=next&previouspagelink=&nextpagelink=下一页); //第三个显示“下一页”
- ?>
一般人的需求到此即可了。
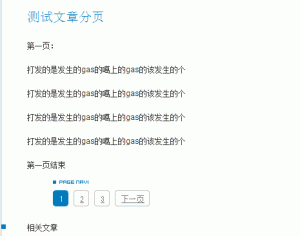
但是这样虽然可以显示“上一页”“下一页”链接,但是也有个致命缺陷,比如当前访问第一页时显示的是 : 1 2 3 4 5 下一页 ,也就是“上一页”不显示,但是网页源代码里面还是有一个连接“<a href=”link”></a>”,只不过没有连接文字而已,这个缺陷使得页码不能实现一些效果,比如我们上一篇文章中的图类似效果:

由于前面有一个空的<a>标签,给<a>标签添加边框背景等样式的时候,前面空的<a>标签也会显示样式。
要解决这个问题,只好查看此函数的函数源码了,wp_link_pages函数位于wp-includes/post-template.php文件,看了一下这个函数,输出的时候没有提供过滤器和动作钩子,所以我们只好修改wp_link_pages()函数了,为避免修改wp默认的的那些文件,我们可以讲wp_link_pages() 复制出来,粘贴到functions.php文件,然后改个名字,比如我改成了ashu_link_pages() 新函数如下,修改的地方我注释了,可对比:
- function ashu_link_pages($args = ”) {
- $defaults = array(
- ‘before’ => ‘<p>’ . __(‘Pages:’), ‘after’ => ‘</p>’,
- ‘link_before’ => ”, ‘link_after’ => ”,
- ‘next_or_number’ => ‘number’, ‘nextpagelink’ => __(‘Next page’),
- ‘previouspagelink’ => __(‘Previous page’), ‘pagelink’ => ‘%’,
- ‘echo‘ => 1
- );
- $r = wp_parse_args( $args, $defaults );
- $r = apply_filters( ‘wp_link_pages_args’, $r );
- extract( $r, EXTR_SKIP );
- global $page, $numpages, $multipage, $more, $pagenow;
- $output = ”;
- if ( $multipage ) {
- if ( ‘number’ == $next_or_number ) {
- $output .= $before;
- for ( $i = 1; $i < ($numpages+1); $i = $i + 1 ) {
- $j = str_replace(‘%’,$i,$pagelink);
- $output .= ‘ ‘;
- if ( ($i != $page) || ((!$more) && ($page==1)) ) {
- $output .= _wp_link_page($i);
- $output .= $link_before . $j . $link_after;//将原本在下面的那句移进来了
- }else{ //加了个else语句,用来判断当前页,如果是的话输出下面的
- $output .= ‘<span class=“page-numbers current”>’ . $j . ‘</span>’;
- }
- //原本这里有一句,移到上面去了
- if ( ($i != $page) || ((!$more) && ($page==1)) )
- $output .= ‘</a>’;
- }
- $output .= $after;
- } else {
- if ( $more ) {
- $output .= $before;
- $i = $page – 1;
- if ( $i && $more && $previouspagelink ) { //if里面的条件加了$previouspagelink也就是只有参数有“上一页”这几个字才显示
- $output .= _wp_link_page($i);
- $output .= $link_before. $previouspagelink . $link_after . ‘</a>’;
- }
- $i = $page + 1;
- if ( $i <= $numpages && $more && $nextpagelink ) {
- //if里面的条件加了$nextpagelink也就是只有参数有“下一页”这几个字才显示
- $output .= _wp_link_page($i);
- $output .= $link_before. $nextpagelink . $link_after . ‘</a>’;
- }
- $output .= $after;
- }
- }
- }
- if ( $echo )
- echo $output;
- return $output;
- }
再用这个函数3次,完全可以实现各种样式如图:


本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!