WordPress主题后台制作教程(十):图片上传实时预览
前面两篇教程中,我们已经添加了多个图片上传表单,然后还缺了个图片上传实时预览功能,有时候这个功能很有必要,比如…
前面两篇教程中,我们已经添加了多个图片上传表单,然后还缺了个图片上传实时预览功能,有时候这个功能很有必要,比如图片插入是否成功?插入是否正确?
所以今天这篇教程我们给上一篇教程中添加的图片上传项添加一个图片预览。本篇教程沿用的代码还是前两篇的代码,请先参考前两篇教程:wordpress主题后台教程(九):多个图片上传表单 wordpress主题后台制作(八):图片上传
首先我们给表单添加一个图片显示的div容器。修改类的display()函数为(我是写这个教程也是同时测试代码的可用性,所以有些地方不完美,这里又给所有上传图片的url文本框加了一个class属性,以便后面js获取改对象,同时预览图片的span标签中的class属性值为对应的文本框name值后面加上_img):
- function display() {
- //加载upload.js文件
- wp_enqueue_script(‘my-upload’, get_bloginfo( ‘stylesheet_directory’ ) . ‘/js/upload.js’);
- //加载上传图片的js(wp自带)
- wp_enqueue_script(‘thickbox’);
- //加载css(wp自带)
- wp_enqueue_style(‘thickbox’);
- $options = ClassicOptions::getOptions(); ?>
- <form method=“post” enctype=“multipart/form-data” name=“classic_form” id=“classic_form”>
- <div class=“wrap”>
- <h2><?php _e(‘阿树工作室主题设置’); ?></h2>
- <p>
- <?php //添加预览图片代码
- if($options[‘ashu_logo’] != ”){
- echo ‘<span class=“ashu_logo_img”><img src=’.$options[‘ashu_logo’].’ alt=“” /></span>’;
- }
- ?>
- <label>
- <input type=“text” size=“80” class=“ashu_upload_input” name=“ashu_logo” id=“ashu_logo” value=“<?php echo($options[‘ashu_logo’]); ?>”/>
- <input type=“button” value=“上传” class=“ashu_bottom”/>
- </label>
- </p>
- <p>
- <?php //添加预览图片代码
- if($options[‘ashu_ico’] != ”){
- echo ‘<span class=“ashu_ico_img”><img src=’.$options[‘ashu_ico’].’ alt=“” /></span>’;
- }
- ?>
- <label>
- <input type=“text” size=“80” class=“ashu_upload_input” name=“ashu_ico” id=“ashu_ico” value=“<?php echo($options[‘ashu_ico’]); ?>”/>
- <input type=“button” value=“上传” class=“ashu_bottom”/>
- </label>
- </p>
- <p class=“submit”>
- <input type=“submit” name=“classic_save” value=“<?php _e(‘保存设置’); ?>” />
- </p>
- </div>
- </form>
- <?php
- }
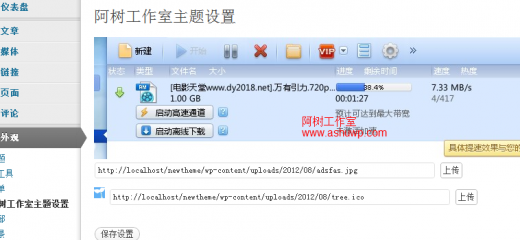
此时请参考效果(途中下载速度是浮云。。):

不过这里还有个不完美的地方,就是不能实时更新预览图,比如上传了新图片,或者手动修改了url地址,预览图并不会改变,我们通过我们的js代码来监控文本框中url值的变化。然后实时改变预览图片。修改后的js代码为:
- jQuery(document).ready(function() {
- //查找class为ashu_bottom的对象
- jQuery(‘input.ashu_bottom’).click(function() {
- //获取它前面的一个兄弟元素
- targetfield = jQuery(this).prev(‘input’);
- tb_show(”, ‘media-upload.php?type=image&TB_iframe=true‘);
- return false;
- });
- window.send_to_editor = function(html) {
- imgurl = jQuery(‘img’,html).attr(‘src’);
- jQuery(targetfield).val(imgurl).focus(); //添加获得焦点函数
- tb_remove();
- }
- //图片实时预览ashu_upload_input为图片url文本框的class属性
- jQuery(‘input.ashu_upload_input’).each(function()
- {
- jQuery(this).bind(‘change focus blur’, function()
- {
- //获取改文本框的name属性后面
- $select = ‘#’ + jQuery(this).attr(‘name’) + ‘_img’;
- $value = jQuery(this).val();
- $image = ‘<img src =“‘+$value+’” />’;
- var $image = jQuery($select).html(”).append($image).find(‘img’);
- //set timeout because of safari
- window.setTimeout(function()
- {
- if(parseInt($image.attr(‘width’)) < 20)
- {
- jQuery($select).html(”);
- }
- },500);
- });
- });
- });
注意:预览图片的span标签中的class属性值为对应的文本框name值后面加上_img
就这样,完工了
类别:WordPress开发、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!